Rumah >hujung hadapan web >tutorial js >vue子父组件互相传递数据(附代码)
vue子父组件互相传递数据(附代码)
- php中世界最好的语言asal
- 2018-06-07 10:48:071409semak imbas
这次给大家带来vue子父组件互相传递数据(附代码),vue子父组件互相传递数据的注意事项有哪些,下面就是实战案例,一起来看一下。
这里讲解一下子组件向父组件传递值的常用方式。 这里通过一个加减法的实例向大家说明一下,这个的原理。
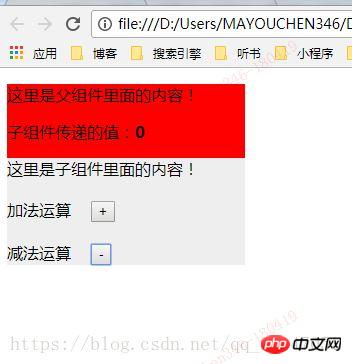
如下图所示:
当没有任何操作的时候父组件的值是 0

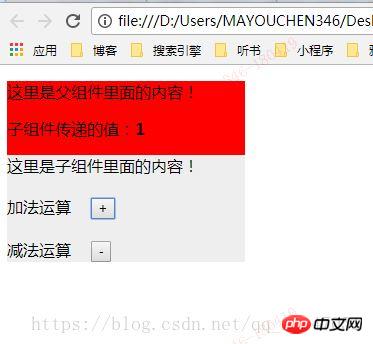
当点击加号以后父组件的值是 1

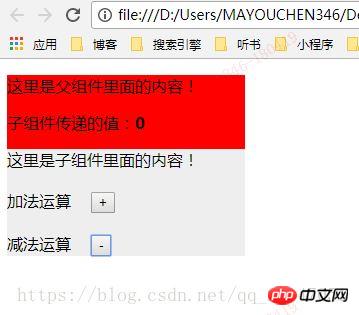
当点击减号以后父组件的值是减一变成 0

具体代码我直接贴出来,刚出炉的代码。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>子组件将数据传递给父组件</title>
<script src="https://cdn.bootcss.com/vue/2.5.17-beta.0/vue.js"></script>
</head>
<script>
//定义一个组件
Vue.component('counter', {
template: '\
<p style="background:#eee;width: 238px;">\
<p>这里是子组件里面的内容!</p>\
<p style="margin-top:20px"></p>\
<p>\
<span style="margin-right:20px;display:inline-block;">加法运算</span><button @click="incrementCounter">+</button>\
</p>\
<p>\
<span style="margin-right:20px;margin-top:20px;display:inline-block;">减法运算</span><button @click="deleteCounter">-</button>\
</p>\
</p>\
',
data: function () {
return {
counter: 0
}
},
methods: {
incrementCounter: function () {
this.counter += 1;
this.$emit('increment',1);
},
deleteCounter: function () {
this.counter -= 1;
this.$emit('increment',2);
}
}
})
//执行一个组件
window.onload = function(){
var app = new Vue({
el: '#app',
data: {
total: 0
},
methods:{
incrementTotal: function (val) {
if(val==1){
this.total += 1;
}else{
if(this.total<=0){
this.total = 0;
}else{
this.total -= 1;
}
}
}
}
})
}
</script>
<body>
<p id="app" style="background:red;width: 238px;">
<p>这里是父组件里面的内容!</p>
<p>子组件传递的值:<b>{{ total }}</b></p>
<counter v-on:increment="incrementTotal"></counter>
</p>
</body>
</html>
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci vue子父组件互相传递数据(附代码). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:JavaScript递归遍历和非递归遍历Artikel seterusnya:vue中如何使用element-ui的Upload上传组件
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

