Rumah >hujung hadapan web >tutorial js >关于vue打包后字体和图片资源失效(详细教程)
关于vue打包后字体和图片资源失效(详细教程)
- 亚连asal
- 2018-06-01 10:09:132372semak imbas
下面我就为大家分享一篇基于vue打包后字体和图片资源失效问题的解决方法,具有很好的参考价值,希望对大家有所帮助。
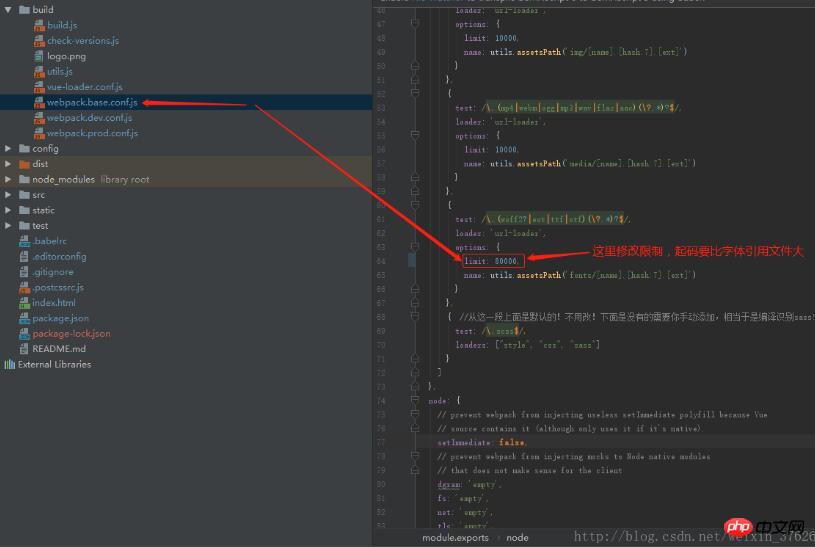
1. vue打包后font-awesome字体失效
解决方案:

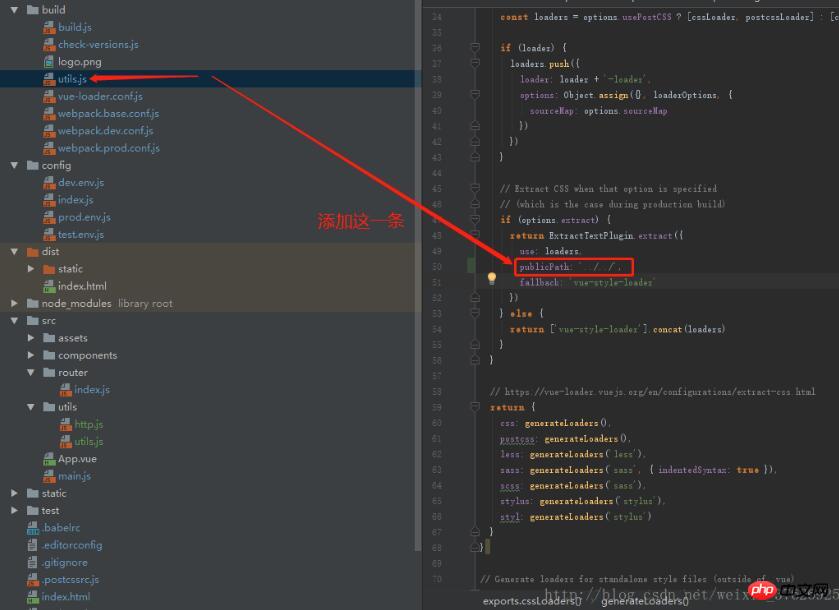
2. 打包后图片资源失效
解决方案:
针对html中引用的图片

针对css添加的背景中引用的图片

上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
vue.js的computed,filter,get,set的用法及区别详解
Atas ialah kandungan terperinci 关于vue打包后字体和图片资源失效(详细教程). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:React中使用BootStrap用户体验框架(详细教程)Artikel seterusnya:在vue+webpack中解决css引用图片打包后找不到资源文件方面的问题
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

