Rumah >hujung hadapan web >tutorial js >详细介绍在Vue2.0中v-for迭代语法的变化(详细教程)
详细介绍在Vue2.0中v-for迭代语法的变化(详细教程)
- 亚连asal
- 2018-06-01 10:29:011990semak imbas
下面我就为大家分享一篇浅谈Vue2.0中v-for迭代语法的变化(key、index),具有很好的参考价值,希望对大家有所帮助。
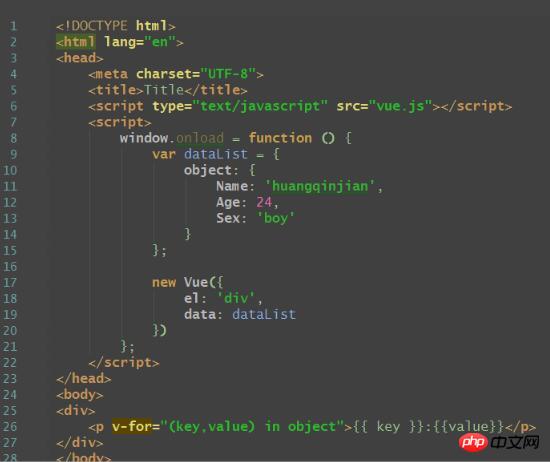
今天,在写关于Vue2.0的代码中发现 $key这个值并不能渲染成功,问题如下:

结果这个对象的key值并不能够显示:

后来查阅了文档才知道,这是因为在Vue2.0中,v-for迭代语法已经发生了变化:
丢弃了:

新数组语法
value in arr (value, index) in arr
新对象语法
value in obj (value, key) in obj (value, key, index) in obj
解决后:


上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
如何通过JavaScript实现微信号随机切换代码(详细教程)
Atas ialah kandungan terperinci 详细介绍在Vue2.0中v-for迭代语法的变化(详细教程). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:如何使用VeeValidate在vue项目内进行表单校验功能Artikel seterusnya:怎样使用vue实现2048小游戏
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

