因项目需要,需要记录用户未来3天的预约时间,每个预约时段为1小时。
例如:00:00:00~00:59:59 或 01:00:00~01:59:59 等为一个预约时段
前端代码如下:
a266f3dca0d5a4549e68239d2de8a2f4
100db36a723c770d327fc0aef2ce13b1
93f0f5c25f18dab9d176bd4f6de5d30e
976640ee24046f5172078150a9b0e182
b2386ffb911b14667cb8f0f91ea547a7 提交预约日期 6e916e0f7d1e588d4f442bf645aedb2f
46d5fe1c7617e3914f214aaf043f4ccf
.title{color:#FF0000;}
.topic{font-size:18px; font-weight:bold;}
531ac245ce3e4fe3d50054a55f265927
3a92cd40c5e41a3ac5d2ee1eb22aa1532cacc6d41bbb37262a98f745aa00fbf0
8019067d09615e43c7904885b5246f0a function fsubmit(){
var timetable = [];
$("#myform input[type=checkbox]").each(function(){ if(this.checked){
timetable.push($(this).val());
}
}); if(timetable.length==0){
alert('请选择预约时间');
return false;
}
$.post("http://localhost/server.php",{timetable:timetable}).done(function(data){ if(data['success']==true){
alert('提交成功');
}else{
alert('提交失败');
}
});
}
2cacc6d41bbb37262a98f745aa00fbf0
9c3bca370b5104690d9ef395f2c5f8d1
6c04bd5ca3fcae76e30b72ad730ca86d
e7bb7f0263beba4db011e5ec074b43d1请选择预约时间:94b3e26ee717c64999d7867364b1b4a3
2d1b69156f5a9ca58570ee830f726667
76541fb5e7b0d5abaf17f6416b10757b2015-05-28:94b3e26ee717c64999d7867364b1b4a3
e388a4556c0f65e1904146cc1a846bee
8fa66797aee1213ccb693ccebd136638 00:00
957471379fdc4653b90befb99903bce8 01:00
25007a6b23e0c063c46466727231c9bc 02:00
ceb0723432d34885f2425ae5ea1db4c5 03:00
928b8eec99dcf74addb693e770bd7fc1 04:00
a3ec66e3393ce68f86dcd97e2a88a291 05:00
5df53cdd9f73bf7eec8c872a3889f1a8 06:00
6701ac09d3e3fe5a2ec315ca1895462f 07:00
1b71c9b48fc210d1834ba7915c78a4c6 08:00
b848fe1f341e89a8fd1bbf1e1da1dd62 09:00
a3f4031ea5e462d098f3183d65c46b0c 10:00
9d43dc9b799497740ea8e9c460f017d3 11:00
94b3e26ee717c64999d7867364b1b4a3
e388a4556c0f65e1904146cc1a846bee
b4642e3df3d3375c687c3557a1cd101c 12:00
907a48b184dce1b81b98e3cfc2f31c6d 13:00
d7c924496009e62a0d94168af0f54963 14:00
adeb17f67cac5d431cc120b5ccb8a252 15:00
a01dbefc065d5eda5ed04c1f4fb5e628 16:00
af36f3a77c189110b0e779bf1830c78e 17:00
154e08165a574b7dfc78267c89f1f99d 18:00
103ad11eeebeb19adaa75226c006e069 19:00
ef0f940fb824b586261b48f183c1a57d 20:00
b1559e3e2ee701fce5b30c1e502e6527 21:00
bf37461752a3345f6cccb237ae3f69b4 22:00
e831aea7d3c307af7c9a1916aeb7681d 23:00
94b3e26ee717c64999d7867364b1b4a3
76541fb5e7b0d5abaf17f6416b10757b2015-05-29:94b3e26ee717c64999d7867364b1b4a3
e388a4556c0f65e1904146cc1a846bee
ed1f0761f67a5459c33bf6c5bf19400a 00:00
8a8f03024cbf08044ff6e108126be4cb 01:00
ede74f631c8e636509b9f78b7c80b318 02:00
40288f3951f758a1a30bcbc9f4cb6ad1 03:00
f82b59880d7101ac7db9b6ff8fa90156 04:00
766e8d988af6729a3065a977026f5568 05:00
c2535971b140e3ef15e80e10cf158c00 06:00
67b89c04ec7b123dbbe46705f34afeec 07:00
eac44abc06f0f87fc423c94df27d6520 08:00
b41596713b03c1fd0f6ace424af366e2 09:00
b5ad5e8d4e98e2b1cdcfec82f236b41e 10:00
042d15c5fef8d6db5218225cf8d423d6 11:00
94b3e26ee717c64999d7867364b1b4a3
e388a4556c0f65e1904146cc1a846bee
5bfd9ce9ab972b1da2da8c300c62fd95 12:00
9733e53952fb1fe29631043a657cc947 13:00
17c0bdcdfba59ed01c707427d002f2bf 14:00
c523ceccdb79632b16679bd7aee94418 15:00
cf9db79030d2e6c452bf7e3fc7b9e9d6 16:00
c07699b0700fd092a8bd1687e3e7f30d 17:00
50e6e9e8d6ff62a09c4522c16712b5ff 18:00
f55ff3156749eea453c012e9b8b5bce8 19:00
cf80621208008c5c01c60a9c1af4a12d 20:00
74febcb69a7fb8f913b3fffe965115dc 21:00
bcb2e0914725b1c671f997cabfc91f0c 22:00
2852f55488b75f4faf6a812cc54e51e8 23:00
94b3e26ee717c64999d7867364b1b4a3
76541fb5e7b0d5abaf17f6416b10757b2015-05-30:94b3e26ee717c64999d7867364b1b4a3
e388a4556c0f65e1904146cc1a846bee
703b89ba9529cc2bd239eea0627672d4 00:00
c60e21f504863351df7beb2c82c02b69 01:00
c1063a577011bf856c7cfb6974be13c0 02:00
15e9aab020bf10c9bf34866bd1bab3c5 03:00
59c30949eee3e2c31a98b2df50b1a88b 04:00
54878f9ee7fc3050e764e57626be4b75 05:00
897a36f283a4e8ce916af5deb738236f 06:00
1a8341eb7095c662c750310cfc8abd09 07:00
b27afbf8a974f0bcf9af6f5993e35040 08:00
e9ce35dc78846f33a22772342f8e6109 09:00
45b5f5ea1319f174454664cd9dad25cc 10:00
d5b78febe485ae147a92f3df83227c4a 11:00
94b3e26ee717c64999d7867364b1b4a3
e388a4556c0f65e1904146cc1a846bee
8a51bd8e72fe3368d1dc9105daf2c17e 12:00
045c85f3629b14bed91861476d9aa295 13:00
30a9a59e753d7cacfb6e3223e55b1313 14:00
e60aeac5c388c7bf1a6bb7c5f3a98471 15:00
277d18aa763285c19ae16e18e65522e7 16:00
62dff192b67f71432ffb7c31d88a35d0 17:00
5cc0060e312e87bfb362ac9b9adc3ffb 18:00
ef43e57899138b338a043e9740f57952 19:00
9f714929aa7bfd4cb807d125e07e5600 20:00
b6cf2c027f5861facc96f5d3667c893a 21:00
e5534f6e88e54bf28eac0eb9bb563395 22:00
a05ec6845002035981477904f5c9f03a 23:00
94b3e26ee717c64999d7867364b1b4a3
e388a4556c0f65e1904146cc1a846bee8d20a0f8cf5bd9e3ffeb76c67aa30e5694b3e26ee717c64999d7867364b1b4a3
f5a47148e367a6035fd7a2faa965022e
36cc49f0c466276486e50c850b7e4956
73a6ac4ed44ffec12cee46588e518a5e
后端代码如下:
a421a4f6a4db8927d31a0b2becca72cctrue));?>
例如要提交某个用户的3天预约数据,所有时段都预约(全选)
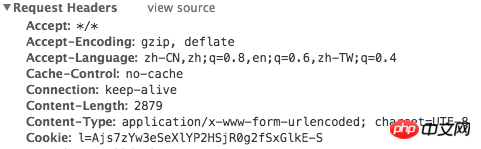
后端收到的请求数据如下:
["2015-05-28 00:00:00","2015-05-28 01:00:00","2015-05-28 02:00:00","2015-05-28 03:00:00","2015-05-28 04:00:00","2015-05-28 05:00:00","2015-05-28 06:00:00","2015-05-28 07:00:00","2015-05-28 08:00:00","2015-05-28 09:00:00","2015-05-28 10:00:00","2015-05-28 11:00:00","2015-05-28 12:00:00","2015-05-28 13:00:00","2015-05-28 14:00:00","2015-05-28 15:00:00","2015-05-28 16:00:00","2015-05-28 17:00:00","2015-05-28 18:00:00","2015-05-28 19:00:00","2015-05-28 20:00:00","2015-05-28 21:00:00","2015-05-28 22:00:00","2015-05-28 23:00:00","2015-05-29 00:00:00","2015-05-29 01:00:00","2015-05-29 02:00:00","2015-05-29 03:00:00","2015-05-29 04:00:00","2015-05-29 05:00:00","2015-05-29 06:00:00","2015-05-29 07:00:00","2015-05-29 08:00:00","2015-05-29 09:00:00","2015-05-29 10:00:00","2015-05-29 11:00:00","2015-05-29 12:00:00","2015-05-29 13:00:00","2015-05-29 14:00:00","2015-05-29 15:00:00","2015-05-29 16:00:00","2015-05-29 17:00:00","2015-05-29 18:00:00","2015-05-29 19:00:00","2015-05-29 20:00:00","2015-05-29 21:00:00","2015-05-29 22:00:00","2015-05-29 23:00:00","2015-05-30 00:00:00","2015-05-30 01:00:00","2015-05-30 02:00:00","2015-05-30 03:00:00","2015-05-30 04:00:00","2015-05-30 05:00:00","2015-05-30 06:00:00","2015-05-30 07:00:00","2015-05-30 08:00:00","2015-05-30 09:00:00","2015-05-30 10:00:00","2015-05-30 11:00:00","2015-05-30 12:00:00","2015-05-30 13:00:00","2015-05-30 14:00:00","2015-05-30 15:00:00","2015-05-30 16:00:00","2015-05-30 17:00:00","2015-05-30 18:00:00","2015-05-30 19:00:00","2015-05-30 20:00:00","2015-05-30 21:00:00","2015-05-30 22:00:00","2015-05-30 23:00:00"]

请求数据content-length:2879
使用这种方式请求数据容量比较大,影响响应时间。
改进方法1:把DateTime格式时间转为时间戳再提交
前端代码修改如下:修改javascript fsubmit方法
<script type="text/javascript">
function fsubmit(){
var timetable = [];
$("#myform input[type=checkbox]").each(function(){
if(this.checked){ // 把时间转为时间戳
var time = $(this).val(); var timestamp = Date.parse(new Date(time));
timestamp = timestamp / 1000;
timetable.push(timestamp);
}
}); if(timetable.length==0){
alert('请选择预约时间'); return false;
}
$.post("http://localhost/server.php",{timetable:timetable}).done(function(data){
if(data['success']==true){
alert('提交成功');
}else{
alert('提交失败');
}
});
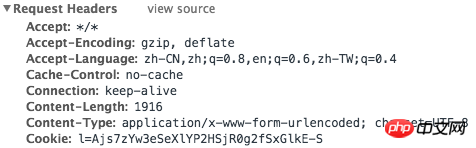
} </script>后端收到的请求数据如下:
["1432742400","1432746000","1432749600","1432753200","1432756800","1432760400","1432764000","1432767600","1432771200","1432774800","1432778400","1432782000","1432785600","1432789200","1432792800","1432796400","1432800000","1432803600","1432807200","1432810800","1432814400","1432818000","1432821600","1432825200","1432828800","1432832400","1432836000","1432839600","1432843200","1432846800","1432850400","1432854000","1432857600","1432861200","1432864800","1432868400","1432872000","1432879200","1432882800","1432886400","1432890000","1432893600","1432897200","1432900800","1432904400","1432908000","1432911600","1432915200","1432918800","1432922400","1432926000","1432929600","1432933200","1432936800","1432940400","1432944000","1432947600","1432951200","1432954800","1432958400","1432962000","1432965600","1432969200","1432972800","1432976400","1432980000","1432983600","1432987200","1432990800","1432994400","1432998000"]

请求数据content-length:1916
后端收到后可把时间戳转为datetime格式使用
改进方法2:使用一个32位的整型变量,把每一小时作为32位整型的其中一位来存储
时段与32位整型的对应关系是
从右至左开始是00:00,01:00,02:00,03:00 以此类推,如果有选择的时段则为1,否则为0
例如:需要预约2016-05-28的 10:00,12:00,14:00,16:00,18:00
0 0 0 0 0 0 0 0 0 0 0 0 0 1 0 1 0 1 0 1 0 1 0 0 0 0 0 0 0 0 0 0 忽略 忽略 忽略 忽略 忽略 忽略 忽略 忽略 23 22 21 20 19 18 17 16 15 14 13 12 11 10 09 08 07 06 05 04 03 02 01 00
则用32位二进制表示为 1010101010000000000 即10进制349184 = 2的10次方 + 2的12次方 + 2的14次方 + 2的16次方 + 2的18次方
前端代码修改如下:修改javascript fsubmit方法
<script type="text/javascript">
function fsubmit(){
var timetable = []; var tmp = {};
$("#myform input[type=checkbox]").each(function(){
if(this.checked){ // 拆分日期与时间
var datetime = $(this).val(); var datetime = datetime.split(' '); var day = datetime[0]; var time = parseInt(datetime[1].substring(0,2)); // 创建日期与时间数组
if(typeof(tmp[day])=='undefined'){
tmp[day] = [];
}
tmp[day].push(time);
}
}); // 合拼数据,转换格式
for(day in tmp){ // 根据数据集合,合拼,创建10进制数据
var time = tmp[day]; var timeint = 0; for(var i=0; i<time.length; i++){
timeint += Math.pow(2,time[i]);
}
timetable.push(day+' '+timeint);
} if(timetable.length==0){
alert('请选择预约时间'); return false;
}
$.post("http://localhost/server.php",{timetable:timetable}).done(function(data){
if(data['success']==true){
alert('提交成功');
}else{
alert('提交失败');
}
});
} </script>后端收到的请求数据如下:
["2015-05-28 16777215","2015-05-29 16777215","2015-05-30 16777215"]

请求数据content-length:107
使用这种方法,一天不管选了多少个预约时段,都只会有一条记录,大量减少提交的数据大小。
后端把10进制转换为时间的方法:
1.把10进制转为2进制,并反转
2.循环判断每一位,记录值为1的
3.记录保存
代码如下:
<?php$datetime = '2015-05-28 1398016';list($day, $time) = explode(' ', $datetime);$bintime = decbin($time);$bintime = strrev($bintime);$result = array();for($i=0,$len=strlen($bintime); $i<$len; $i++){ if(substr($bintime, $i, 1)==1){ $result[] = $day.' '.str_pad($i, 2, '0', STR_PAD_LEFT).':00:00';
}
}
print_r($result);?>输出:
Array(
[0] => 2015-05-28 08:00:00
[1] => 2015-05-28 10:00:00
[2] => 2015-05-28 12:00:00
[3] => 2015-05-28 14:00:00
[4] => 2015-05-28 16:00:00
[5] => 2015-05-28 18:00:00
[6] => 2015-05-28 20:00:00)总结:本文提供一种可以把大量数据转换为小容量数据传输的方法,但需要加入更多的运算。因此实际开发中需根据实际需求来判断是否适合用时间换空间,或空间换时间的算法。
本篇文章讲解了优化客户端调用服务端接口减少请求数据容量,更多相关内容请关注php中文网。
相关推荐:
Atas ialah kandungan terperinci 优化客户端调用服务端接口减少请求数据容量. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Penalaan prestasi PHP untuk laman web trafik yang tinggiMay 14, 2025 am 12:13 AM
Penalaan prestasi PHP untuk laman web trafik yang tinggiMay 14, 2025 am 12:13 AMThesecrettokeepingaphp-poweredwebsiterunningsmoothlyunderheavyloadinVolvesserVeSkeystrategies: 1) pelaksanaanPodeCachingWithopCachetoreduceScriptexecutionTime, 2) UsedataBasequerycachingWnithSoRessendataBaBAboad, 3)
 Suntikan Ketergantungan dalam PHP: Contoh Kod untuk PemulaMay 14, 2025 am 12:08 AM
Suntikan Ketergantungan dalam PHP: Contoh Kod untuk PemulaMay 14, 2025 am 12:08 AMAnda harus mengambil berat tentang kebergantungan (DI) kerana ia menjadikan kod anda lebih jelas dan lebih mudah untuk dikekalkan. 1) Di menjadikannya lebih modular dengan decoupling kelas, 2) meningkatkan kemudahan ujian dan fleksibiliti kod, 3) menggunakan bekas DI untuk menguruskan kebergantungan kompleks, tetapi memberi perhatian kepada kesan prestasi dan kebergantungan bulat, 4) Amalan terbaik adalah bergantung kepada antara muka abstrak untuk mencapai gandingan longgar.
 Prestasi PHP: Adakah mungkin untuk mengoptimumkan aplikasi?May 14, 2025 am 12:04 AM
Prestasi PHP: Adakah mungkin untuk mengoptimumkan aplikasi?May 14, 2025 am 12:04 AMYa, OptimizingaphpapplicationIspossibleandessential.1) pelaksanaanCachingUsingAputeDeducedeDataBaseload.2) OptimisedataTabaseseseshithindexing, eficientqueries, danConnectionPooling.3) EnhancecodeWithBuilt-Infungsi, EveringGlobalVariables
 Pengoptimuman Prestasi PHP: Panduan TerbaikMay 14, 2025 am 12:02 AM
Pengoptimuman Prestasi PHP: Panduan TerbaikMay 14, 2025 am 12:02 AMThekeystrategiestoSignificLantantlyboostphpapplicationperformanceare: 1) useopcodecachinglikLikeopcachetoreduceExecutionTime, 2) OptimizedataBaseInteractionsWithPreparedStatementsandProperindexing, 3) ConfigureWebserverserverLikenginxWithPmforbetterShipter.
 Kontena Suntikan Ketergantungan PHP: Permulaan yang cepatMay 13, 2025 am 12:11 AM
Kontena Suntikan Ketergantungan PHP: Permulaan yang cepatMay 13, 2025 am 12:11 AMAphpdependencyInjectionContainerisatoLthatMatagesClassDependencies, EnhancingCodeModularity, Testability, andMaintainability.itactsascentralHubforcreatingandinjectingdependencies, sheReducingTightCouplingandeaseaseaseSunittesting.
 Suntikan ketergantungan berbanding pencari perkhidmatan di phpMay 13, 2025 am 12:10 AM
Suntikan ketergantungan berbanding pencari perkhidmatan di phpMay 13, 2025 am 12:10 AMPilih DependencyInjection (DI) Untuk aplikasi besar, servicelocator sesuai untuk projek kecil atau prototaip. 1) DI meningkatkan kesesuaian dan modulariti kod melalui suntikan pembina. 2) ServiceLocator memperoleh perkhidmatan melalui pendaftaran pusat, yang mudah tetapi boleh menyebabkan peningkatan gandingan kod.
 Strategi Pengoptimuman Prestasi PHP.May 13, 2025 am 12:06 AM
Strategi Pengoptimuman Prestasi PHP.May 13, 2025 am 12:06 AMPhpapplicationscanbeoptimizedforspeedandeficiencyby: 1) enablingopcacheinphp.ini, 2) menggunakan preparedSwithpdofordatabasequeries, 3) menggantikanloopswitharray_filterandarray_mapfordataprocessing, 4) configuringnginywinginywinyvinyvinginy
 Pengesahan E -mel PHP: Memastikan e -mel dihantar dengan betulMay 13, 2025 am 12:06 AM
Pengesahan E -mel PHP: Memastikan e -mel dihantar dengan betulMay 13, 2025 am 12:06 AMPhpeMailvalidationInvolvestHreesteps: 1) formatValidationingRegularExpressionStocheckTheemailFormat; 2) dnsvalidationtoensurethedomainhasavalidmxrecord;


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

SublimeText3 Linux versi baharu
SublimeText3 Linux versi terkini

Penyesuai Pelayan SAP NetWeaver untuk Eclipse
Integrasikan Eclipse dengan pelayan aplikasi SAP NetWeaver.

MinGW - GNU Minimalis untuk Windows
Projek ini dalam proses untuk dipindahkan ke osdn.net/projects/mingw, anda boleh terus mengikuti kami di sana. MinGW: Port Windows asli bagi GNU Compiler Collection (GCC), perpustakaan import yang boleh diedarkan secara bebas dan fail pengepala untuk membina aplikasi Windows asli termasuk sambungan kepada masa jalan MSVC untuk menyokong fungsi C99. Semua perisian MinGW boleh dijalankan pada platform Windows 64-bit.

DVWA
Damn Vulnerable Web App (DVWA) ialah aplikasi web PHP/MySQL yang sangat terdedah. Matlamat utamanya adalah untuk menjadi bantuan bagi profesional keselamatan untuk menguji kemahiran dan alatan mereka dalam persekitaran undang-undang, untuk membantu pembangun web lebih memahami proses mengamankan aplikasi web, dan untuk membantu guru/pelajar mengajar/belajar dalam persekitaran bilik darjah Aplikasi web keselamatan. Matlamat DVWA adalah untuk mempraktikkan beberapa kelemahan web yang paling biasa melalui antara muka yang mudah dan mudah, dengan pelbagai tahap kesukaran. Sila ambil perhatian bahawa perisian ini







