Rumah >hujung hadapan web >tutorial js >使用jquery如何实现手风琴特效
使用jquery如何实现手风琴特效
- 亚连asal
- 2018-06-08 15:48:271661semak imbas
下面我就为大家分享一篇jquery应用实例_实现手风琴特效的示例代码。具有很好的参考价值,希望对大家有所帮助。
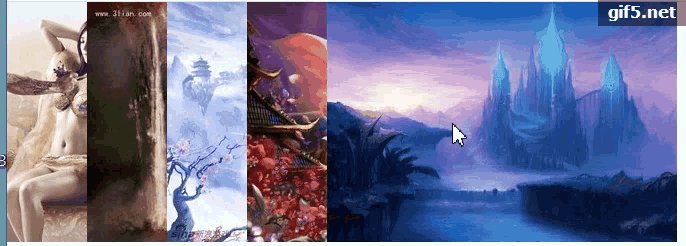
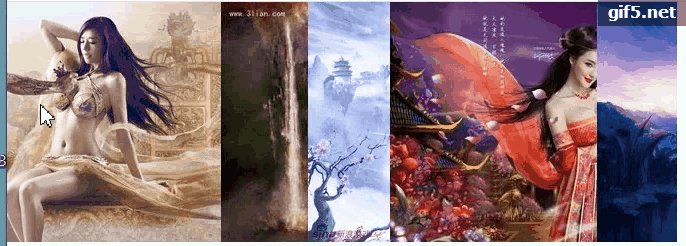
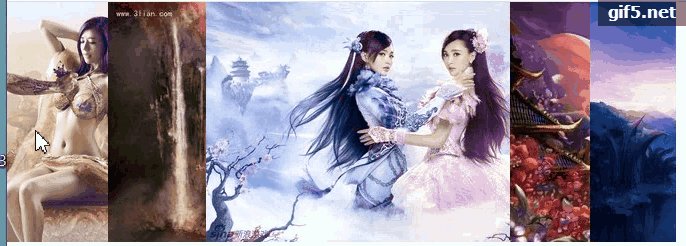
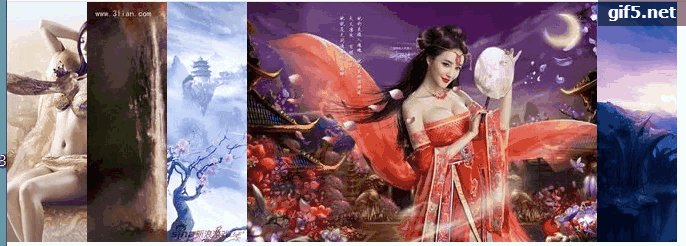
效果:

实例如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{padding: 0px;margin: 0px;}
li{
width: 80px;height:300px;
float: left;overflow: hidden;
list-style: none;
}
</style>
<script type="text/javascript "src="http://code.jquery.com/jquery-1.10.2.min.js"></script>
</head>
<body>
<script >
$(function () {
$("ul li").mouseover(function (){
$(this).stop().animate({width:350},500)//stop函数:停止当前正在运行的动画
//siblings:遍历
$(this).siblings().stop().animate({width:80},500)//anmate:500ms后将其width变为80px;
})
})
</script>
<p>
<ul>
<li style="width: 350px"><img src="1.jpg"></li>
<li><img src="2.jpg"></li>
<li><img src="3.jpg"></li>
<li><img src="4.jpg"></li>
<li><img src="5.jpg"></li>
</ul>
</p>
</body>
</html>上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Atas ialah kandungan terperinci 使用jquery如何实现手风琴特效. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:在微信小程序中如何使用三级联动选择器Artikel seterusnya:在微信小程序中如何实现图片预览功能
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

