Rumah >hujung hadapan web >tutorial js >使用vue2.0+vue-dplayer这些技术如何实现hls播放的示例
使用vue2.0+vue-dplayer这些技术如何实现hls播放的示例
- 亚连asal
- 2018-06-02 09:27:533248semak imbas
这篇文章主要介绍了vue2.0+vue-dplayer实现hls播放的示例,现在分享给大家,也给大家做个参考。
起因
之前写了一篇《 vue2.0+vue-video-player实现hls播放》,里边有提到在用vue-video-player之前,我尝试着使用vue-dplayer实现hls播放,但是当时时间紧迫,还没有完成,就换方案了。现在抽时间把它补齐吧。
开始
安装依赖
npm install vue-dplayer -S
编写组件HelloWorld.vue
<template>
<p class="hello">
<d-player ref="player" @play="play" :video="video" :contextmenu="contextmenu"></d-player>
</p>
</template>
<script>
import VueDPlayer from './VueDPlayerHls';
export default {
name: 'HelloWorld',
data () {
return {
msg: 'Welcome to Your Vue.js App',
video: {
url: 'https://logos-channel.scaleengine.net/logos-channel/live/biblescreen-ad-free/chunklist_w630020335.m3u8',
pic: 'http://static.smartisanos.cn/pr/img/video/video_03_cc87ce5bdb.jpg',
type: 'hls'
},
autoplay: false,
player: null,
contextmenu: [
{
text: 'GitHub',
link: 'https://github.com/MoePlayer/vue-dplayer'
}
]
}
},
components: {
'd-player': VueDPlayer
},
methods: {
play() {
console.log('play callback')
}
},
mounted() {
this.player = this.$refs.player.dp;
// console.log(this.player);
var hls = new Hls();
hls.loadSource('https://logos-channel.scaleengine.net/logos-channel/live/biblescreen-ad-free/chunklist_w630020335.m3u8');
hls.attachMedia(this.player);
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
</style>
引入hls.js
本来是使用import引入,可是执行报错。所以就先在index.html内用script标签引入进来。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <title>vue-dplayer-hls</title> </head> <body> <p id="app"></p> <!-- built files will be auto injected --> <script src="https://cdn.jsdelivr.net/npm/hls.js@latest"></script> </body> </html>
注意:
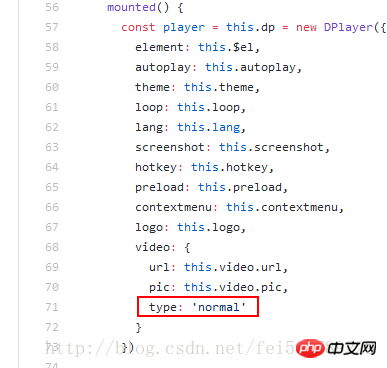
根据DPlayer Demo页面代码,想支持hls,需要将video.type 设置为”hls”,但是我修改之后发现无法播放。于是去看了源码,发现源码内有这样一处:

也就是说不论你在自己的组件内填写的是什么,其实都是使用的'normal'来new的Dplayer实例。
修改源码
自定义一个组件VueDPlayerHls.vue,然后copy源代码,问题处修改为: type: this.video.type
<template>
<p class="dplayer"></p>
</template>
<script>
require('../../node_modules/dplayer/dist/DPlayer.min.css');
import DPlayer from 'DPlayer'
export default {
props: {
autoplay: {
type: Boolean,
default: false
},
theme: {
type: String,
default: '#FADFA3'
},
loop: {
type: Boolean,
default: true
},
lang: {
type: String,
default: 'zh'
},
screenshot: {
type: Boolean,
default: false
},
hotkey: {
type: Boolean,
default: true
},
preload: {
type: String,
default: 'auto'
},
contextmenu: {
type: Array
},
logo: {
type: String
},
video: {
type: Object,
required: true,
validator(value) {
return typeof value.url === 'string'
}
}
},
data() {
return {
dp: null
}
},
mounted() {
const player = this.dp = new DPlayer({
element: this.$el,
autoplay: this.autoplay,
theme: this.theme,
loop: this.loop,
lang: this.lang,
screenshot: this.screenshot,
hotkey: this.hotkey,
preload: this.preload,
contextmenu: this.contextmenu,
logo: this.logo,
video: {
url: this.video.url,
pic: this.video.pic,
type: this.video.type
}
})
player.on('play', () => {
this.$emit('play')
})
player.on('pause', () => {
this.$emit('pause')
})
player.on('canplay', () => {
this.$emit('canplay')
})
player.on('playing', () => {
this.$emit('playing')
})
player.on('ended', () => {
this.$emit('ended')
})
player.on('error', () => {
this.$emit('error')
})
}
}
</script>
在原组件(HelloWorld.vue)内import新组件
import VueDPlayer from './VueDPlayerHls';
实现播放

上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
在vue中如何解决v-for使用报红并出现警告的问题(详细教程)
Atas ialah kandungan terperinci 使用vue2.0+vue-dplayer这些技术如何实现hls播放的示例. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

