Rumah >hujung hadapan web >tutorial js >原生JS实现Ajax通过GET方式与PHP进行交互操作
原生JS实现Ajax通过GET方式与PHP进行交互操作
- 不言asal
- 2018-06-01 09:51:161868semak imbas
这篇文章主要介绍了关于原生JS实现Ajax通过GET方式与PHP进行交互操作,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下
本文实例讲述了原生JS实现Ajax通过GET方式与PHP进行交互操作。分享给大家供大家参考,具体如下:
一、代码
conn.php
<?php
$conn=mysql_connect("localhost","root","root") or die("数据库连接失败".mysql_error());
mysql_select_db("db_database27",$conn) or die("数据库连接失败".mysql_error());
mysql_query("set names gb2312");
?>
index.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>通过XMLHttpRequest对象读取HTML文件,并且输出读取结果</title>
<style type="text/css">
<!--
body {
margin-left: 0px;
margin-top: 00px;
margin-right: 0px;
margin-bottom: 0px;
}
-->
</style></head>
<script>
var xmlHttp; //定义XMLHttpRequest对象
function createXmlHttpRequestObject(){
//如果在internet Explorer下运行
if(window.ActiveXObject){
try{
xmlHttp=new ActiveXObject("Microsoft.XMLHTTP");
}catch(e){
xmlHttp=false;
}
}else{
//如果在Mozilla或其他的浏览器下运行
try{
xmlHttp=new XMLHttpRequest();
}catch(e){
xmlHttp=false;
}
}
//返回创建的对象或显示错误信息
if(!xmlHttp)
alert("返回创建的对象或显示错误信息");
else
return xmlHttp;
}
function showsimple(){
createXmlHttpRequestObject();
var cont = document.getElementById("searchtxt").value;
if(cont==""){
alert('查询关键字不能为空!');
return false;
}
xmlHttp.onreadystatechange=StatHandler; //判断URL调用的状态值并处理
xmlHttp.open("GET",'searchrst.php?cont='+cont,false);
xmlHttp.send(null);
}
function StatHandler(){
if(xmlHttp.readyState==4 && xmlHttp.status==200){
document.getElementById("webpage").innerHTML=xmlHttp.responseText;
}
}
</script>
<body>
<table width="800" height="632" border="0" align="center" cellpadding="0" cellspacing="0" background="images/bj.jpg">
<tr>
<td width="260" height="245"> </td>
<td width="500" align="center" valign="bottom"><strong>查询员工信息,根据员工技能信息</strong></td>
<td width="40"> </td>
</tr><form id="searchform" name="searchform" method="get" action="#">
<tr>
<td height="40"> </td>
<td align="center">请输入关键字: <input name="searchtxt" type="text" id="searchtxt" size="30" />
<input id="s_search" name="s_search" type="button" value="查询" onclick="return showsimple()" /></td>
<td> </td>
</tr> </form>
<tr>
<td height="268"> </td>
<td align="center" valign="top"><p id="webpage"></p></td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
</table>
</body>
</html>
searchrst.php
<?php
header('Content-type: text/html;charset=GB2312'); //指定发送数据的编码格式
include_once 'conn/conn.php'; //连接数据库
$cont = $_GET['cont']; //获取Ajax传递的查询关键字
if(!empty($_GET['cont'])){ //判断如果关键字不为空
$sql = "select * from tb_administrator where explains like '%".$cont."%'"; //定义SQL语句
$result=mysql_query($sql,$conn); //执行模糊查询
if(mysql_num_rows($result)>0){ //获取查询结果
echo "<table width='500' border='1' cellpadding='1' cellspacing='1' bordercolor='#FFFFCC' bgcolor='#666666'>";
echo "<tr><td height='30' align='center' bgcolor='#FFFFFF'>ID</td><td align='center' bgcolor='#FFFFFF'>名称</td><td align='center' bgcolor='#FFFFFF'>编号</td><td align='center' bgcolor='#FFFFFF'>描述</td></tr>";
while($myrow=mysql_fetch_array($result)){ //循环输出查询结果
echo "<tr><td height='22' bgcolor='#FFFFFF'>".$myrow[id]."</td>";
echo "<td bgcolor='#FFFFFF'>".$myrow[user]."</td>";
echo "<td bgcolor='#FFFFFF'>".$myrow[number]."</td>";
echo "<td bgcolor='#FFFFFF'>".$myrow[explains]."</td>";
echo "</tr>";
}
echo "</table>";
}else{
echo "没有符合条件的数据";
}
}
?>
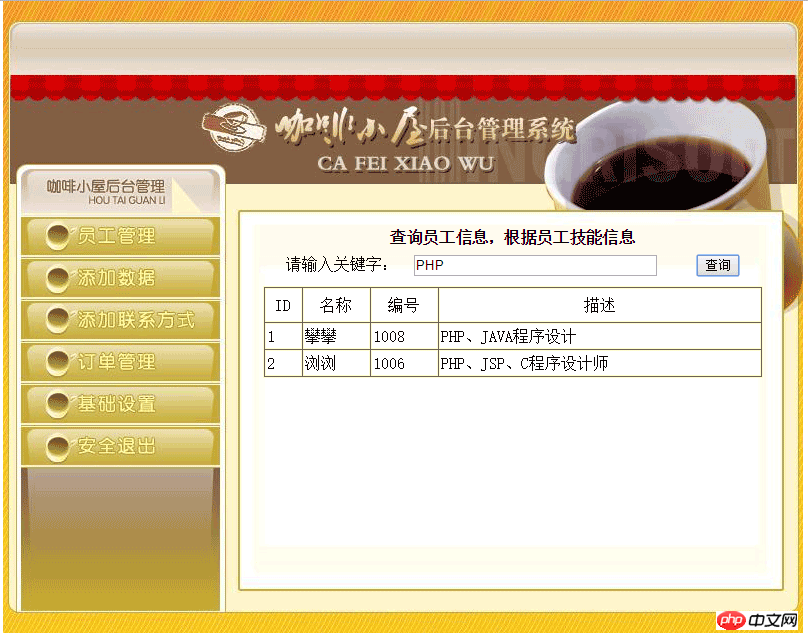
二、运行结果

以上就是本篇文章的全部内容了,感谢大家阅读。更多请关注PHP中文网!
相关推荐:
Atas ialah kandungan terperinci 原生JS实现Ajax通过GET方式与PHP进行交互操作. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:利用webpack+vuex+axios这些技术实现跨域请求数据(详细教程)Artikel seterusnya:在使用vue中实现本地静态图片路径(详细教程)
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

