Rumah > Artikel > hujung hadapan web > 如何对react+redux进行使用
如何对react+redux进行使用
- php中世界最好的语言asal
- 2018-06-11 11:55:532310semak imbas
这次给大家带来如何对react+redux进行使用,对react+redux进行使用的注意事项有哪些,下面就是实战案例,一起来看一下。
用过react的同学都知道在redux的存在,redux就是一种前端用来存储数据的仓库,并对改仓库进行增删改查操作的一种框架,它不仅仅适用于react,也使用于其他前端框架。研究过redux源码的人都觉得该源码很精妙,而本博文就针对redux中对中间件的处理进行介绍。
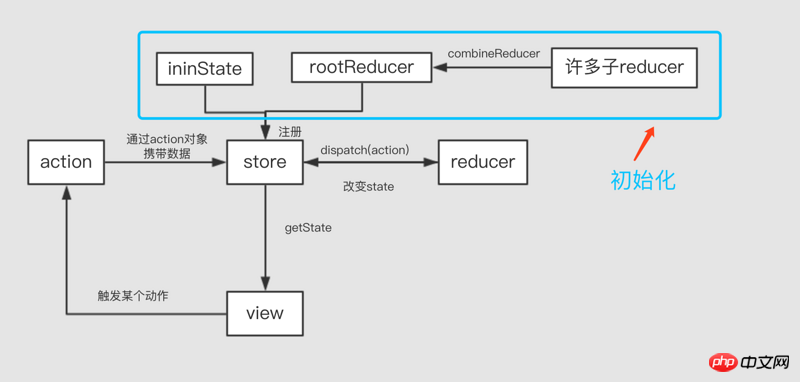
在讲redux中间件之前,先用两张图来大致介绍一下redux的基本原理:

图中就是redux的基本流程,这里就不细说。
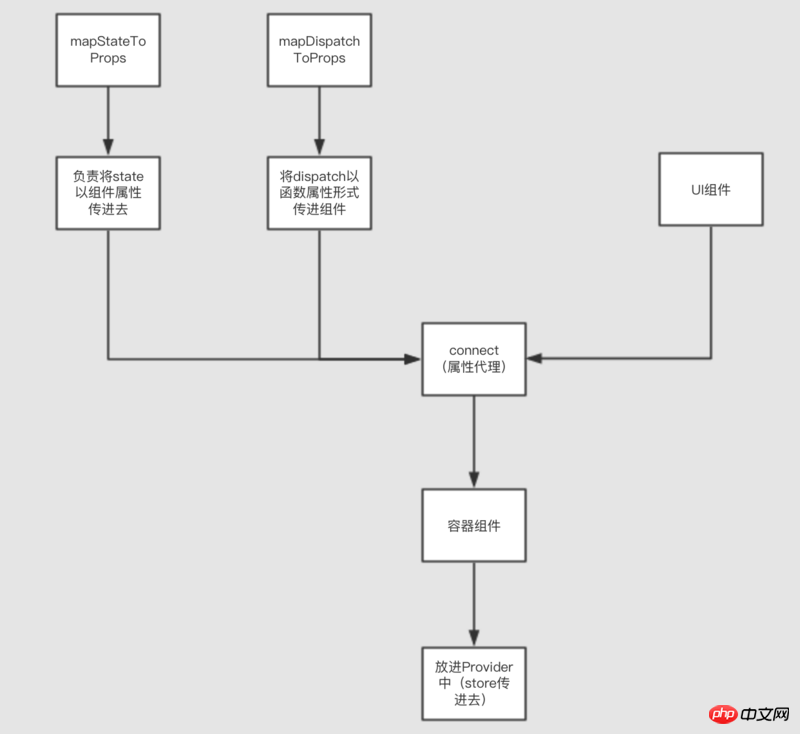
一般在react中不仅仅利用redux,还利用到react-redux:

react-redux这里也不细说。
redux中间件
一般情况下,redux是不具备处理异步请求的能力,稚嫩沟通过间接或者添加中间件的方式,加强了对dispatch的能力,是的redux具备异步的能力;
一般来说,redux处理异步的方式有两种:间接方式和中间件方式;
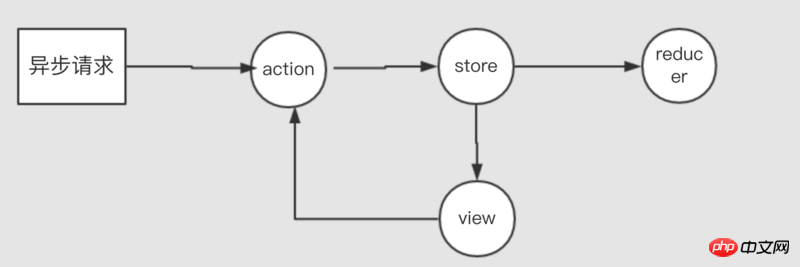
间接方式:
间接方式就死自定义异步的行为,保留dispatch同步的功能。
思路:就是讲异步返回的结果塞进action中,然后在通过dispatch同步到reduce中,再改变state;

demo:
request.get(API)
.then(d => {
store.dispatch(type: xxx, playload: d)
})
这种方式没有破坏dispatch的同步机制,原汁原味的使用dispatch将数据同步到state中,但不好的地方就是每次调用都会写很长的一段。
中间件方式
中间件方式中核心部分就是redux提供的applyMiddleWare这个高阶函数,它通过多层调用后悔返回一个全新的store对象,全新的store对象和原来对象中,唯一的不同就是dispatch具备了异步的功能;
源码:
const applyMiddleWare = (...middlewares) => createStore => (reducer, initState) =>{
const store = createStore(reducer, initState);
const _dispatch = store.dispatch;
const MiddleWareAPI = {
getState: store.getState,
dispatch: action => _dispatch(action) 1)
};
const chain = [];
chain = middlewares.map(middleware => {middleware(MiddleWareAPI)}); 2)
let dispatch = compose(...chain)(store.dispatch); 3)
return {
dispatch,
...store
}
}
短短十几行代码,其中却蕴含着不少精妙之处,博主选择了其中三处地方进行分析其精妙之处:
1)MiddleWareAPI主要是通过塞进中间件,从而最终塞进action中,让action能具备dispatch的能力,而这里为什么要用匿名函数,主要原因是因为要让MiddleWareAPI.dispatch中的store和applyMiddleWare最终返回的store保持一致,要注意的是MiddleWareAPI.dispatch不是真正让state改变,它可以理解为是action和中间件的一个桥梁。
2)改地方就是将MiddleWareAPI塞进所有的中间件中,然后返回一个函数,而中间件的形式后面会说到。
3)该地方是最为精妙之处,compose会将chain数组从右到左一次地柜注入到前一个中间件,而store.dispatch会注入到最右边的一个的中间件。其实这里可以将compose理解为reduce函数。
eg:
M = [M1,M2,M3] ----> M1(M2(M3(store.dispatch)));
从这里其实就知道中间件大致是什么样子的了:
中间件基本形式:
const MiddleWare = store => next => action => {
...
}
参数解释:
store:其实就是MiddleWareAPI;
next: 这里有两种情况,如果改中间件是在middlewares数组里最右边,则next就是store.dispatch;否则就是它相邻左边的一个中间件返回值(闭包函数,就是action => {}这个函数);
action:可以是函数,也可以是含有promise的对象;
到这里可能会有些糊涂,糊涂的地方可能就是next和store.dispatch的区别分不清;
区别:
next(最右边的中间件):其实是真正触发reducer,改变state的dispatch,这里的dispatch和state是同步关系的;这里的action必须是一个对象,不能含有异步信息;
next(非最右边的中间件):其实就是相邻前一个中间件返回的函数(action => {...});这里的action就是上一级中间件next(action)中的action,第一个中间件的action就是项目中store.dispatch(action)中的action。
中间件中的store.dispatch:其实就是用来塞进action的,这里就理解为action和中间件通信的渠道吧。
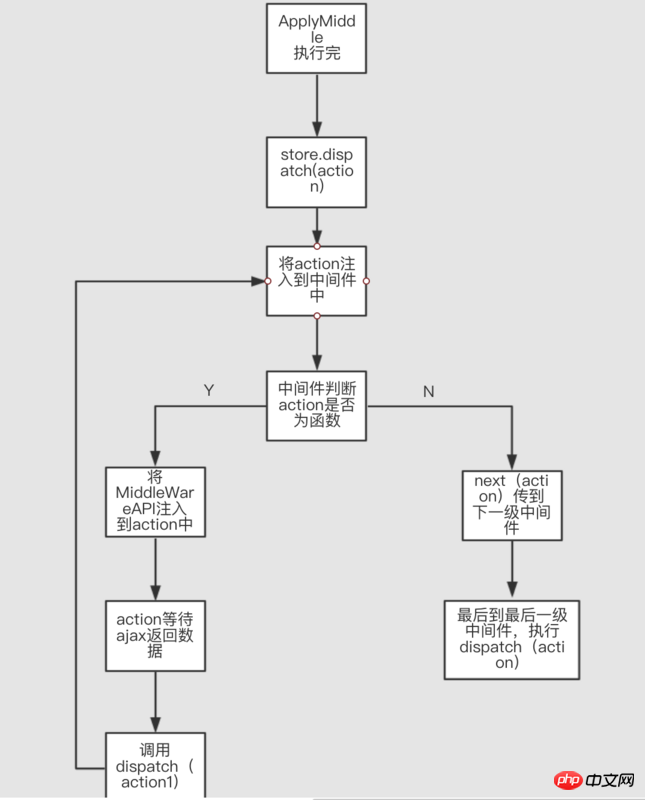
流程图:

demo:
export const MiddleForTest = store => next => action => {
if (typeof action === 'function') {
action(store);
} else {
next(action);
}
};
export const MiddleForTestTwo = store => next => action => {
next(action);
};
export function AjaxAction(store) {
setTimeout(function () {
store.dispatch({
type: 'up',
playload: '异步信息'
})
}, 1000)
}
store.dispatch(AjaxAction);
说道这里应该会对中间件有个大致的认识,接下来介绍一下常用的中间件以及自己写一个中间件。
redux-thunk:主要是适用于action是一个函数的情况,它是对原有的中间件模式再封装多一层,原则上是支持promise为主的action函数;
export function AjaxThunk (url, type) {
return dispatch => {
Ajax(url)
.then(d => {
dispatch({
type,
playload: d
})
})
}
}
store.dispatch(AjaxThunk(url1, 'add'));
redux-promise:主要就是针对action对象,action对象是一个promise的异步请求函数:
它的大概实现思路是:
const promiseAction = store => next => action => {
const {type, playload} = action;
if (playload && typeof playload.then === 'function') {
playload.then(result => {
store.dispatch({type, playload: result});
}).catch(e => {})
} else {
next(action);
}
}
action = {
type: 'xxx',
playload: Ajax(url)
}
自定义中间件:很多时候网上的redux中间件可能不太符合项目中的需要,所以这时候可以自己写一套适合项目的中间件,以下指示本博主的一个demo,形式不唯一:
export const PromiseWares = store => next => action => {
next({type: 'right', playload: 'loading'});
if (typeof action === 'function') {
const {dispatch} = store;
action(dispatch);
} else {
const {type, playload} = action;
if (playload && typeof playload.then === 'function') {
playload.then(result => {
store.dispatch({type, playload: result});
}).catch(e => {})
} else {
next(action);
next({type: 'right', playload: 'noLoading'});
}
}
};
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci 如何对react+redux进行使用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

