Rumah >hujung hadapan web >tutorial js >如何使用vue自定义filters过滤器
如何使用vue自定义filters过滤器
- php中世界最好的语言asal
- 2018-06-02 10:17:111753semak imbas
这次给大家带来如何使用vue自定义filters过滤器,使用vue自定义filters过滤器的注意事项有哪些,下面就是实战案例,一起来看一下。
官方给出
Vue.filters(id , [definition])
//id {string}
//definition {function}
详情查看
在项目中我们如果有多个filters,那么我怎么一次注册,全局可用,我们在项目里新建一个filters文件夹,如下,index.js是出口文件,readMore是一个对字符串做处理的过滤器

文件目录
下面贴上代码:
//index.js
// 引入所有的过滤函数
import readMore from './readMore';
// 导出在一个对象上
export default {
readMore
};
//readMore.js
//查看更多文字显示'...'
let readMore = (text,length,suffix) => {
if(text) {
if(text.length <= length) return text;
return text.substring(0,length) + suffix;
}
return text;
};
export default readMore;然后在main.js里面做如下处理:

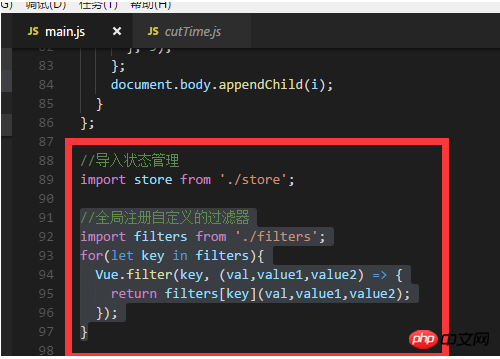
main.js做全局注册
//全局注册自定义的过滤器
import filters from './filters';
for(let key in filters){
Vue.filter(key, (val,value1,value2) => {
return filters[key](val,value1,value2);
});
}
就可以在全局使用了
//在test.vue里面使用
<p html="readMore('文字文字' ,60,`...<font style='color:rgba(25,123,207,1);'>全文</font>`)"></p>
<span>#<span class="add">{{'文字文字' | readMore(15,'...')}}</span>#</span>
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci 如何使用vue自定义filters过滤器. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:如何使用vue中filterArtikel seterusnya:在vue.js中如何获取select中的value值(详细教程)
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

