Rumah >hujung hadapan web >tutorial js >vue2.0安装style/css loader的方法
vue2.0安装style/css loader的方法
- 亚连asal
- 2018-05-30 11:53:031799semak imbas
下面我就为大家分享一篇vue2.0安装style/css loader的方法,具有很好的参考价值,希望对大家有所帮助。
项目需要引用额外的ui组件库,就需要安装style-loader和css-loader
安装style-loader (css-loader默认有)
npm install style-loader -D
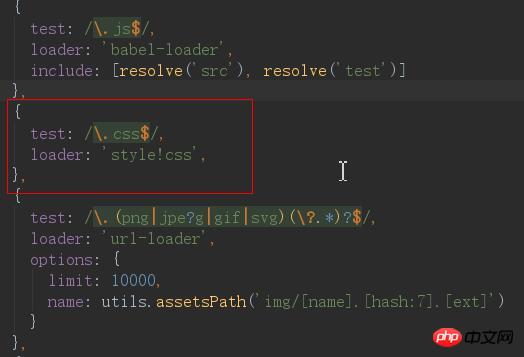
然后,打开模板build--webpack.base.conf.js( 根据初始化模板不同也可能是 build 下面的webpack.base.conf.js ),新增一个json,注意style!css顺序不能颠倒(!表示连接)

上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Atas ialah kandungan terperinci vue2.0安装style/css loader的方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:使用Vue.js下载方式案例详解Artikel seterusnya:Vue2.0 事件的广播与接收(观察者模式)
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

