Rumah >hujung hadapan web >tutorial js >在AngularJS中如何做到实时获取并显示密码
在AngularJS中如何做到实时获取并显示密码
- 亚连asal
- 2018-06-07 14:45:441419semak imbas
这篇文章主要介绍了AngularJS实时获取并显示密码的方法,涉及AngularJS数据绑定及显示相关操作技巧,需要的朋友可以参考下
本文实例讲述了AngularJS实时获取并显示密码的方法。分享给大家供大家参考,具体如下:
1、设计源码
<!doctype html> <html> <head> <meta charset="utf-8"> <title>www.jb51.net - AngularJS获取密码</title> <script type="text/javascript" src="angular.min.js"></script> </head> <body> <p ng-app=""> <p>密码:<input type="password" ng-model="password" maxlength="12"></p> <p ng-bind="password"></p> </p> </body> </html>
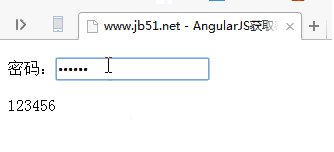
2、实现结果

3、实例说明
当输入框中输入“123456”,下面也跟着显示“123456”;绑定式显示
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
在vue+iview+less+echarts中实战项目(详细教程)
Atas ialah kandungan terperinci 在AngularJS中如何做到实时获取并显示密码. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:如何使用webpack设置反向代理Artikel seterusnya:实现弹窗功能的俩种方法
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

