Rumah >hujung hadapan web >tutorial js >在vue2.0中如何实现自定义 饼状图 (Echarts)组件
在vue2.0中如何实现自定义 饼状图 (Echarts)组件
- 亚连asal
- 2018-06-02 09:21:353729semak imbas
下面我就为大家分享一篇vue2.0 自定义 饼状图 (Echarts)组件的方法,具有很好的参考价值,希望对大家有所帮助。
1、自定义 图表 组件
Echarts.vue
<!-- 自定义 echart 组件 -->
<template>
<p>
<!-- echart表格 -->
<p id="myChart" :style="echartStyle"></p>
</p>
</template>
<script>
export default {
props: {
// 样式
echartStyle: {
type: Object,
default(){
return {}
}
},
// 标题文本
titleText: {
type: String,
default: ''
},
// 提示框键名
tooltipFormatter: {
type: String,
default: ''
},
// 扇形区域名称
opinion: {
type: Array,
default(){
return []
}
},
// 提示框标题
seriesName: {
type: String,
default: ''
},
// 扇形区域数据
opinionData: {
type: Array,
default(){
return []
}
},
},
data(){
return {
//
}
},
mounted(){
this.$nextTick(function() {
this.drawPie('myChart')
})
},
methods: {
// 监听扇形图点击
eConsole(param) {
// 向父组件传值
this.$emit("currentEchartData",param.name);
},
// 绘制饼状图
drawPie(id){
this.charts = this.$echarts.init(document.getElementById(id));
this.charts.on("click", this.eConsole);
this.charts.setOption({
title: {
text: this.titleText, // 标题文本
left: 'center'
},
tooltip : {
trigger: 'item',
formatter: "{a} <br/> " + this.tooltipFormatter + ":{c}"
},
legend: {
bottom: 20,
left: 'center',
data: this.opinion // 扇形区域名称
},
series : [
{
name:this.seriesName, // 提示框标题
type: 'pie',
radius : '65%',
center: ['50%', '50%'],
selectedMode: 'single',
data:this.opinionData, // 扇形区域数据
itemStyle: {
emphasis: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
})
}
}
}
</script>
<style lang="less" scoped>
#myChart{
width: 100%;
}
</style>
2、页面调用
Diagram.vue
<!-- 图表 -->
<template>
<p>
<!-- 标题栏 -->
<mt-header title="图表">
<router-link to="/" slot="left">
<mt-button icon="back">返回</mt-button>
</router-link>
</mt-header>
<!-- 内容 -->
<m-echarts
:echartStyle="s"
:titleText="a"
:tooltipFormatter="b"
:opinion="c"
:seriesName="d"
:opinionData="e"
v-on:currentEchartData="getEchartData"
></m-echarts>
</p>
</template>
<script>
import mEcharts from '../components/Echarts'
export default {
name: 'Diagram',
components: {
mEcharts
},
data(){
return {
a:'水果销售统计',
b:'销售数量',
c:['香蕉','苹果','橘子'],
d:'销售统计',
e:[
{value:3, name:'香蕉'},
{value:3, name:'苹果'},
{value:3, name:'橘子'}
],
s: {
height: ''
}
}
},
created(){
// 获取屏幕高度
this.s.height = document.documentElement.clientHeight - 44 + 'px';
},
methods: {
getEchartData(val){
console.log(val);
}
}
}
</script>
<style lang="less" scoped>
//
</style>
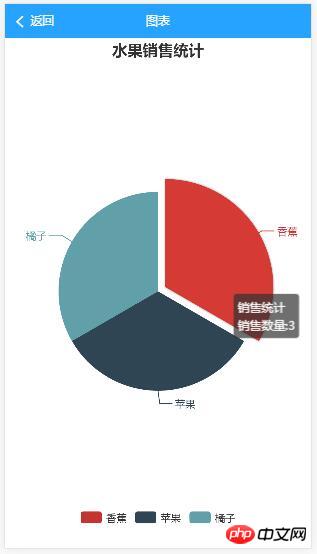
3、效果图

上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Atas ialah kandungan terperinci 在vue2.0中如何实现自定义 饼状图 (Echarts)组件. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:在vue中slot如何实现在子组件中显示父组件传递的模板(详细教程)Artikel seterusnya:在vue中使用eventBus如何实现同级组件的通讯
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

