Rumah >hujung hadapan web >tutorial js >Apakah javascript bom dan perbezaan antara kemahiran bom dan dom_javascript
Apakah javascript bom dan perbezaan antara kemahiran bom dan dom_javascript
- WBOYasal
- 2016-05-16 15:29:311560semak imbas
Apa itu BOM
BOM ialah singkatan model objek penyemak imbas, dirujuk sebagai model objek penyemak imbas
BOM menyediakan objek yang berinteraksi dengan tetingkap penyemak imbas secara bebas daripada kandungan
Memandangkan BOM digunakan terutamanya untuk mengurus komunikasi antara tetingkap, objek terasnya ialah tetingkap
BOM terdiri daripada satu siri objek yang berkaitan, dan setiap objek menyediakan banyak kaedah dan sifat
BOM tidak mempunyai piawaian Organisasi penyeragaman untuk sintaks JavaScript ialah ECMA, dan organisasi penyeragaman untuk DOM ialah W3C
BOM pada asalnya merupakan sebahagian daripada standard pelayar Netscape
Apa yang akan anda pelajari dalam bab BOM
Dalam tutorial BOM, pelajar akan mempelajari beberapa objek yang berinteraksi dengan tetingkap penyemak imbas, seperti objek tetingkap yang boleh bergerak dan melaraskan saiz penyemak imbas, objek lokasi dan objek sejarah yang boleh digunakan untuk navigasi, dan penyemak imbas boleh diperolehi dan dikendalikan Navigator dan objek skrin untuk sistem dan maklumat skrin pengguna, anda boleh menggunakan dokumen sebagai pintu masuk untuk mengakses dokumen HTML, mengurus objek bingkai, dsb.
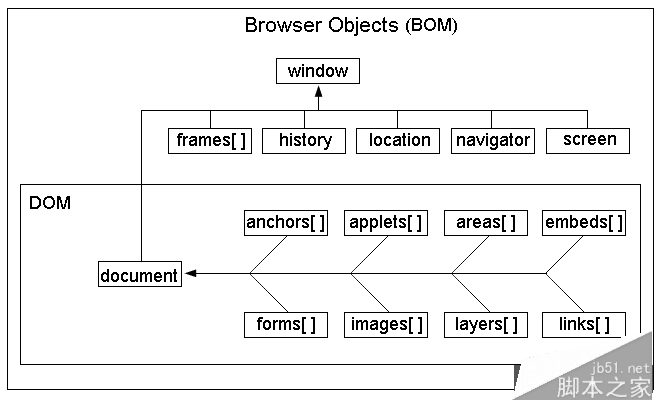
Rajah struktur BOM

Objek tetingkap ialah objek peringkat atas (teras) BOM Semua objek dilanjutkan melaluinya. Ia juga boleh dipanggil objek anak tetingkap
Memandangkan tetingkap ialah objek peringkat atas, anda boleh menentukan objek tetingkap tanpa memaparkannya apabila memanggil sub-objeknya Contohnya, dua baris kod berikut adalah sama:
Contoh
document.write("www.dreamdu.com");
window.document.write(<a href="http://www.dreamdu.com">www.dreamdu.com</a>);
jaApakah perbezaan antara BOM dan DOM dalam vaskrip?
Ini adalah dua konsep berbeza dalam masa jalan penyemak imbas.
Model Objek Pelayar BOM
Menyediakan objek untuk berinteraksi dengan tetingkap penyemak imbas bebas daripada kandungan. Menerangkan kaedah dan antara muka untuk berinteraksi dengan penyemak imbas Anda boleh mengakses dan mengendalikan tetingkap penyemak imbas Contohnya, anda boleh muncul tetingkap baharu, menukar teks dalam bar status, dan menyokong kuki Kelas ActiveXObject, anda boleh membuat instantiate objek ActiveX melalui skrip js, dsb.)
Model Objek Dokumen DOM
DOM ialah API berasaskan pokok untuk XML. Ia menerangkan kaedah dan antara muka untuk memproses kandungan web. Ia adalah API untuk HTML dan DOM merancang keseluruhan halaman ke dalam dokumen yang terdiri daripada tahap nod.
DOM sendiri ialah API bebas bahasa, ia tidak terikat dengan Java, JavaScript atau bahasa lain.
DOM khusus bahasa
DOM untuk XHTML dan HTML. DOM ini mentakrifkan HTMLDocument dan HTMLElement sebagai asas untuk pelaksanaan ini.
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

