Rumah >hujung hadapan web >tutorial js >有关Vue组件中slot的用法有哪些(详细教程)
有关Vue组件中slot的用法有哪些(详细教程)
- 亚连asal
- 2018-06-08 17:43:292798semak imbas
这篇文章交详细的给大家介绍了vue组件中slot的用法,主要是让组件的可扩展性更强,具体内容详情大家参考下本文
下面给大家介绍Vue组件中slot的用法
主要是让组件的可扩展性更强。
1. 使用匿名slot

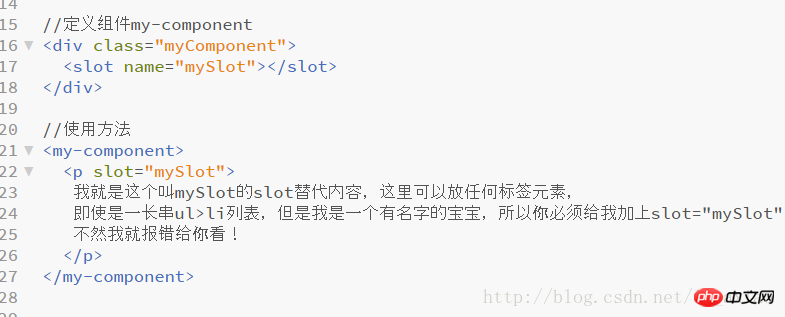
2. 给slot加个名字

如果不在有slot的组件里加入任何标签,slot什么都不会显示的。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Atas ialah kandungan terperinci 有关Vue组件中slot的用法有哪些(详细教程). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:vue做出验证码按钮倒计时Artikel seterusnya:vue怎么获得微信授权并登陆
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

