Rumah >hujung hadapan web >tutorial js >在vue2.0子组件中如何实现改变props值,并向父组件传值
在vue2.0子组件中如何实现改变props值,并向父组件传值
- 亚连asal
- 2018-06-02 10:38:3110352semak imbas
下面我就为大家分享一篇vue2.0 子组件改变props值,并向父组件传值的方法,具有很好的参考价值,希望对大家有所帮助。
为什么我们会有修改 prop 中数据的冲动呢?通常是这两种原因:
prop 作为初始值传入后,子组件想把它当作局部数据来用;
prop 作为初始值传入,由子组件处理成其它数据输出。
对这两种原因,正确的应对方式是:
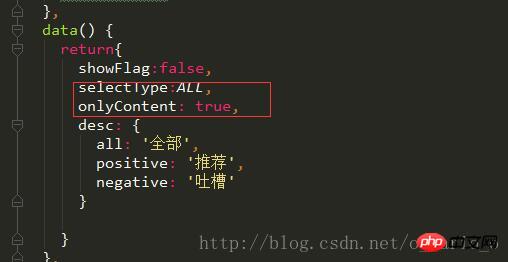
定义一个局部变量,并用 prop 的值初始化它:
props: ['initialCounter'],
data: function () {
return { counter: this.initialCounter }
}定义一个计算属性,处理 prop 的值并返回。
props: ['size'],
computed: {
normalizedSize: function () {
return this.size.trim().toLowerCase()
}
}注意在 JavaScript 中对象和数组是引用类型,指向同一个内存空间,如果 prop
是一个对象或数组,在子组件内部改变它会影响父组件的状态。
我们知道,父组件是使用 props 传递数据给子组件,但子组件怎么跟父组件通信呢?这个时候 Vue 的自定义事件系统就派得上用场了。 https://cn.vuejs.org/v2/guide/components.html#自定义事件
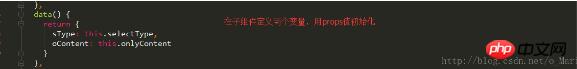
在父组件中定义两个变量,动态绑定到子组件中


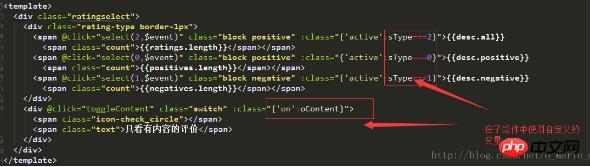
子组件:



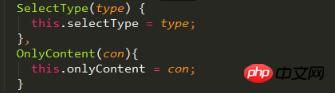
父组件:定义两个方法,并绑定到子组件自定义事件上


上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Atas ialah kandungan terperinci 在vue2.0子组件中如何实现改变props值,并向父组件传值. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:在Vue中父子组件的数据传递、修改和更新是如何实现的(详细教程)Artikel seterusnya:在vue中如何实现单一组件下动态修改数据时的全部重渲染
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

