Rumah >hujung hadapan web >tutorial js >详细为你解决vue build打包之后首页白屏的问题(详细教程)
详细为你解决vue build打包之后首页白屏的问题(详细教程)
- 亚连asal
- 2018-06-01 09:24:162869semak imbas
下面我就为大家分享一篇解决vue build打包之后首页白屏的问题,具有很好的参考价值,希望对大家有所帮助。
1、问题描述
本地的vue项目在server端浏览没问题,但是执行npm run build 打包之后在本地预览是白屏。有很多js,css无法加载。
2、解决方法
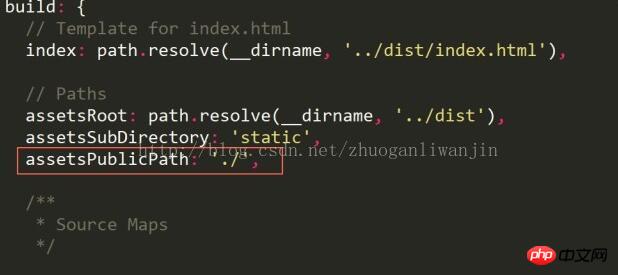
在config文件夹中找到index.js打开把assetsPublicPath: '/'改成下图方框中的样子。

再次执行 npm run build 就可以了。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Vue+ElementUI实现表单动态渲染、可视化配置的方法
Atas ialah kandungan terperinci 详细为你解决vue build打包之后首页白屏的问题(详细教程). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:如何利用webpack构建多页面应用Artikel seterusnya:如何实现JS内正则分组与前瞻匹配
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

