Rumah >applet WeChat >Pembangunan program mini >如何使用js统计页面标签数量
如何使用js统计页面标签数量
- php中世界最好的语言asal
- 2018-05-31 14:28:023298semak imbas
这次给大家带来如何使用js统计页面标签数量,使用js统计页面标签数量的注意事项有哪些,下面就是实战案例,一起来看一下。
具体代码如下所示:
function fold(node){
var map = new Map();
map.set(node.tagName,1);
[].reduce.call(node.children,(acc,child)=>{
deal(acc,fold(child));
return acc
},map)
return map
}
function deal(srcMap,tarMap){
tarMap.forEach((value,tagName)=>{
var newV = value + ~~srcMap.get(tagName);
srcMap.set(tagName,newV);
})
}
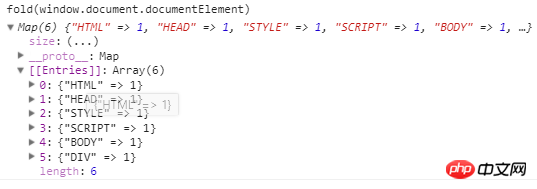
调用

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci 如何使用js统计页面标签数量. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:怎样使用React虚拟DOMArtikel seterusnya:如何在微信小程序内开发验证码密码输入框功能

