Rumah >hujung hadapan web >tutorial js >vue页面离开后执行函数的实例
vue页面离开后执行函数的实例
- 亚连asal
- 2018-05-30 17:17:442676semak imbas
下面我就为大家分享一篇vue页面离开后执行函数的实例,具有很好的参考价值,希望对大家有所帮助。
如下所示:
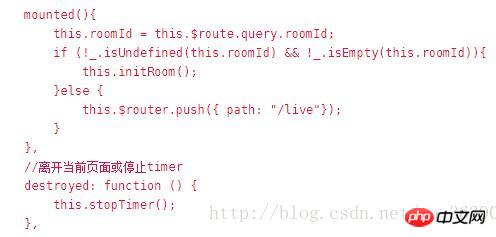
destroyed: function () {
console.log("我已经离开了!");
this.doSomething();
},说明:destroyed是与methods、mounted同层级的

上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Atas ialah kandungan terperinci vue页面离开后执行函数的实例. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:vue轮播图插件vue-concise-slider的使用Artikel seterusnya:解决vue页面刷新或者后退参数丢失的问题
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

