Rumah >hujung hadapan web >tutorial js >在微信小程序中有关App生命周期(详细教程)
在微信小程序中有关App生命周期(详细教程)
- 亚连asal
- 2018-06-08 17:30:171643semak imbas
这篇文章主要为大家详细介绍了微信小程序App生命周期的相关资料,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
微信小程序App生命周期:
onLaunch—-当小程序初始化完成时,会触发 onLaunch(全局只触发一次)
onShow —-当小程序启动,或从后台进入前台显示,会触发 onShow
onHide —-当小程序从前台进入后台,会触发 onHide
onError —-当小程序发生脚本错误,或者 api 调用失败时,会触发 onError 并带上错误信息
//app.js
App({
/**
*当小程序初始化完成时,会触发 onLaunch(全局只触发一次)
*/
onLaunch: function () {
console.log("==App onLaunch==");
},
/**
*当小程序启动,或从后台进入前台显示,会触发 onShow
*/
onShow: function (options) {
console.log("==App onShow==");
},
/**
*当小程序从前台进入后台,会触发 onHide
*/
onHide: function () {
console.log("==App onHide==");
},
/**
*当小程序发生脚本错误,或者 api 调用失败时,会触发 onError 并带上错误信息
*/
onError: function (msg) {
console.log("==App onError==");
}
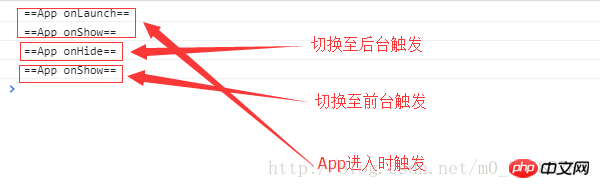
})进入小程序周期触发

切换后台

切换后周期触发

切换至前台周期触发

总结:进入微信小程序,当我们需要获取用户信息并保存等全局信息处理的时候,需要再onLaunch周期进行处理。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Atas ialah kandungan terperinci 在微信小程序中有关App生命周期(详细教程). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:使用JS操作图片只留黑白色Artikel seterusnya:axios中的302状态码
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

