这次给大家带来如何使用Webpack中publicPath路径,使用Webpack中publicPath路径的注意事项有哪些,下面就是实战案例,一起来看一下。
output
output选项指定webpack输出的位置,其中比较重要的也是经常用到的有 path 和 publicPath
output.path
默认值: process.cwd()
output.path 只是指示输出的目录,对应一个 绝对路径 ,例如在项目中通常会做如下配置:
output: {
path: path.resolve(dirname, '../dist'),
}
output.publicPath
默认值:空字符串
官方文档中对publicPath的解释 是
webpack 提供一个非常有用的配置,该配置能帮助你为项目中的所有资源指定一个基础路径,它被称为公共路径(publicPath)。
而关于如何应用该路径并没有说清楚...
其实这里说的所有资源的基础路径是指项目中引用css,js,img等资源时候的一个基础路径,这个基础路径要配合具体资源中指定的路径使用,所以其实打包后资源的访问路径可以用如下公式表示:
静态资源最终访问路径 = output.publicPath + 资源loader或插件等配置路径
例如
output.publicPath = '/dist/'
// image
options: {
name: 'img/[name].[ext]?[hash]'
}
// 最终图片的访问路径为
output.publicPath + 'img/[name].[ext]?[hash]' = '/dist/img/[name].[ext]?[hash]'
// js output.filename
output: {
filename: '[name].js'
}
// 最终js的访问路径为
output.publicPath + '[name].js' = '/dist/[name].js'
// extract-text-webpack-plugin css
new ExtractTextPlugin({
filename: 'style.[chunkhash].css'
})
// 最终css的访问路径为
output.publicPath + 'style.[chunkhash].css' = '/dist/style.[chunkhash].css'
这个最终静态资源访问路径在使用html-webpack-plugin打包后得到的html中可以看到。所以 publicPath 设置成相对路径后,相对路径是相对于build之后的index.html的,例如,如果设置 publicPath: './dist/' ,则打包后js的引用路径为 ./dist/main.js ,但是这里有一个问题,相对路径在访问本地时可以,但是如果将静态资源托管到CDN上则访问路径显然不能使用相对路径,但是如果将 publicPath 设置成 / ,则打包后访问路径为 localhost:8080/dist/main.js ,本地无法访问
所以这里需要在上线时候手动更改 publicPath ,感觉不是很方便,但是不知道该如何解决...
一般情况下 publicPath应该以'/'结尾,而其他loader或插件的配置不要以'/'开头
webpack-dev-server中的publicPath
点击查看官方文档中关于devServer.publicPath的介绍
在开发阶段,我们借用devServer启动一个开发服务器进行开发,这里也会配置一个 publicPath ,这里的 publicPath 路径下的打包文件可以在浏览器中访问。而静态资源仍然使用 output.publicPath 。
webpack-dev-server打包的内容是放在内存中的,这些打包后的资源对外的的根目录就是 publicPath ,换句话说,这里我们设置的是打包后资源存放的位置
例如:
// 假设devServer的publicPath为
const publicPath = '/dist/'
// 则启动devServer后index.html的位置为
const htmlPath = `${pablicPath}index.html`
// 包的位置
cosnt mainJsPath = `${pablicPath}main.js`
以上可以直接通过 http://lcoalhost:8080/dist/main.js 访问到。
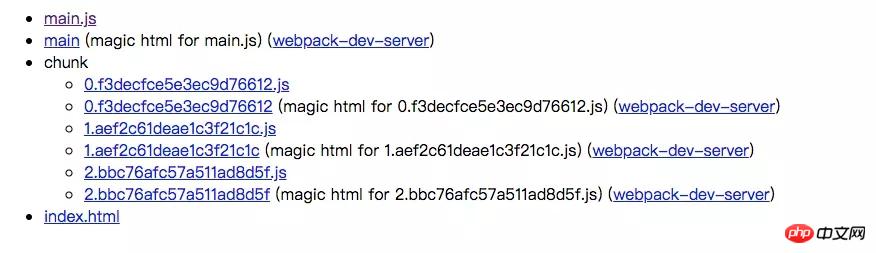
通过访问 http://localhost:8080/webpack-dev-server 可以得到devServer启动后的资源访问路径,如图所示,点击静态资源可以看到静态资源的访问路径为 http://localhost:8080${publicPath}index.html

html-webpack-plugin
这个插件用于将css和js添加到html模版中,其中 template 和 filename 会受到路径的影响,从源码中可以看出
template
作用:用于定义模版文件的路径
源码:
复制代码 代码如下:
this.options.template = this.getFullTemplatePath(this.options.template, compiler.context);
因此 template 只有定义在webpack的 context 下才会被识别, webpack context的默认值为 process.cwd() ,既运行 node 命令时所在的文件夹的绝对路径
filename
作用:输出的HTML文件名,默认为index.html,可以直接配置带有子目录
源码:
复制代码 代码如下:
this.options.filename = path.relative(compiler.options.output.path, filename);
所以filename的路径是相对于 output.path 的,而在webpack-dev-server中,则是相对于webpack-dev-server配置的 publicPath 。
如果webpack-dev-server的 publicPath 和 output.publicPath 不一致,在使用html-webpack-plugin可能会导致引用静态资源失败,因为在devServer中仍然以 output.publicPath 引用静态资源,和webpack-dev-server的提供的资源访问路径不一致,从而无法正常访问。
有一种情况除外,就是 output.publicPath 是相对路径,这时候可以访问本地资源
所以一般情况下都要保证devServer中的 publicPath 与 output.publicPath 保持一致。
最后
关于webpack中的 path 就总结这么多,在研究关于webpack路径的过程中看查到的一些关于路径的零碎的知识如下:
斜杠/的含义
配置中/代表url根路径,例如http://localhost:8080/dist/js/test.js中的http://localhost:8080/
devServer.publicPath & devServer.contentBase
devServer.contentBase 告诉服务器从哪里提供内容。只有在你想要提供静态文件时才需要。
devServer.publicPath 将用于确定应该从哪里提供 bundle,并且此选项优先。
node中的路径
dirname: 总是返回被执行的 js 所在文件夹的绝对路径
filename: 总是返回被执行的 js 的绝对路径
process.cwd(): 总是返回运行 node 命令时所在的文件夹的绝对路径
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci 如何使用Webpack中publicPath路径. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Beyond the Browser: JavaScript di dunia nyataApr 12, 2025 am 12:06 AM
Beyond the Browser: JavaScript di dunia nyataApr 12, 2025 am 12:06 AMAplikasi JavaScript di dunia nyata termasuk pengaturcaraan sisi pelayan, pembangunan aplikasi mudah alih dan Internet of Things Control: 1. Pengaturcaraan sisi pelayan direalisasikan melalui node.js, sesuai untuk pemprosesan permintaan serentak yang tinggi. 2. Pembangunan aplikasi mudah alih dijalankan melalui reaktnatif dan menyokong penggunaan silang platform. 3. Digunakan untuk kawalan peranti IoT melalui Perpustakaan Johnny-Five, sesuai untuk interaksi perkakasan.
 Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)Apr 11, 2025 am 08:23 AM
Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)Apr 11, 2025 am 08:23 AMSaya membina aplikasi SaaS multi-penyewa berfungsi (aplikasi edTech) dengan alat teknologi harian anda dan anda boleh melakukan perkara yang sama. Pertama, apakah aplikasi SaaS multi-penyewa? Aplikasi SaaS Multi-penyewa membolehkan anda melayani beberapa pelanggan dari Sing
 Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)Apr 11, 2025 am 08:22 AM
Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)Apr 11, 2025 am 08:22 AMArtikel ini menunjukkan integrasi frontend dengan backend yang dijamin oleh permit, membina aplikasi edtech SaaS yang berfungsi menggunakan Next.Js. Frontend mengambil kebenaran pengguna untuk mengawal penglihatan UI dan memastikan permintaan API mematuhi dasar peranan
 JavaScript: meneroka serba boleh bahasa webApr 11, 2025 am 12:01 AM
JavaScript: meneroka serba boleh bahasa webApr 11, 2025 am 12:01 AMJavaScript adalah bahasa utama pembangunan web moden dan digunakan secara meluas untuk kepelbagaian dan fleksibiliti. 1) Pembangunan front-end: Membina laman web dinamik dan aplikasi satu halaman melalui operasi DOM dan kerangka moden (seperti React, Vue.js, sudut). 2) Pembangunan sisi pelayan: Node.js menggunakan model I/O yang tidak menyekat untuk mengendalikan aplikasi konkurensi tinggi dan masa nyata. 3) Pembangunan aplikasi mudah alih dan desktop: Pembangunan silang platform direalisasikan melalui reaktnatif dan elektron untuk meningkatkan kecekapan pembangunan.
 Evolusi JavaScript: Trend Semasa dan Prospek Masa DepanApr 10, 2025 am 09:33 AM
Evolusi JavaScript: Trend Semasa dan Prospek Masa DepanApr 10, 2025 am 09:33 AMTrend terkini dalam JavaScript termasuk kebangkitan TypeScript, populariti kerangka dan perpustakaan moden, dan penerapan webassembly. Prospek masa depan meliputi sistem jenis yang lebih berkuasa, pembangunan JavaScript, pengembangan kecerdasan buatan dan pembelajaran mesin, dan potensi pengkomputeran IoT dan kelebihan.
 Demystifying JavaScript: Apa yang berlaku dan mengapa pentingApr 09, 2025 am 12:07 AM
Demystifying JavaScript: Apa yang berlaku dan mengapa pentingApr 09, 2025 am 12:07 AMJavaScript adalah asas kepada pembangunan web moden, dan fungsi utamanya termasuk pengaturcaraan yang didorong oleh peristiwa, penjanaan kandungan dinamik dan pengaturcaraan tak segerak. 1) Pengaturcaraan yang didorong oleh peristiwa membolehkan laman web berubah secara dinamik mengikut operasi pengguna. 2) Penjanaan kandungan dinamik membolehkan kandungan halaman diselaraskan mengikut syarat. 3) Pengaturcaraan Asynchronous memastikan bahawa antara muka pengguna tidak disekat. JavaScript digunakan secara meluas dalam interaksi web, aplikasi satu halaman dan pembangunan sisi pelayan, sangat meningkatkan fleksibiliti pengalaman pengguna dan pembangunan silang platform.
 Adakah Python atau JavaScript lebih baik?Apr 06, 2025 am 12:14 AM
Adakah Python atau JavaScript lebih baik?Apr 06, 2025 am 12:14 AMPython lebih sesuai untuk sains data dan pembelajaran mesin, manakala JavaScript lebih sesuai untuk pembangunan front-end dan penuh. 1. Python terkenal dengan sintaks ringkas dan ekosistem perpustakaan yang kaya, dan sesuai untuk analisis data dan pembangunan web. 2. JavaScript adalah teras pembangunan front-end. Node.js menyokong pengaturcaraan sisi pelayan dan sesuai untuk pembangunan stack penuh.
 Bagaimana saya memasang javascript?Apr 05, 2025 am 12:16 AM
Bagaimana saya memasang javascript?Apr 05, 2025 am 12:16 AMJavaScript tidak memerlukan pemasangan kerana ia sudah dibina dalam pelayar moden. Anda hanya memerlukan editor teks dan penyemak imbas untuk memulakan. 1) Dalam persekitaran penyemak imbas, jalankan dengan memasukkan fail HTML melalui tag. 2) Dalam persekitaran Node.js, selepas memuat turun dan memasang node.js, jalankan fail JavaScript melalui baris arahan.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

MinGW - GNU Minimalis untuk Windows
Projek ini dalam proses untuk dipindahkan ke osdn.net/projects/mingw, anda boleh terus mengikuti kami di sana. MinGW: Port Windows asli bagi GNU Compiler Collection (GCC), perpustakaan import yang boleh diedarkan secara bebas dan fail pengepala untuk membina aplikasi Windows asli termasuk sambungan kepada masa jalan MSVC untuk menyokong fungsi C99. Semua perisian MinGW boleh dijalankan pada platform Windows 64-bit.

Penyesuai Pelayan SAP NetWeaver untuk Eclipse
Integrasikan Eclipse dengan pelayan aplikasi SAP NetWeaver.

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

Dreamweaver Mac版
Alat pembangunan web visual

SublimeText3 Linux versi baharu
SublimeText3 Linux versi terkini





