Rumah >hujung hadapan web >tutorial js >Bootstrap memperkemas kemahiran tutorial_javascript
Bootstrap memperkemas kemahiran tutorial_javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 15:29:241174semak imbas
Bootstrap, daripada Twitter, ialah rangka kerja bahagian hadapan yang sangat popular. Bootstrap adalah berdasarkan HTML, CSS dan JAVASCRIPT Ia mudah dan fleksibel, menjadikan pembangunan web lebih pantas. [1] Ia dibangunkan oleh pereka Twitter Mark Otto dan Jacob Thornton dan merupakan rangka kerja CSS/HTML. Bootstrap menyediakan spesifikasi HTML dan CSS yang elegan, yang ditulis dalam bahasa CSS dinamik Less. Bootstrap telah menjadi sangat popular sejak dilancarkan dan telah menjadi projek sumber terbuka yang popular di GitHub, termasuk Berita Terkini MSNBC (Microsoft National Broadcasting Company) NASA. [2] Beberapa rangka kerja yang biasa kepada pembangun mudah alih domestik, seperti rangka kerja sumber terbuka bahagian hadapan hadapan WeX5, juga dioptimumkan prestasi berdasarkan kod sumber Bootstrap.
Ciri:
Bootstrap dibangunkan berdasarkan HTML5 dan CSS3 Ia lebih diperibadikan dan mesra pengguna berdasarkan jQuery, membentuk gaya tapak webnya yang tersendiri dan serasi dengan kebanyakan pemalam jQuery.
Bootstrap sangat mudah dipelajari, dan gaya yang disediakannya sangat cantik. Dengan sedikit pembelajaran, anda boleh mencipta halaman yang cantik.
tapak web bahasa Cina bootstrap: http://v3.bootcss.com/
bootstrap menyediakan tiga jenis muat turun:
------------------------------------------------ --- ---------------
Bootstrap untuk pengeluaran
Fail CSS, JavaScript dan fon yang disusun dan dimampatkan. Fail dokumentasi dan kod sumber tidak disertakan.
Kod sumber Bootstrap
Kod sumber untuk Less, JavaScript dan fail fon, dengan dokumentasi. Memerlukan Kurang pengkompil dan beberapa kerja persediaan.
Sass
Ini ialah projek pemindahan kod sumber Bootstrap daripada Less to Sass, digunakan untuk memperkenalkannya dengan pantas ke dalam projek Rails, Compass atau Sass sahaja.
------------------------------------------------ --------------
Malah, kita boleh menggunakan bootstrap tanpa memuat turunnya:
Tapak web Bootstrap Cina telah membina khas perkhidmatan pecutan CDN percuma sendiri untuk Bootstrap. Berdasarkan perkhidmatan CDN vendor awan domestik, kelajuan akses lebih pantas, kesan pecutan lebih jelas, tiada sekatan kelajuan dan lebar jalur, dan ia percuma selama-lamanya.
base.html
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title>Bootstrap 101 Template</title> <!-- Bootstrap --> <link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.4/css/bootstrap.min.css"> </head> <body> <h1>你好,bootstrap!</h1> <!-- jQuery (necessary for Bootstrap's JavaScript plugins) --> <script src="http://cdn.bootcss.com/jquery/1.11.2/jquery.min.js"></script> <!-- Include all compiled plugins (below), or include individual files as needed --> <script src="http://cdn.bootcss.com/bootstrap/3.3.4/js/bootstrap.min.js"></script> </body> </html>
Bootstrap telah diperkenalkan dalam base.html Simpan dan kita boleh menggunakan gaya yang disediakan oleh bootstrap.
Ikon fon
Bootstrap menyediakan lebih daripada 200 ikon secara lalai. Kita boleh menggunakan ikon ini melalui teg span:
<h3>图标</h3> <span class="glyphicon glyphicon-home"></span> <span class="glyphicon glyphicon-signal"></span> <span class="glyphicon glyphicon-cog"></span> <span class="glyphicon glyphicon-apple"></span> <span class="glyphicon glyphicon-trash"></span> <span class="glyphicon glyphicon-play-circle"></span> <span class="glyphicon glyphicon-headphones"></span>

Butang
bb9345e55eb71822850ff156dfde57c865281c5ac262bf6d81768915a4a77ac0 teg digunakan untuk mencipta butang dan bootstrap menyediakan gaya butang kaya.
<h3>按钮</h3> <button type="button" class="btn btn-default">按钮</button> <button type="button" class="btn btn-primary">primary</button> <button type="button" class="btn btn-success">success</button> <button type="button" class="btn btn-info">info</button> <button type="button" class="btn btn-warning">warning</button> <button type="button" class="btn btn-danger">danger</button> <h3>按钮尺寸</h3> <button type="button" class="btn btn-default">按钮</button> <button type="button" class="btn btn-primary btn-lg">primary</button> <button type="button" class="btn btn-success btn-sm">success</button> <button type="button" class="btn btn-info btn-xs">info</button> <h3>把图标显示在按钮里</h3> <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-home"></span> 按钮</button>
, bootstrap juga menyediakan tiga parameter untuk melaraskan saiz butang, iaitu: btn-lg, btn-sm dan btn-xs.

Menu lungsur turun
Menu lungsur turun ialah salah satu interaksi yang paling biasa, dan bootstrap menyediakan gaya yang cantik.
<h3>下拉菜单</h3>
<div class="dropdown">
<button class="btn btn-primary dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown" aria-expanded="true">
Dropdown
<span class="caret"></span>
</button>
<ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1">
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">Action</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">Another action</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">Something else here</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">Separated link</a></li>
</ul>
</div>

Kotak input
Gunakan teg d5fd7aea971a85678ba271703566ebfd96ac42c95369ad8c9dbbd274b6bcc83a untuk membuat kotak input.
<h3>输入框</h3> <div class="input-group"> <span class="glyphicon glyphicon-user"></span> <input type="text" placeholder="username"> </div> <div class="input-group"> <span class="glyphicon glyphicon-lock"></span> <input type="password" placeholder="password"> </div>

Bar navigasi
Bar navigasi adalah penting sebagai panduan untuk keseluruhan tapak web.
<h3>导航栏</h3>
<nav class="navbar navbar-inverse navbar-fixed-top">
<div id="navbar" class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Home</a></li>
<li><a href="#about">About</a></li>
<li><a href="#contact">Contact</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li class="divider"></li>
<li class="dropdown-header">Nav header</li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div><!--/.nav-collapse -->
</div>
</nav>

Borang
Pemindahan data antara orang dan sistem perlu bergantung pada borang. Contohnya, penyerahan maklumat pendaftaran/log masuk, penyerahan syarat pertanyaan, dsb. Gunakan teg ff9c23ada1bcecdd1a0fb5d5a0f18437f5a47148e367a6035fd7a2faa965022e
<h3>表单</h3>
<form>
<div class="form-group">
<span class="glyphicon glyphicon-user"></span>
<input type="email" id="exampleInputEmail1" placeholder="Enter email">
</div>
<div class="form-group">
<span class="glyphicon glyphicon-lock"></span>
<input type="password" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" id="exampleInputFile">
<p class="help-block">Example block-level help text here.</p>
</div>
<div class="checkbox">
<label>
<input type="checkbox"> Check me out
</label>
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>

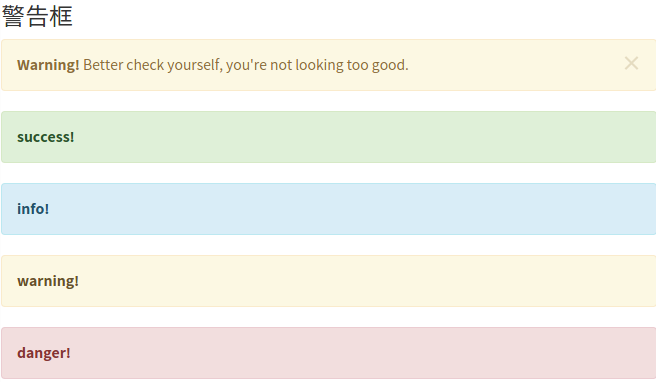
Kotak amaran
Kotak amaran adalah cara penting untuk sistem menyampaikan maklumat dan memberi panduan kepada pengguna. Tiada teg untuk kotak amaran Anda boleh mencipta kotak amaran yang cantik serta-merta melalui gaya yang disediakan oleh bootstrap.
<h3>警告框</h3>
<div class="alert alert-warning alert-dismissible" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close"><span aria-hidden="true">×</span></button>
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-success" role="alert">
<a href="#" class="alert-link">success!</a>
</div>
<div class="alert alert-info" role="alert">
<a href="#" class="alert-link">info!</a>
</div>
<div class="alert alert-warning" role="alert">
<a href="#" class="alert-link">warning!</a>
</div>
<div class="alert alert-danger" role="alert">
<a href="#" class="alert-link">danger!</a>
</div>

Bar kemajuan
Pemprosesan sistem selalunya memerlukan pengguna menunggu Bar kemajuan membolehkan pengguna melihat pemprosesan sistem, dengan itu meningkatkan toleransi.
<h3>进度条</h3>
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="70" aria-valuemin="0" aria-valuemax="100" style="width: 60%;">
70%
</div>
</div>
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

