Rumah >hujung hadapan web >tutorial js >vue-cli组件导入使用步骤详解
vue-cli组件导入使用步骤详解
- php中世界最好的语言asal
- 2018-06-08 15:07:424365semak imbas
这次给大家带来vue-cli组件导入使用步骤详解,vue-cli组件导入使用的注意事项有哪些,下面就是实战案例,一起来看一下。
一个文件就是一个模块,需要引入模块,和暴露模块的方法
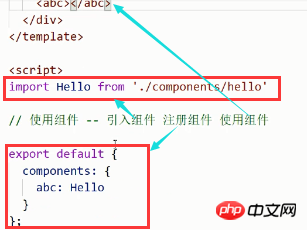
在一个组件中使用另一个组件三部曲:引入组件、注册组件、使用组件
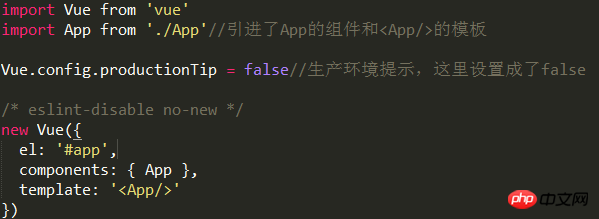
1.main.js文件解读
.是整个项目的入口文件,在src文件夹下
.import(es6)引入vue和根组件app.vue
.最后new Vue,启动应用

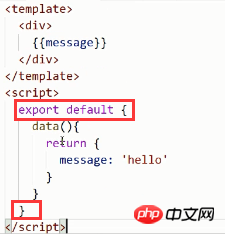
2、组件的使用
.定义的组件一般放到components目录下
.用一个组件的过程
a .被引用的文件暴露对象(如果组件中没有script,可以不需要暴露)

b. 父组件引入子组件,注册组件(全局组件不需要引入),使用组件

扩展:import
import OO from XX
1.import相当于var、let去声明一个变量OO(自定义,解构赋值都可以)
2.from:引入哪个文件
.如果是自己定义的文件,一定要写相对路径‘./'
.如果引入node——modules下的文件不需要写

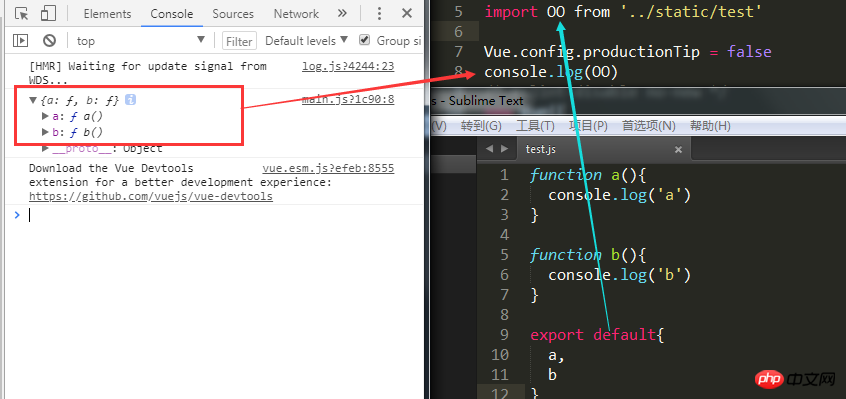
import 变量 from ‘模块路径
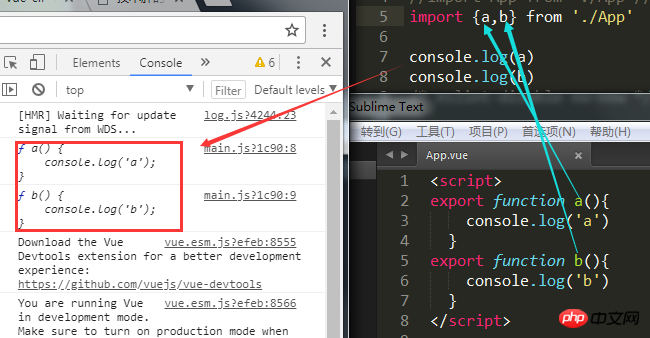
import {解构赋值} from ‘模块路径
import {* as 变量} from ‘模块路径
3.此时OO返回一个对象
4.如果希望对象中有内容,需要XX先暴露出对象,这样OO才能接收到并在当前文件使用。根据暴露对象的格式,决定接手变量的格式
.暴露多个对象,通过解构赋值接收

.暴露多个对象,通过一个变量接收

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci vue-cli组件导入使用步骤详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

