Rumah >hujung hadapan web >tutorial js >怎样使用vue内.sync修饰符
怎样使用vue内.sync修饰符
- php中世界最好的语言asal
- 2018-06-02 14:21:311797semak imbas
这次给大家带来怎样使用vue内.sync修饰符,使用vue内.sync修饰符的注意事项有哪些,下面就是实战案例,一起来看一下。
在一些情况下,我们可能会需要对一个 prop (父子组件传递数据的属性) 进行“双向绑定”。
在vue 1.x 中的 .sync 修饰符所提供的功能。当一个子组件改变了一个带 .sync 的prop的值时,这个变化也会同步到父组件中所绑定的值。
这很方便,但也会导致问题,因为它破坏了单向数据流。(数据自上而下流,事件自下而上走)
由于子组件改变 prop 的代码和普通的状体改动代码毫无区别,所以当你光看子组件的代码时,你完全不知道它合适悄悄地改变了父组件的状态。
这在 debug 复杂结构的应用时会带来很高的维护成本。于是我们在 vue 2.0 中移除了 .sync 。
但是在实际应用中,我们发现 .sync 还是有其适用之处的,比如在开发可复用的组件库时。(懵逼○△○)
我们需要做的只是 让子组件改变父组件状态的代码更容易被区分。
于是从 vue 2.3.0 开始,我们重新引入了 .sync 修饰符,但是这次它只是作为一个编译时的语法糖存在。他会被自动扩展为一个 自动更新父组件属性的 v-on 监听器。
例如
<child :foo.sync=”msg”></child> 就会被扩展为: <child :foo=”bar” @update:foo=”val => bar = val”> (@是v-on的简写)
当子组件需要更新 foo 的值的时候,他需要显示的触发一个更新事件: this.$emit( “update:foo”, newValue );
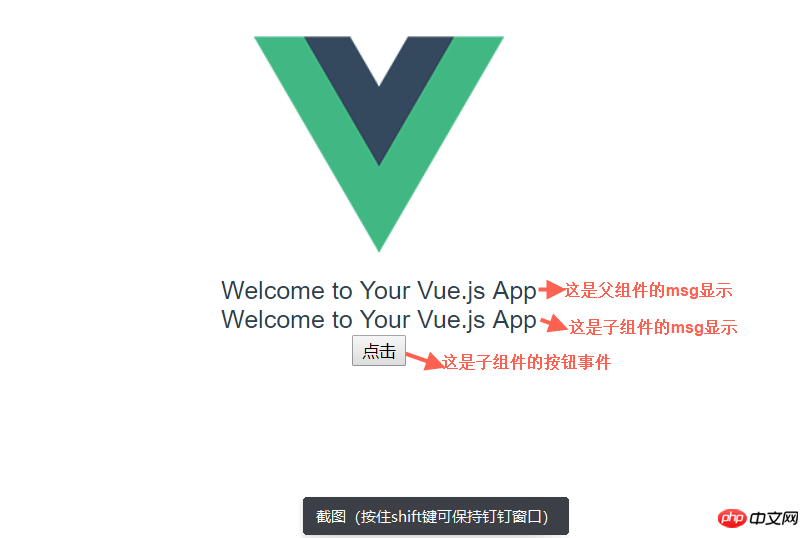
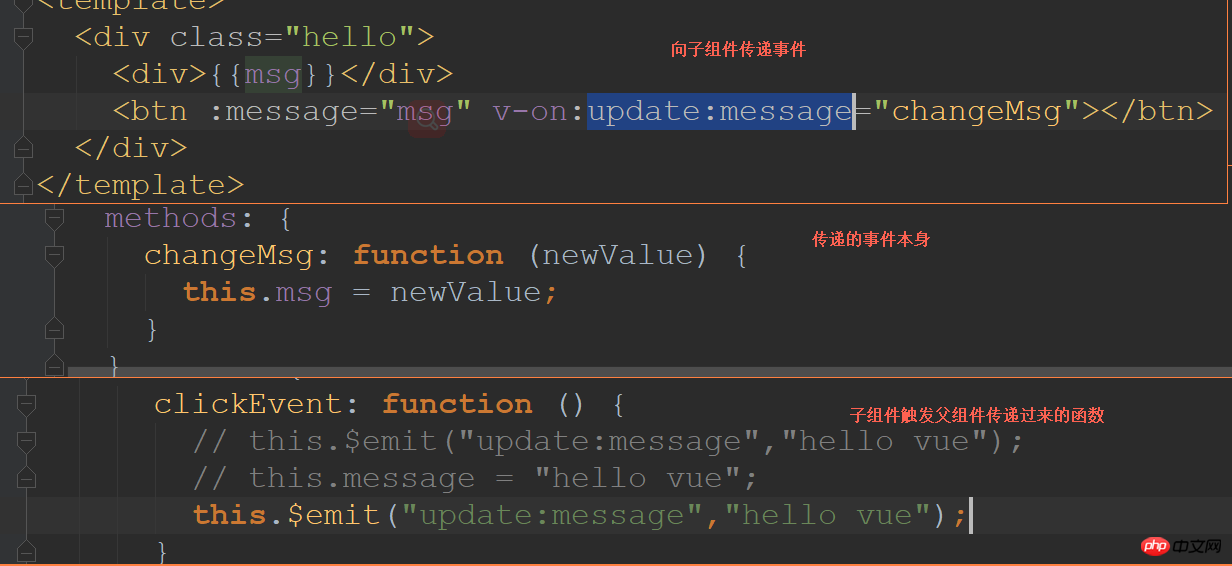
初始状态:

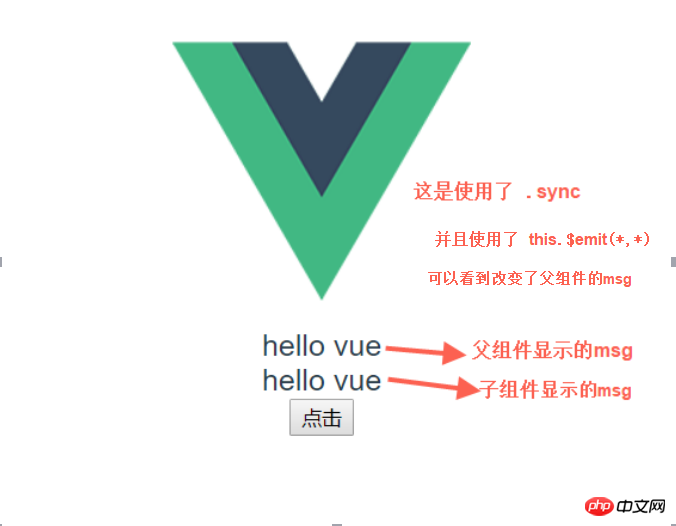
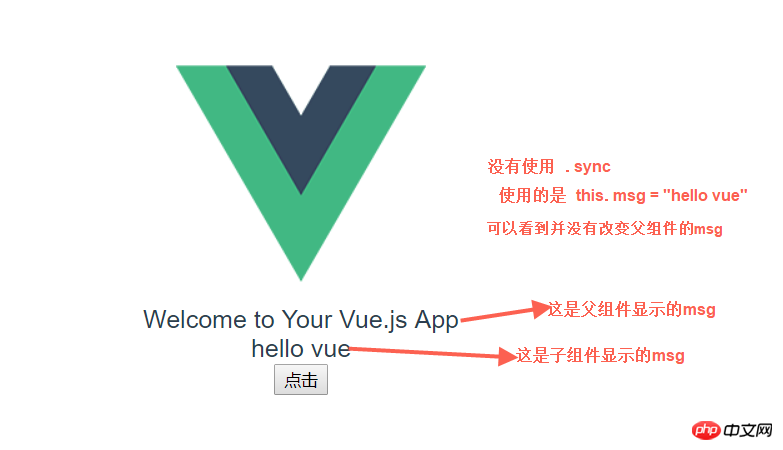
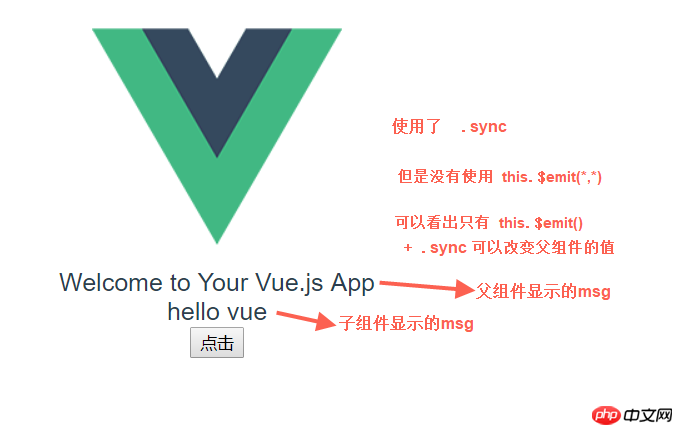
点击之后的状态:



原理就是父组件向子组件传递了一个函数:function (newValue) { this.msg = newValue; }

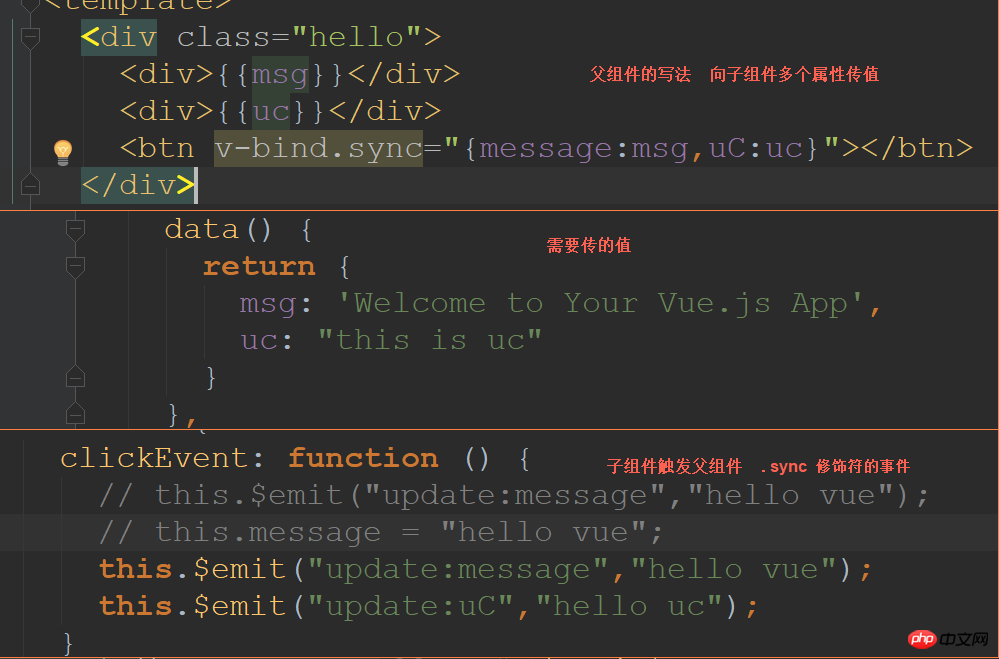
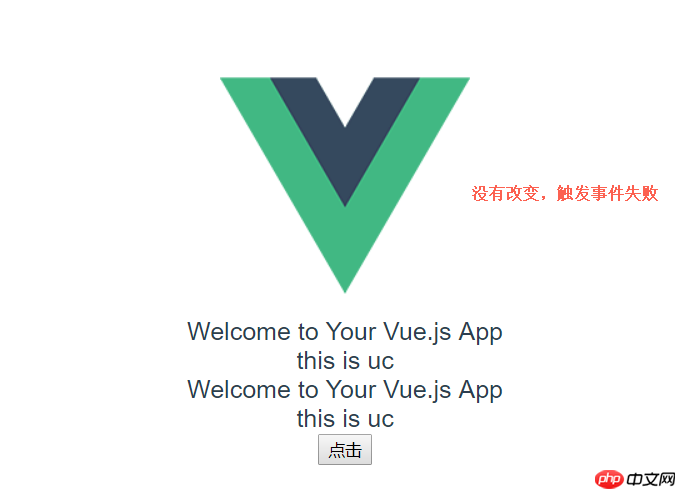
当使用一个对象一次性设置多个属性的时候,这个 .sync 修饰符也可以和 v-bind 一起使用。
例如: <child v-bind.sync = “{ message: msg, uC: uc}”></child> (不能写成 :.sync="{*********}",否则会报错的)
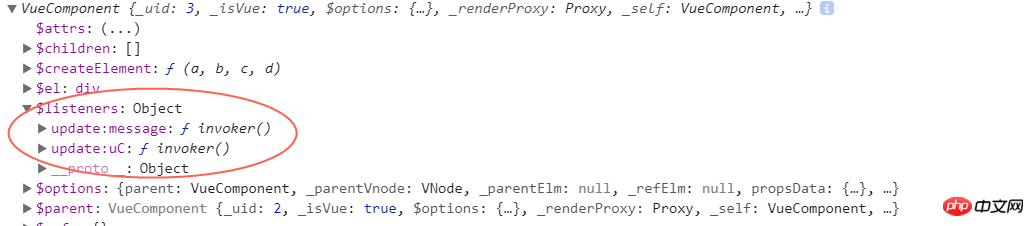
这个例子会为 message 和 uC 同时添加用于更新的 v-on 监听器。



相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci 怎样使用vue内.sync修饰符. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

