这篇文章主要介绍了浅谈CSS中的百分比,在定义CSS样式的时候经常会用的 “%”这个长度单位,但是这个百分比到底是相对于谁的百分比呢
本文介绍了浅谈CSS中的百分比,分享给大家,具体如下:
结论:
标准流中的元素,看其属性有没有继承性。对于width和margin-left,它是可以继承的,它会参照父元素或者祖先元素(其实是包含块);对于height,它没有继承性,父元素或者祖先元素会自适应其所有子元素的高度和(这点是需要注意的)。
绝对定位参照的是离它最近的父元素或祖先元素,如果没有父元素或祖先元素,那么参照的是初始包含块(不同的浏览器可能不一样,因为W3C没有规定浏览器具体如何去实现)。但实际上,大部分浏览器将可视区当作绝对定位的包含块。
固定定位参照可视区
width设置成百分比
一般子元素通常将继承父元素计算过的值当作百分比的参照,对于不可继承的属性和根元素,则使用初始值作为参照
比如.box没有设置宽度,但默认继承了body计算过的值,又因为.box是.item的父元素,因此.item又继承了.box计算过的值。当一个块级元素不设置宽度时,则它的宽度默认为全屏,就是因为它继承了包含块的宽度。
height设置成百分比
结论
高度设置成百分比时,高度不像宽度一样会继承父元素或者祖先元素,相反,父元素或者祖先元素会根据子元素的实际高度(高度计算值)来自适应,一般为所有子元素的内容加起来的高度和。而子元素会根据文字行高来设置高度具体值(在子元素高度不设置具体值的情况下)。对于有absolute定位的元素,其高度为百分比时会参照父元素或祖先元素的高度,绝对定位参照的是离它最近的父元素或祖先元素,如果没有父元素或祖先元素,那么参照的是初始包含块(不同的浏览器可能不一样,因为W3C没有规定浏览器具体要如何实现)。但实际上,大部分浏览器将可视区当作绝对定位的包含块。
我们一般喜欢将宽度设置成百分比,但在将高度设置成百分比的时候要注意。
<style>
body,p{
margin:0;
padding:0;
}
.box{
width:100px;
height:100%;
background-color: #58d3e2;
}
</style>
<p class="box">height 100%</p>
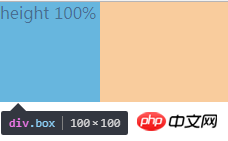
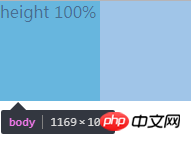
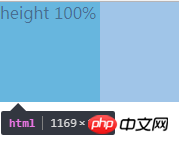
html为什么会出现height等于21呢?是不是这21是从祖先元素继承过来的?当我们把body的高度设置成100%结果还是一样。其实这里的高度为行高的高度,也就是说,在高度为0或者不设置高度的情况下,高度是文字的行高,当我们在.box中加上line-height:20px;时,box,body和html的高度都会变成20px;当我们把.box高度设置成具体值时:
<style>
body,p{
margin:0;
padding:0;
}
.box{
width:100px;
height:100px;
background-color: #58d3e2;
}
</style>
<p class="box">height 100%</p>


可以发现,body和html竟然跟.box高度一样为100px.所以可以得出父元素在不设置高度的情况下,是自适应子元素高度的(在不设置高度的情况下,html和body的高度是所有内容加起来的高度),如果父元素设置了高度,则是另外一种情况了:
<style>
body,p{
margin:0;
padding:0;
}
.d{
height: 100px;
width: 200px;
background-color: #9d9d9d;
}
.box{
width:100px;
height:100px;
background-color: #58d3e2;
}
</style>
<p class="d">
<p class="box">height</p>
</p>
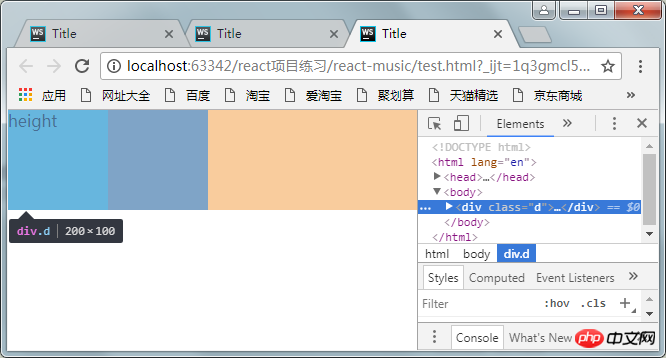
可以发现d,body,html的高度都变成了100px(本来应该是200px),说明父元素或祖先元素时被动自适应子元素高度的,它们的高度值不会继承给自元素。
当有absolute定位时
1.绝对定位没有定位的祖先元素
这时绝对定位参照的是一个视口的高度,注意视口这个概念。
<style>
body,p{
margin:0;
padding:0;
}
.box{
position:absolute;
width:100px;
height:100%;//改变百分比为50%
background-color: #58d3e2;
}
</style>
<p class="box">height 100%</p>
改变height分别为100%和50%,可以发现html的高度为0,并没有自适应p的高度,因为p已经彻底脱离标准流了,我们说过,如果绝对定位没有定位的祖先元素,则包含块为初始包含块,这里的初始包含块即为可视区,所以这里的百分比是参照可视区的大小来计算的。所以为50%时占视口的一半。注意这只是一个视口的高度,把滚动条往下拉拉就知道了。
2.绝对定位的元素在另外一个定位元素里面(除static外)
这时百分比参照的是父元素生成的包含块计算出来的值
所以想让定位元素的高度占满整个屏幕,可以:
body{
position:relative;
}margin-left设置成百分比
<style>
body,p{
margin:0;
padding:0;
}
.box{
position:absolute;
width:100px;
height:100px;
margin-left: 100%;
background-color: #58d3e2;
}
</style>
<p class="box">margin-left</p>
这时出现了滚动条,这是因为将p的margin-left设置成了100%,而百分比是参照其包含块body的宽度,body又是参照的html(某些浏览器将它当作初始包含块)。而html的初始包含块是可视区,所以可视区的宽度再加上元素的100%,自然就超出了屏幕了。
解决方法:

(1)利用calc函数
<style>
body,p{
margin:0;
padding:0;
}
.box{
position:absolute;
width:100px;
height:100px;
margin-left: calc(100%-100px);
background-color: #58d3e2;
}
</style>
<p class="box">margin-left</p>(2)让body的宽度减去100px,因为p的百分比是参照其父元素的宽度计算的,因此这里将它的父元素的宽度减小,那么它的margin-left的100%自然就小了
<style>
body,p{
margin:0;
padding:0;
}
body{
margin-right;100px;
}
.box{
position:absolute;
width:100px;
height:100px;
margin-left: 100%;
background-color: #58d3e2;
}
</style>
<p class="box">margin-left</p>以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
Atas ialah kandungan terperinci CSS中百分比的问题解析. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Draggin ' dan Droppin ' dalam ReactApr 17, 2025 am 11:52 AM
Draggin ' dan Droppin ' dalam ReactApr 17, 2025 am 11:52 AMEkosistem React menawarkan kita banyak perpustakaan yang semuanya memberi tumpuan kepada interaksi seret dan penurunan. Kami mempunyai React-Dnd, React-Beautiful-Dnd,
 Perisian CepatApr 17, 2025 am 11:49 AM
Perisian CepatApr 17, 2025 am 11:49 AMTerdapat beberapa perkara yang saling berkaitan dengan perisian cepat sejak kebelakangan ini.
 Kecerunan bersarang dengan klip latar belakangApr 17, 2025 am 11:47 AM
Kecerunan bersarang dengan klip latar belakangApr 17, 2025 am 11:47 AMSaya tidak boleh mengatakan saya menggunakan klip latar belakang semua yang kerap. Saya ' Tetapi saya diingatkan dalam jawatan oleh Stefan Judis,
 Menggunakan RequestAnimationFrame dengan cangkuk ReactApr 17, 2025 am 11:46 AM
Menggunakan RequestAnimationFrame dengan cangkuk ReactApr 17, 2025 am 11:46 AMAnimasi dengan RequestAnimationFrame semestinya mudah, tetapi jika anda belum membaca dokumentasi React dengan teliti maka anda mungkin akan mengalami beberapa perkara
 Perlu tatal ke bahagian atas halaman?Apr 17, 2025 am 11:45 AM
Perlu tatal ke bahagian atas halaman?Apr 17, 2025 am 11:45 AMMungkin cara paling mudah untuk menawarkan kepada pengguna adalah pautan yang mensasarkan ID pada elemen. Begitu seperti ...
 API terbaik (graphql) adalah salah satu yang anda tulisApr 17, 2025 am 11:36 AM
API terbaik (graphql) adalah salah satu yang anda tulisApr 17, 2025 am 11:36 AMDengar, saya bukan pakar GraphQL tetapi saya suka bekerja dengannya. Cara ia mendedahkan data kepada saya sebagai pemaju front-end cukup sejuk. Ia seperti menu
 Berita Platform Mingguan: Bookmarket Jarak Teks, Menunggu Tahap Teratas, Penunjuk Memuatkan AMP BaruApr 17, 2025 am 11:26 AM
Berita Platform Mingguan: Bookmarket Jarak Teks, Menunggu Tahap Teratas, Penunjuk Memuatkan AMP BaruApr 17, 2025 am 11:26 AMPada minggu ini, roundup, sebuah bookmarklet yang berguna untuk memeriksa tipografi, menggunakan menunggu untuk mengamuk dengan cara modul JavaScript mengimport satu sama lain, ditambah Facebook ' s
 Pelbagai kaedah untuk mengembangkan kotak semasa memelihara jejari sempadanApr 17, 2025 am 11:19 AM
Pelbagai kaedah untuk mengembangkan kotak semasa memelihara jejari sempadanApr 17, 2025 am 11:19 AMSaya baru -baru ini melihat perubahan yang menarik pada Codepen: apabila melayang pena di laman web, ada persegi panjang dengan sudut bulat yang berkembang di belakang.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

MinGW - GNU Minimalis untuk Windows
Projek ini dalam proses untuk dipindahkan ke osdn.net/projects/mingw, anda boleh terus mengikuti kami di sana. MinGW: Port Windows asli bagi GNU Compiler Collection (GCC), perpustakaan import yang boleh diedarkan secara bebas dan fail pengepala untuk membina aplikasi Windows asli termasuk sambungan kepada masa jalan MSVC untuk menyokong fungsi C99. Semua perisian MinGW boleh dijalankan pada platform Windows 64-bit.

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

Versi Mac WebStorm
Alat pembangunan JavaScript yang berguna

Dreamweaver Mac版
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)





