Rumah >pembangunan bahagian belakang >tutorial php >利用php做服务器和web前端的界面进行交互
利用php做服务器和web前端的界面进行交互
- 墨辰丷asal
- 2018-05-31 09:39:562211semak imbas
<p>PHP与Web页面交互是实现PHP网站与用户交互的重要手段。本篇文章主要介绍了利用php做服务器和web前端的界面进行交互,具有一定的参考价值,感兴趣的小伙伴们可以参考一下。
<p>PHP与Web页面交互是实现PHP网站与用户交互的重要手段。希望查看本篇文章的学者首先查看一下PHP的基础知识,因为今天用到这个东西,现学现卖吧.后续会更新php服务器的基础知识!
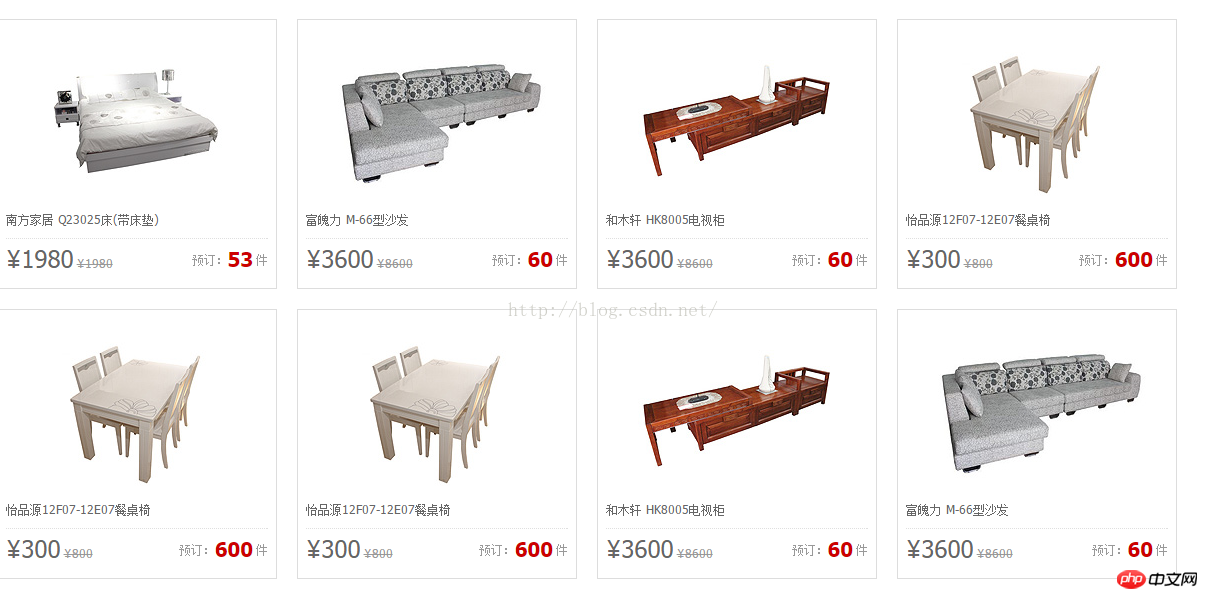
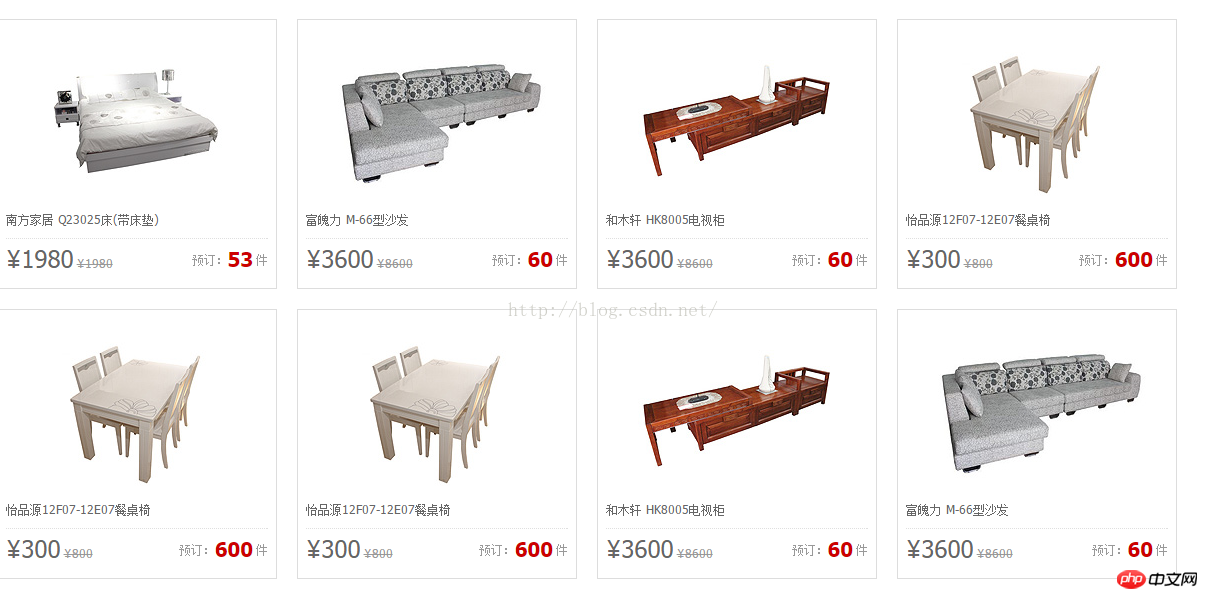
<p>1.首先你要有一个界面 我这里利用我项目开发的一个简单界面截取下来进行讲解!项目机密 请勿**,你懂得!
<p>html代码和界面
<p> <p>因为li代码都是一样的 所以就不一一列举了 大家明白就行了
<p>因为li代码都是一样的 所以就不一一列举了 大家明白就行了
<p>ok 这里的都明白;下面就是用ajax进行交互 就是js的代码
<p>在下面进行加入一个js的代码块
<p>下面我说一下正确的时候返回来的数据
就是这个
<p>1.首先你要有一个界面 我这里利用我项目开发的一个简单界面截取下来进行讲解!项目机密 请勿**,你懂得!
<p>html代码和界面
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>百姓商城</title>
<link href="http://www.baixingstatic.com/css/newindex4.css?v=20141022.css" rel="stylesheet" type="text/css"
media="screen">
</head>
<body>
<script type="text/javascript" src="jquery-3.0.0.min.js"></script>
<p class="newindex_box mar_t_10 clearfix">
<p class="index_hot_sale">
<ul class="hot_sale_ul" id="hot_sale">
<li class="hot_sale_li left" style="margin-right:0px;">
<p class="pic"><a style="width:260px;height:172px;"
href="http://www.baixingmall.com/item/565521bf0305c044a508ade00f539be3e0a3.htm"
title=" "><img style="width:260px;height:172px;" alt="维多利陶瓷 自然石系列"
src="http://image01.baixingstatic.com/system/56945f870cfe00463b0acfe04c9d9be3e0a3.jpg"></a>
</p>
<p class="tit"><a href="http://www.baixingmall.com/item/565521bf0305c044a508ade00f539be3e0a3.htm"
title=""></a></p>
<p class="price"><span class="right">预订:<b class="yd_num">44</b>件</span><span
class="bx_price">¥62.1</span><span class="store_price">¥128</span></p>
</li>
</ul>
</p>
</p><p>
<p> bc5574f69a0cba105bc93bd3dc13c4ec482d6448c8e040cd180b793900be206b上面的代码li部分其实是有八个 实现的是这样的界面<p>
 <p>因为li代码都是一样的 所以就不一一列举了 大家明白就行了
<p>因为li代码都是一样的 所以就不一一列举了 大家明白就行了<p>ok 这里的都明白;下面就是用ajax进行交互 就是js的代码
<p>在下面进行加入一个js的代码块
<pre name="code" class="javascript"><script type="text/javascript">
var str="";
$.ajax({
type:"post",
url:"postDemo.php",
data:{
"code":"201",
"user":"admin"
},
success:function(data){
var result=eval("("+data+")");
alert(data);
for(var i=0;i<result.length;i++){
if ((i+1)%4){
var str = "<li class='hot_sale_li left' >" +
"<p class='pic'><a style='width:260px;height:172px;' href='" + result[i].titleURL + "' title='维多利陶瓷 自然石系列'><img style='width:260px;height:172px;' alt='" + result[i].title + "' src='" + result[i].imgURL + "' /></a></p>" +
"<p class='tit'><a href='" + result[i].titleURL + "' title='" + result[i].title + "'>" + result[i].title + "</a></p>" +
"<p class='price'><span class='right'>预订:<b class='yd_num'>" + result[i].number + "</b>件</span><span class='bx_price'>¥" + result[i].Nprice + "</span><span class='store_price'>¥" + result[i].Oprice + "</span></p> </li>"
}
else {
//
var str = "<li class='hot_sale_li left'style='margin-right: 0px' >" +
"<p class='pic'><a style='width:260px;height:172px;' href='" + result[i].titleURL + "' title='维多利陶瓷 自然石系列'><img style='width:260px;height:172px;' alt='" + result[i].title + "' src='" + result[i].imgURL + "' /></a></p>" +
"<p class='tit'><a href='" + result[i].titleURL + "' title='" + result[i].title + "'>" + result[i].title + "</a></p>" +
"<p class='price'><span class='right'>预订:<b class='yd_num'>" + result[i].number + "</b>件</span><span class='bx_price'>¥" + result[i].Nprice + "</span><span class='store_price'>¥" + result[i].Oprice + "</span></p> </li>"
}
$(" .index_hot_sale #hot_sale").append(str);
// var oneTitle = result[i].title;
// $(".hot_sale_ul li:eq("+i+") a").attr("title",result[i].title);
// $(".hot_sale_ul li:eq("+i+") a").attr("title",result[i].title);
}
}
})
</script><p>
<p><p>上面的ajax的几个属性大家映带都懂 我简单说一下 type就是提交的方式 一共有post和get两种 我用的是post<p>url就是服务器php的路径就是提交数据到的地址,data就是我们提交的数据,就是进行向服务器进行提交,然后服务器代码就是以下代码:<p><p>
<?php</p>/**
* Created by PhpStorm.
* User: Administrator
* Date: 2016-7-15
* Time: 17:28
*/
include "data.php";
if($_POST["code"]==201 && $_POST["user"]=="admin"){
// echo json_encode(array("code"=>111)) ;
echo json_encode($hotSale);
}else{
echo json_encode(array("code"=>402));
echo json_encode($hotSale);
}<p>
<p>服务器的代码 include进来的php文件就是存储数据的一个php文件下面会附上代码;我解释一下这个简单的服务器端的代码if($_POST["code"]==201 && $_POST["user"]=="admin"){
// echo json_encode(array("code"=>111)) ;
echo json_encode($hotSale);
}<p>
<p>这个判断就是对客户端那边发过来的数据进行的判断 如果code和user都正确 则给你返回数据 如果不等几返回else{
echo json_encode(array("code"=>402));
echo json_encode($hotSale);
}<p>
<p>这是在开发中和服务器端的同事商量定下来的<p>下面我说一下正确的时候返回来的数据
<pre name="code" class="php">echo json_encode($hotSale);<p> <p>就是这句 echo大家都知道是php里面的关键字 ,json_encode就是获取我们加载 data.php
就是这个
"./百姓商城-百姓广场网上商城-郑州建材_郑州家具_郑州建材网_郑州装修公司-价格最低,保障质量_files/56945f40088bc0491409db204dab9be3e0a3.jpg", "title"=>"南方家居 Q23025床(带床垫)", "titleURL"=>"http://www.baixingmall.com/item/52a297380d2c004b75090030180f9be3e0a3.htm", "Nprice" => "1980", "Oprice"=>"1980", "number"=>"53" ); $hotSaleContent2=array( "imgURL"=>"./百姓商城-百姓广场网上商城-郑州建材_郑州家具_郑州建材网_郑州装修公司-价格最低,保障质量_files/56945f4d0b610045fe09f8604dab9be3e0a3.jpg", "title"=>"富魄力 M-66型沙发", "titleURL"=>"http://www.baixingmall.com/item/5178d9660f230049d10847f06de39be3e0a3.htm", "Nprice"=>"3600", "Oprice"=>"8600", "number"=>"60" ); $hotSaleContent3=array( "imgURL"=>"./百姓商城-百姓广场网上商城-郑州建材_郑州家具_郑州建材网_郑州装修公司-价格最低,保障质量_files/56945f570129804eec0921e04dab9be3e0a3.jpg", "title"=>"和木轩 HK8005电视柜", "titleURL"=>"http://www.baixingmall.com/item/526a0f8704a540492c0a3960345b9be3e0a3.htm", "Nprice"=>"3600", "Oprice"=>"8600", "number"=>"60" ); $hotSaleContent4=array( "imgURL"=>"./百姓商城-百姓广场网上商城-郑州建材_郑州家具_郑州建材网_郑州装修公司-价格最低,保障质量_files/56945f5f0cb640412e0aeb104d589be3e0a3.jpg", "title"=>"怡品源12F07-12E07餐桌椅", "titleURL"=>"http://www.baixingmall.com/item/52fec2ee0d0a4041ca08954018d89be3e0a3.htm", "Nprice"=>"300", "Oprice"=>"800", "number"=>"600" ); $hotSaleContent5=array( "imgURL"=>"./百姓商城-百姓广场网上商城-郑州建材_郑州家具_郑州建材网_郑州装修公司-价格最低,保障质量_files/56945f5f0cb640412e0aeb104d589be3e0a3.jpg", "title"=>"怡品源12F07-12E07餐桌椅", "titleURL"=>"http://www.baixingmall.com/item/52fec2ee0d0a4041ca08954018d89be3e0a3.htm", "Nprice"=>"300", "Oprice"=>"800", "number"=>"600" ); $hotSaleContent6=array( "imgURL"=>"./百姓商城-百姓广场网上商城-郑州建材_郑州家具_郑州建材网_郑州装修公司-价格最低,保障质量_files/56945f5f0cb640412e0aeb104d589be3e0a3.jpg", "title"=>"怡品源12F07-12E07餐桌椅", "titleURL"=>"http://www.baixingmall.com/item/52fec2ee0d0a4041ca08954018d89be3e0a3.htm", "Nprice"=>"300", "Oprice"=>"800", "number"=>"600" ); $hotSaleContent7=array( "imgURL"=>"./百姓商城-百姓广场网上商城-郑州建材_郑州家具_郑州建材网_郑州装修公司-价格最低,保障质量_files/56945f570129804eec0921e04dab9be3e0a3.jpg", "title"=>"和木轩 HK8005电视柜", "titleURL"=>"http://www.baixingmall.com/item/526a0f8704a540492c0a3960345b9be3e0a3.htm", "Nprice"=>"3600", "Oprice"=>"8600", "number"=>"60" ); $hotSaleContent8=array( "imgURL"=>"./百姓商城-百姓广场网上商城-郑州建材_郑州家具_郑州建材网_郑州装修公司-价格最低,保障质量_files/56945f4d0b610045fe09f8604dab9be3e0a3.jpg", "title"=>"富魄力 M-66型沙发", "titleURL"=>"http://www.baixingmall.com/item/5178d9660f230049d10847f06de39be3e0a3.htm", "Nprice"=>"3600", "Oprice"=>"8600", "number"=>"60" ); $hotSale=array($hotSaleContent1, $hotSaleContent2,$hotSaleContent3, $hotSaleContent4,$hotSaleContent5, $hotSaleContent6,$hotSaleContent7, $hotSaleContent8); <p>这里面就是所有的服务器提供的数据 然后进行获取那个数组<p>$hotSale;<p>然后传到我们html的ajax的data里面即使这个:<p><span style="font-family: Arial, Helvetica, sans-serif;"></span><pre name="code" class="html">success:function(data){ var result=eval("("+data+")"); alert(data);<p> <p>这个就是ajax获取成功的时候执行的函数funcation()里面的data就获取到了我们那个数组,其实他是json文件,只是像数组格式我们还要进行转换
4c8c77b4ea6cdcbd876fe8f9f0b164c854bdf357c58b8a65c66d7c19c8e4d114482d6448c8e040cd180b793900be206bvar result=eval("("+data+")");这句话就是把他转换成真正我们熟悉的array数组;
<p>然后就是我们要八条数据进行遍历
<pre name="code" class="html">for(var i=0;i<result.length;i++){ var str = "<li class='hot_sale_li left' >" + "<p class='pic'><a style='width:260px;height:172px;' href='" + result[i].titleURL + "' title='维多利陶瓷 自然石系列'><img style='width:260px;height:172px;' alt='" + result[i].title + "' src='" + result[i].imgURL + "' /></a></p>" + "<p class='tit'><a href='" + result[i].titleURL + "' title='" + result[i].title + "'>" + result[i].title + "</a></p>" + "<p class='price'><span class='right'>预订:<b class='yd_num'>" + result[i].number + "</b>件</span><span class='bx_price'>¥" + result[i].Nprice + "</span><span class='store_price'>¥" + result[i].Oprice + "</span></p> </li>" }<p> <p>result.length就是我们的最大长度了,
<p>最后遍历之后就会输出八条了;不过肯定有人问 你怎么把服务器传过来的数组加载到html中的;下面对上面的那个var str里面的内容讲解一下:
<pre name="code" class="html" style="font-family: Arial, Helvetica, sans-serif;">var str = "<li class='hot_sale_li left' >" + "<p class='pic'><a style='width:260px;height:172px;' href='" + result[i].titleURL + "' title='维多利陶瓷 自然石系列'><img style='width:260px;height:172px;' alt='" + result[i].title + "' src='" + result[i].imgURL + "' /></a></p>" + "<p class='tit'><a href='" + result[i].titleURL + "' title='" + result[i].title + "'>" + result[i].title + "</a></p>" + "<p class='price'><span class='right'>预订:<b class='yd_num'>" + result[i].number + "</b>件</span><span class='bx_price'>¥" + result[i].Nprice + "</span><span class='store_price'>¥" + result[i].Oprice + "</span></p> </li>" }<p> <p>大家可以看到这是一个自定义的数组然后把每一行都加一个"++"连起来 大家都明白,这是js中的链接方式;里面的数据替换是用的是
result[i].XXX; i就是进行遍历的数据 每一个不同的i从服务器json里面获取不同的数据 因为转换成数组了 就可以用来获取了;
XXX就是指的是每一个数组键,来获取里面的值 放到属性里面,就把这个html写活了!!!
<p>以上就是本文的全部内容,希望对大家的学习有所帮助。 <p>
<p>相关推荐: <p>PHP使用星号替代用户名手机与邮箱部分字符
<p>PHP装饰器模式使用案例分析
<p>PHP多线程模拟实现秒杀抢单活动(附代码)
<p>Atas ialah kandungan terperinci 利用php做服务器和web前端的界面进行交互. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:利用php实现一周之内自动登录存储机制Artikel seterusnya:php将服务端的文件读出来显示在web页面实例
Artikel berkaitan
Lihat lagi- Cara menggunakan cURL untuk melaksanakan permintaan Dapatkan dan Hantar dalam PHP
- Cara menggunakan cURL untuk melaksanakan permintaan Dapatkan dan Hantar dalam PHP
- Cara menggunakan cURL untuk melaksanakan permintaan Dapatkan dan Hantar dalam PHP
- Cara menggunakan cURL untuk melaksanakan permintaan Dapatkan dan Hantar dalam PHP
- Semua simbol ungkapan dalam ungkapan biasa (ringkasan)

