Rumah >hujung hadapan web >tutorial js >vue中有哪些循环遍历指令
vue中有哪些循环遍历指令
- php中世界最好的语言asal
- 2018-06-07 14:50:434585semak imbas
这次给大家带来vue中有哪些循环遍历指令,vue循环遍历指令的注意事项有哪些,下面就是实战案例,一起来看一下。
vue中循环遍历使用的指令是v-for
1.v-for遍历数组
(1)value in arr 遍历数组中的元素
(2)(value,index) in arr 遍历数组中的元素和数组下标
运行代码:
<body>
<p class="box">
<ul>
<li v-for="value in arr">{{value}}</li><br>
<li v-for="(value,index) in arr">{{value}}--{{index}}</li>
</ul>
</p>
<script src="js/vue.js"></script>
<script>
new Vue({
el:".box",
data:{
arr:["哈哈","嘻嘻","哼哼"]
}
});
</script>
</body>
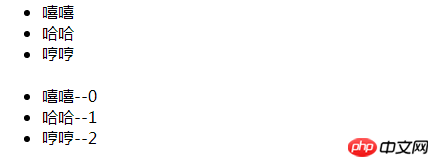
输出结果:

2.v-for遍历json对象
(1)value in json 遍历json对象中的值
(2)(value,key) in json 遍历json对象中的值和键
(3)(value,key,index) in json 遍历json对象中的值、键和索引
运行代码:
<body>
<p class="box">
<ul>
<li v-for="value in json">{{value}}</li><br>
<li v-for="(value,key) in json">{{value}}--{{key}}</li><br>
<li v-for="(value,key,index) in json">{{value}}--{{key}}--{{index}}</li>
</ul>
</p>
<script src="js/vue.js"></script>
<script>
new Vue({
el:".box",
data:{
json:{
baidu:"百度",
souhu:"搜狐",
sougou:"搜狗"
}
}
});
</script>
</body>
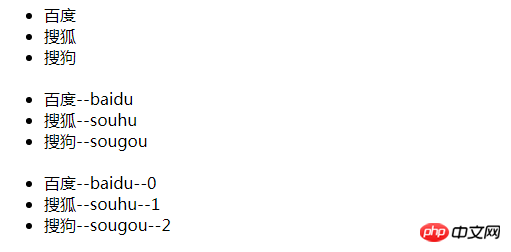
输出结果:

3.v-for遍历整数
(1)n in 整数 遍历1~整数,整数从1开始
(2)(n,index) in 整数 遍历1~整数,整数从1开始,索引从0开始
运行代码:
<body>
<p class="box">
<ul>
<li v-for="n in 3">{{n}}</li><br>
<li v-for="(n,index) in 3">{{n}}--{{index}}</li>
</ul>
</p>
<script src="js/vue.js"></script>
<script>
new Vue({
el:".box",
data:{
}
});
</script>
</body>
输出结果:

当然,v-for也可以在template中使用,但是这个我不想写了
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci vue中有哪些循环遍历指令. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:vue的defineProperty属性使用Artikel seterusnya:操作Angularjs跨域设置白名单
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

