Rumah >pembangunan bahagian belakang >tutorial php >web注册页面动态匹配验证之用户验证php实现(完整版)二
web注册页面动态匹配验证之用户验证php实现(完整版)二
- 不言asal
- 2018-06-06 10:38:191254semak imbas
这篇文章主要介绍了关于web注册页面动态匹配验证之用户验证php实现(完整版)二,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下
引言:
如果你在web注册页面动态匹配验证之用户验证php实现一中有没有看懂的地方,欢迎加我QQ:363491343 了解。
看此文章与web注册页面动态匹配验证之用户验证php实现一关系不是太大,你也可以直接看此文章。
正文:
1.我们创建一个先表单,做好各个输入框:
代码:(样式..等无关内容省略)
<form action="register.php" method="post" class="subscribe-form"> <p class="row form-section"> <p class="col-md-7 col-sm-7 col-xs-7"> <input name="username" type="text" class="form-control" id="contact_username" onkeyup="loadXMLDoc(this.value,this.id)" onblur="upperCase()" placeholder="用户名" required/> <span id="txtHint_name"></span> <input name="password" type="password" class="form-control" id="contact_password" onkeyup="loadXMLDoc(this.value,this.id)" onblur="upperCase()" placeholder="请输入密码" required/> <span id="txtHint_pass"></span> <input name="password_" type="password" class="form-control" id="contact_password_" onkeyup="loadXMLDoc(this.value,this.id)" onblur="upperCase()" placeholder="输入确认密码" required/> <span id="txtHint_pass_"></span> <input name="phone" type="text" class="form-control" id="contact_phone" onkeyup="loadXMLDoc(this.value,this.id)" onblur="upperCase()" placeholder="请输入手机号码" required/> <span id="txtHint_phone"></span> <input name="email" type="text" class="form-control" id="contact_email" onkeyup="loadXMLDoc(this.value,this.id)" onblur="upperCase()" placeholder="填入邮箱" required/> <span id="txtHint_email"></span> </p> </p> <p class="col-md-5 col-sm-5 col-xs-5"> <button type="submit" class="tm-btn-subscribe" name="register">注册</button> </p></form>
代码解释:
<span id="txtHint_name"></span>
用来显示验证提示信息的,loadXMLDoc(this.value,this.id) 中两个参数分别是
输入框里的内容,和该输入框的id 名称。 upperCass() 方法是用来:
当焦点离开输入框,隐藏提示信息
//当焦点离开输入框,隐藏提示信息function upperCase(){
//event.target.id 获取id 名称
if(event.target.id=="contact_username") {
//responseText 获得字符串形式的响应数据。
document.getElementById("txtHint_name").innerHTML="";
} else if(event.target.id=="contact_password") {
document.getElementById("txtHint_pass").innerHTML=""; }
else if(event.target.id=="contact_password_") {
document.getElementById("txtHint_pass_").innerHTML=""; }
else if(event.target.id=="contact_phone") {
document.getElementById("txtHint_phone").innerHTML=""; }
else if(event.target.id=="contact_email") {
document.getElementById("txtHint_email").innerHTML=""; }
}
效果图如下:
(验证提示信息)

(验证成功隐藏)

2.js实现
(这里是一个单独的js 文件,方便管理)
function loadXMLDoc(str,id)
{ if (str.length==0)
{
document.getElementById("txtHint_name").innerHTML="";
document.getElementById("txtHint_pass").innerHTML="";
document.getElementById("txtHint_pass_").innerHTML="";
document.getElementById("txtHint_phone").innerHTML="";
document.getElementById("txtHint_email").innerHTML="";
return;
}
var xmlhttp;
//检查浏览器是否支持 XMLHttpRequest 对象
if (window.XMLHttpRequest)
{
// IE7+, Firefox, Chrome, Opera, Safari 浏览器执行代码
xmlhttp=new XMLHttpRequest();
} else {
// IE6, IE5 浏览器执行代码
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{ if (xmlhttp.readyState==4 && xmlhttp.status==200)
{ if(id=="contact_username") {
//responseText 获得字符串形式的响应数据。
document.getElementById("txtHint_name").innerHTML=xmlhttp.responseText;
} else if(id=="contact_password") {
document.getElementById("txtHint_pass").innerHTML=xmlhttp.responseText;
} else if(id=="contact_password_") {
document.getElementById("txtHint_pass_").innerHTML=xmlhttp.responseText;
} else if(id=="contact_phone") {
document.getElementById("txtHint_phone").innerHTML=xmlhttp.responseText;
} else if(id=="contact_email") {
document.getElementById("txtHint_email").innerHTML=xmlhttp.responseText;
}
}
}
xmlhttp.open("GET","../common/verify.php?v="+str+"&id="+id,true);
xmlhttp.send();} //当焦点离开输入框,隐藏提示信息
function upperCase(){
//event.target.id 获取id 名称
if(event.target.id=="contact_username") {
//responseText 获得字符串形式的响应数据。
document.getElementById("txtHint_name").innerHTML="";
} else if(event.target.id=="contact_password") {
document.getElementById("txtHint_pass").innerHTML="";
} else if(event.target.id=="contact_password_") {
document.getElementById("txtHint_pass_").innerHTML="";
} else if(event.target.id=="contact_phone") {
document.getElementById("txtHint_phone").innerHTML="";
} else if(event.target.id=="contact_email") {
document.getElementById("txtHint_email").innerHTML="";
}
}
代码解释:
str 是输入框里的内容,id 是输入框的id 名称,id 用来进行判断验证的是哪个输入框,如:
if(id=="contact_username") {
则是用户名输入框;
传递参数解释:
xmlhttp.open("GET","../common/verify.php?v="+str+"&id="+id,true);
通过str ,id 把 用户名和输入框id 传到服务器,用php代码进行验证;
3.php代码:
(用户账号,和密码验证)
<?php
//注册验证----------
$v = trim($_GET['v']); //获取用户输入的信息
$id = trim($_GET['id']); //获取id 用来判断是什么验证$hint = "";
//用作返回输出//判断是账号还是密码,或者其他匹配
if($id=="contact_username") { //账号验证
//判断输入的账账号长度是否大于0
if (strlen($v) > 0) { //用户验证
//1.必须以字母开头
if (preg_match("/^[a-z]/", $v)) {
//2.至少5个字符最长不超过11个字符
if (strlen($v) < 5 || strlen($v) > 11) {
$hint = "至少5个字符,最长不超过11个字符!";
} else {
//3.模式匹配
if (preg_match("/^[a-z][\w]{2,10}$/", $v)) {
echo $v;
$hint = ""; //当满足时,让它输入空 因为前面不满足赋值了
//数据库建立连接
require "mysqli.php";
//数据库查询语句--查询输入的账号是否存在
$sql = "select `username` from `user` where `username`='$v'";
$result = mysqli_query($conn, $sql);
//当mysqli_num_rows($result)> 0 说明查到里数据
if (mysqli_num_rows($result) > 0) {
$hint = "该用户已存在!";
} else {
$hint = "该用户可用";
}
mysqli_close($conn); //关闭数据库连接
} else {
$hint = "用户名只能是数值,字母,下划线";
}
}
} else {
$hint = "必须以字母开头!";
}
}
} else if($id=="contact_password") { //密码验证
//判断输入的密码长度是否大于0
if (strlen($v) > 0) {
//1.必须以字母开头
if (preg_match("/^[a-z]/", $v)) {
//2.至少8个字符最长不超过16个字符
if (strlen($v) < 8 || strlen($v) > 11) {
$hint = "密码至少8个字符,最长不超过16个字符!";
} else {
//3.模式匹配
if (preg_match("/^[a-z][\w]{2,16}$/", $v)) {
$hint = "密码可用";
} else {
$hint = "密码只能是数值,字母,下划线";
}
}
} else {
$hint = "必须以字母开头!";
}
}
确认密码验证:
} else if($id=="contact_password_") { //确认密码 //因为是确认密码,只需要判断和上一次密码是否相同
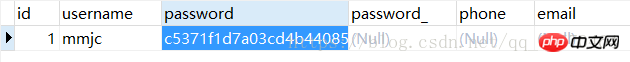
可以看见,我们只需要判断是否与上一次密码相同,所我需要创建一个储存临时变量的数据。
但是此php文件是不断更新的,所以用数据库创建一个记录存临时数据,
如下:

然后对此条记录不断更新:
$sql = "update `user` set `password`='$pass' where `id`=1 ";
所以,新的密码验证出来了:
if($id=="contact_password") { //密码验证
//判断输入的密码长度是否大于0
if (strlen($v) > 0) {
//1.必须以字母开头
if (preg_match("/^[a-z]/", $v)) {
//2.至少8个字符最长不超过16个字符
if (strlen($v) < 8 || strlen($v) > 16) {
$hint = "密码至少8个字符,最长不超过16个字符!";
} else {
//3.模式匹配
if (preg_match("/^[a-z][\w]{2,16}$/", $v)) {
//当密码可用时,我们对密码进行2次md5加密
$pass = md5(md5($v));
// 存到数据库
require "mysqli.php";
//因为数据库里面存在了,所以只需要更新就可以
//$sql = "insert into user(`password`,`id`,`username`) value ('$v',1,'mmjc')";
$sql = "update `user` set `password`='$pass' where `id`=1 ";
if(mysqli_query($conn, $sql)){
$hint = "密码可用";
}
mysqli_close($conn);
} else {
$hint = "密码只能是数值,字母,下划线";
}
}
} else {
$hint = "必须以字母开头!";
}
}
}
代码解释:
主要通过数据库更新语句,进行对数据的实时更新,实现动态验证。
$sql = "update `user` set `password`='$pass' where `id`=1 ";
然后就是确认密码验证了!
php代码:
if($id=="contact_password_") { //确认密码
//当密码可用时,我们对密码进行2次md5加密
$pass = md5(md5($v)); // 查询第一输入密码存入的密码
require "mysqli.php"; //数据库查询语句--查询密码和第一次密码是否相同
$sql = "select `password` from `user` where id=1";
$result = mysqli_query($conn, $sql);
if (mysqli_num_rows($result) > 0) { // 输出数据
$row = mysqli_fetch_assoc($result);
//判断两次密码是否相同
if( $pass==$row["password"]){
$hint = "两次密码相同可用";
}else{
$hint = "请与前一次密码保持一致!";
}
}
mysqli_close($conn);}
代码解释:
由于是确认两次密码,我直接在数据库中取得临时记录,和用户输入的比较(用到了数据库查询语句)。
用户密码验证完成后,进行手机号码与邮箱验证:
手机号码验证:
if($id=="contact_phone") {
//1.手机号码必须以1开头
if (preg_match("/^[1]/", $v)) {
if(strlen($v) != 11){
$hint = "手机号码为11位";
}else if(preg_match("/^[1][0-9]{10}$/",$v)){
require "mysqli.php";
//查询数据库里面是否存在已有的手机号码
$sql = "select `phone` from `user` where `phone`='$v' ";
$result = mysqli_query($conn, $sql);
if (mysqli_num_rows($result) > 0) {
$row = mysqli_fetch_assoc($result);
//判段用户输入的密码是否和数据库里面的相同
if ($v == $row["phone"]) {
$hint = "该手机已被注册!";
} else {
$hint = "手机号码可用";
} }
mysqli_close($conn);
}else{
$hint = "手机号码必须是数字!";
}
} else {
$hint = "手机号码必须以1开头!";
}
}
有限验证:
if($id=="contact_email") {
$email_pattern = "/^[\w]+(\.[\w]+)*@[a-z0-9]+(\.[a-z0-9]+)+$/";
if(preg_match($email_pattern,$v)){
$hint = "合法邮箱、可用";
}else {
$hint = "你输入的邮箱不合法";
}
相关推荐:
Atas ialah kandungan terperinci web注册页面动态匹配验证之用户验证php实现(完整版)二. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Cara menggunakan cURL untuk melaksanakan permintaan Dapatkan dan Hantar dalam PHP
- Cara menggunakan cURL untuk melaksanakan permintaan Dapatkan dan Hantar dalam PHP
- Cara menggunakan cURL untuk melaksanakan permintaan Dapatkan dan Hantar dalam PHP
- Cara menggunakan cURL untuk melaksanakan permintaan Dapatkan dan Hantar dalam PHP
- Semua simbol ungkapan dalam ungkapan biasa (ringkasan)

