Rumah >hujung hadapan web >tutorial js >如何解决iview 的select下拉框选项错位的问题,具体操作如下
如何解决iview 的select下拉框选项错位的问题,具体操作如下
- 亚连asal
- 2018-06-01 16:59:573190semak imbas
下面我就为大家分享一篇完美解决iview 的select下拉框选项错位的问题,具有很好的参考价值,希望对大家有所帮助。
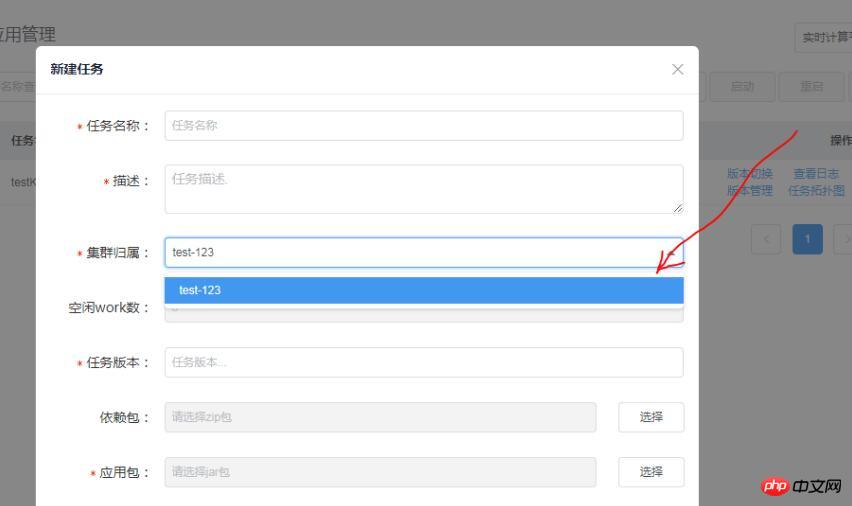
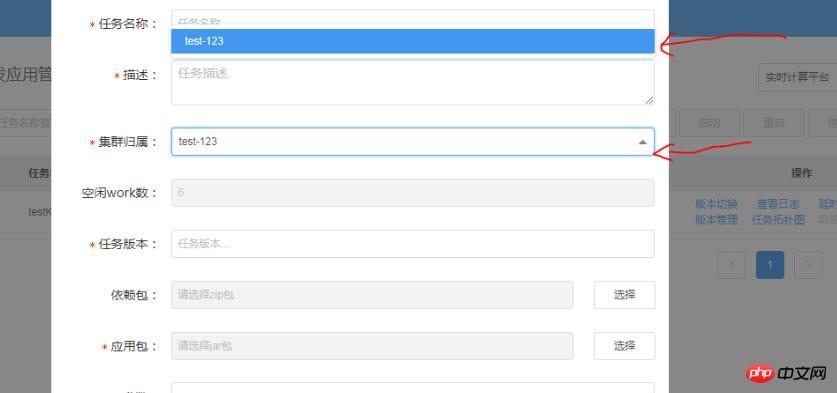
在使用iview的过程中,我遇到这样一个问题,在Model中使用select下拉框组件。但是当弹出框超过一屏需要滚动时,select的下拉选项会出现错位(下图1为正常,图2为滚动后,下拉选项错位。)
图1:

图2:

在分析组件代码后,发现以下一个样式:
.ivu-modal .ivu-select-dropdown {
position: absolute !important;
}解决方案
正是这个样式影响了下拉框的定位,解决的方式是覆盖作者的原来样式。
但是,很不巧的是,作者加了一个 !important ,改变了优先级。
那么,如何让自己的样式优先级比他高呢,可以在自定义的样式文件里加入这样的样式:
body .ivu-modal .ivu-select-dropdown{
position: fixed !important;
}上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Atas ialah kandungan terperinci 如何解决iview 的select下拉框选项错位的问题,具体操作如下. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:如何解决vue 更改计算属性后select选中值不更改的问题,具体操作如下Artikel seterusnya:如何通过Vue.js实现select下拉列表,具体操作如下
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

