Rumah >hujung hadapan web >tutorial js >怎样使用JS获取标签内容
怎样使用JS获取标签内容
- php中世界最好的语言asal
- 2018-06-04 18:00:013166semak imbas
这次给大家带来怎样使用JS获取标签内容,使用JS获取标签内容的注意事项有哪些,下面就是实战案例,一起来看一下。
在我们平时的JS编程中,经常要获取标签的内容对其进行操作,有很多细节的东西容易被我们忽略。现在我根据自己平时使用的方法进行简单地总结一下。如有错误,敬请指正。
HTML结构如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <p id="box"> <p>这有个 第一个p</p> <p>这有个第二个p</p> <span>这是个 span</span> <br> <a href="#">这有个a标签</a> </p> </body> </html>
此方法可获取标签中的所有的内容,包括标签、空格、文本、换行等。
方法一、innerHTML
<script>
var box = document.getElementById('box');// 获取标签的内容
var box1 = box.innerHTML;
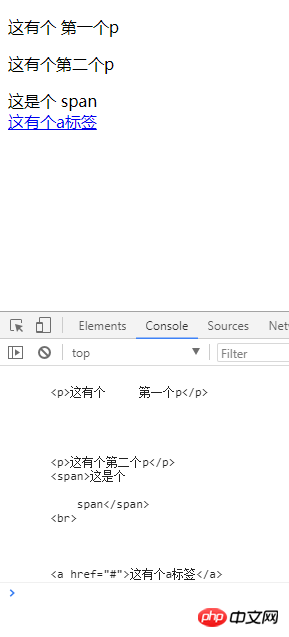
console.log(box1);</script>JS代码和效果图如下:
innerHTML获取标签中内容

如果想要清空标签的内容,innerHTML = "";即可
如果想要设置标签中的内容,innerHTML = "填写想要设置的标签和内容";设置内容时,会把原有的内容全部覆盖。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci 怎样使用JS获取标签内容. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:在javaScript中如何动态添加Li元素的实例Artikel seterusnya:如何使用前端Js框架
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

