Rumah >hujung hadapan web >tutorial js >在通过Vue打包后文件路径出错(详细教程)
在通过Vue打包后文件路径出错(详细教程)
- 亚连asal
- 2018-06-01 10:17:561482semak imbas
下面我就为大家分享一篇解决Vue打包之后文件路径出错的问题,具有很好的参考价值,希望对大家有所帮助。
这里以vue-cli创建的项目为例
1、文件路径不对
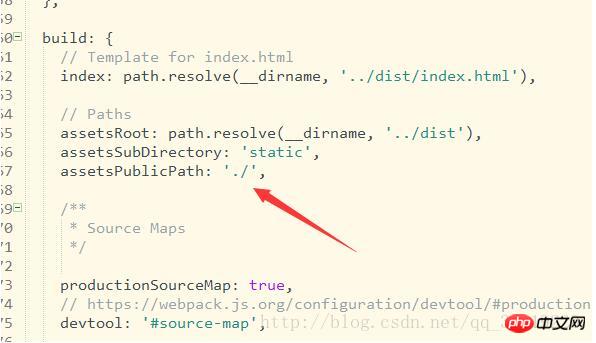
找到config文件夹下的index.js文件修改一下位置

看清楚是 build(上边还有个dev 是开发环境下的配置,不需要改动)下的 assetsPublicPath :将‘/'改为‘./'
2、背景图片路径不对

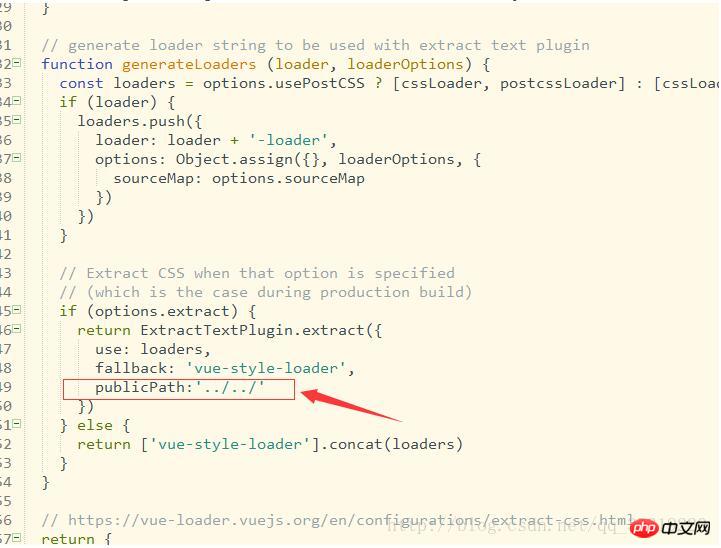
在css中写的background-img的路径出错 需要找到build文件夹下的utils.js,修改一下位置
加入红框内字段即可。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
利用vuex实现登录状态的存储与未登录状态不允许浏览,具体有哪些方法?
Atas ialah kandungan terperinci 在通过Vue打包后文件路径出错(详细教程). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:最近发现一个通过vue+webpack打包路径方面的问题Artikel seterusnya:在项目碰到在vue中,v-for的索引index在html中的使用方法(详细教程)
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

