Rumah >hujung hadapan web >tutorial css >关于DW在html中插入css样式的方法
关于DW在html中插入css样式的方法
- 不言asal
- 2018-06-11 14:46:469026semak imbas
进行网页设计想要有一个好看的界面布局我们就得要使用到css样式,下为大家介绍DW在html中插入css样式方法,不会的朋友可以参考本文,来看看吧
在使用Dreamweaver CS6进行网页制作的时候,页面布局样式会很多。可以利用插入css样式将页面样式单独保存,以达到简化代码的目的。下面小编就为大家介绍DW在html中插入css样式方法,不会的朋友可以参考本文,来看看吧!

步骤
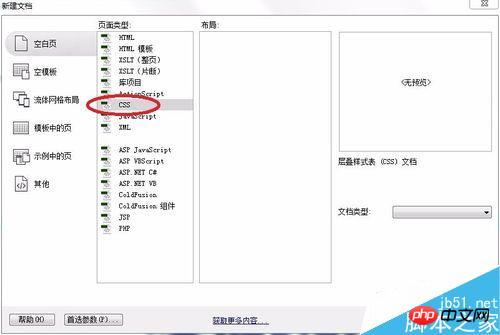
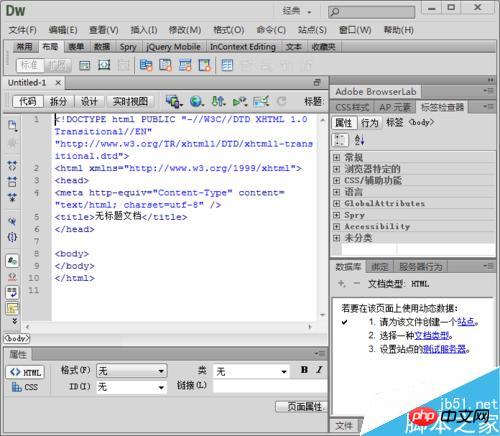
首先,打开Dreamweaver CS6,新建一个css文档,选中“css”,点击确定按钮。

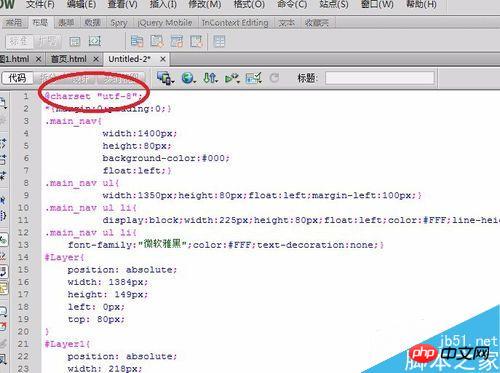
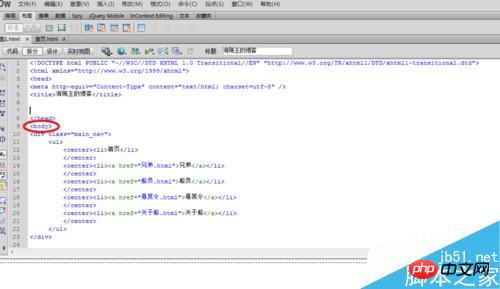
将设计好的css样式放入该页面。

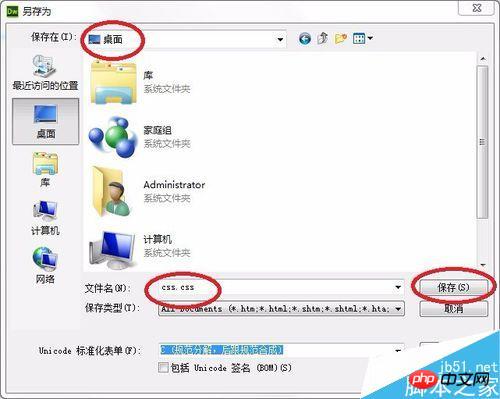
点击左上方的“文件”,选择“另存为”,将文件放到桌面,并重命名。这里命名为css。

再点击左上方的“文件”,新建一个“html”。

将设计好的网页格式输入
中。

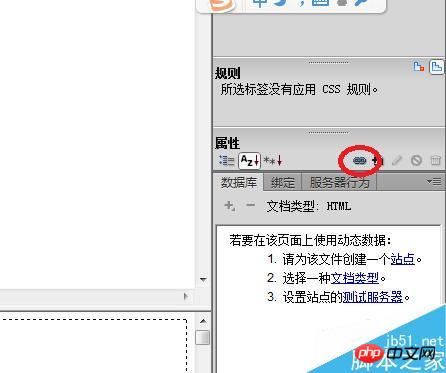
找到右下角这个链接的小图标,选中。

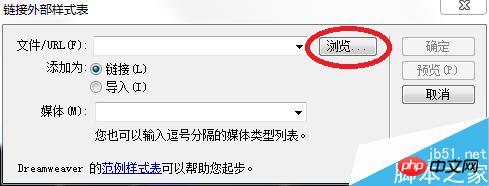
出现链接页面,点击后面的“浏览”按钮。

找到刚刚存放css的地方,这里存放的地方是桌面。点击“确定”按钮。

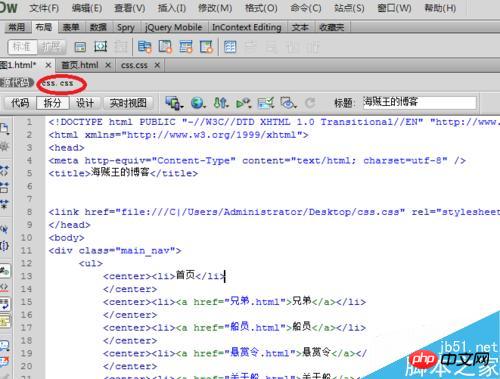
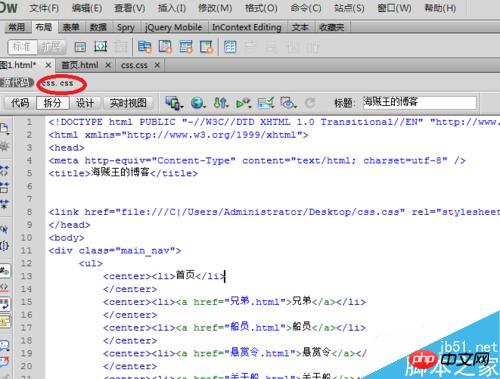
会出现如下页面。
有源代码与css,就证明你已经完成css的插入啦!

最后一步,把做好的html保存在需要存放的位置,防止数据丢失。
注意事项
输入数据的时候要在英文输入法下输入。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
Atas ialah kandungan terperinci 关于DW在html中插入css样式的方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk Membuat Pemisahan Warna Latar Belakang Lebar Tetingkap 50% dalam CSS?
- Bootstrap lwn Grid CSS Tulen: Panduan Perbandingan
- Menguruskan Model Kotak CSS
- Panduan kod untuk mempraktikkan pemilih CSS3
- Bagaimanakah anda boleh mengasingkan bekas `div` daripada gaya CSS awam dan menghalang anak-anaknya daripada mewarisi gaya global?

