Rumah >hujung hadapan web >html tutorial >关于HTML表格边框的设置的技巧
关于HTML表格边框的设置的技巧
- 不言asal
- 2018-06-09 15:46:112525semak imbas
下面为大家带来一篇有关HTML表格边框的设置小技巧。内容挺不错的,现在分享给大家,也给大家做个参考
对于很多初学HTML的人来说,表格f5d188ed2c074f8b944552db028f98a1是最常用的标签了,但对于表格边框的控制,很多初学者却不甚其解。
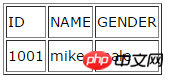
一般我们用表格的时候总会给它个border属性,比如:c3eabfe0f2ab8a9eadae05ced4d2507b,其效果如下:

对于很多初学HTML的人来说,表格f5d188ed2c074f8b944552db028f98a1是最常用的标签了,但对于表格边框的控制,很多初学者却不甚其解。
一般我们用表格的时候总会给它个border属性,比如:c3eabfe0f2ab8a9eadae05ced4d2507b,其效果如下:

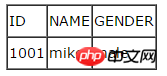
但是,好像宽度还是没有我们想象的那样:只有一个像素的宽,其实,上图大家看到的其实是两个像素的宽,为什么呢,这是因为b6c5a531a458a2e790c1fd6421739d1c之间的边框没有重合所致。修改表格的border-collapse属性即可,
即
<table border="1px" cellspacing="0px" >

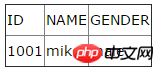
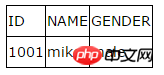
再给表格加个颜色,
<table border="1px" bordercolor="#000000" cellspacing="0px" >

以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
Atas ialah kandungan terperinci 关于HTML表格边框的设置的技巧. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:html中table表格的内容水平和垂直居中显示Artikel seterusnya:如何在html中显示JSON数据

