Rumah >hujung hadapan web >tutorial js >mpvue中配置vuex并持久化到本地Storage图文教程解析
mpvue中配置vuex并持久化到本地Storage图文教程解析
- 亚连asal
- 2018-05-30 10:40:533516semak imbas
这篇文章主要介绍了mpvue中配置vuex并持久化到本地Storage的教程详解,# 配置vuex和在vue中相同,只是mpvue有一个坑,就是不能直接在new Vue的时候传入store。本文分步骤给大家介绍的非常详细,需要的朋友参考下吧
# 配置vuex和在vue中相同,只是mpvue有一个坑,就是不能直接在new Vue的时候传入store。
步骤:
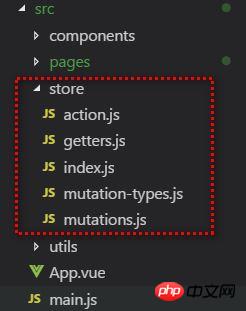
1.在src目录下新建一个store目录,结构如下(官方推荐: vuex.vuejs.org/zh-cn/struc… )

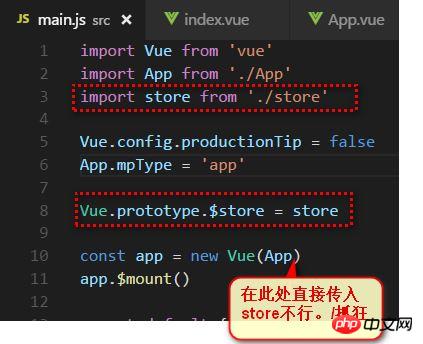
2. 在main.js中引入你的store, 并绑定到Vue构造函数的原型上,这样在每个.vue的组件都可以通过this.$store访问store对象。

3. ok,可以使用了。我说一下vuex官方推荐的使用方案(可适应大型应用)。
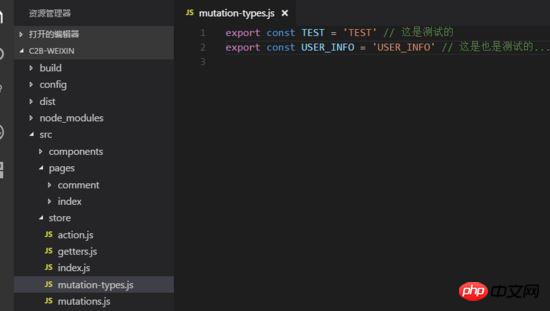
首先在mutation-types.js中定义你的Mutation的名字

为什么要先定义名称常量?(下图截取自vuex文档)

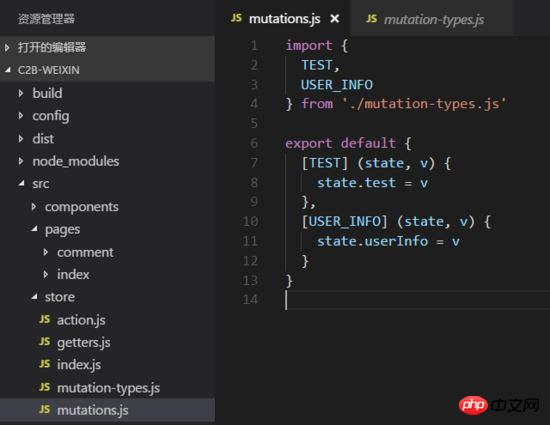
然后在mutations.js中写处理方法

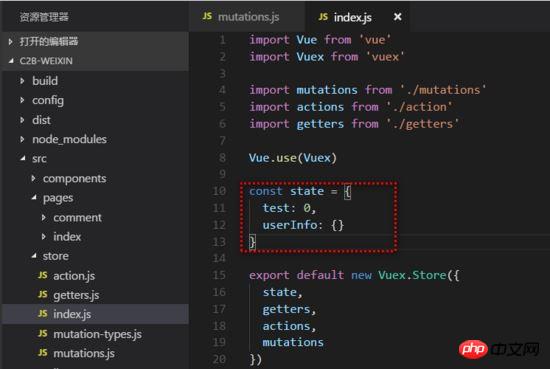
接着在index.js中定义变量:

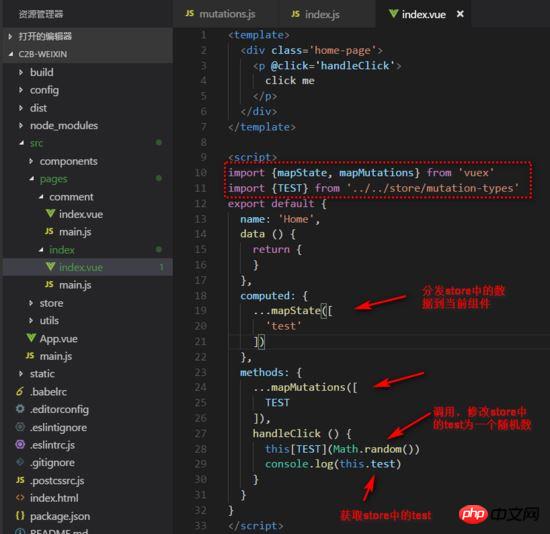
ok,下面在组件中使用

ok了。
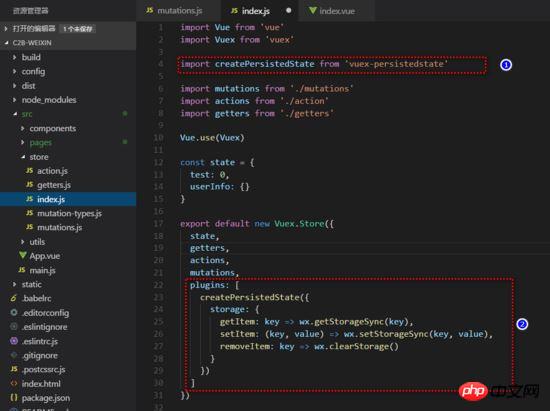
# 将vuex中的数据持久化到本地 (使用vuex-persistedstate)( github.com/robinvdvleu… )
安装插件后在store中引入(配置如下):

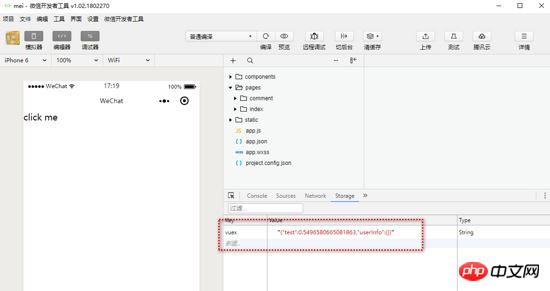
ok 了(vuex中的数据已经实时的同步到本地)。
( tips: 提示,小程序每次进入都会执行removeItem方法,导致数据存储不下来,所以暂时把上图的removeItem后面的函数写为一个空函数!! )

上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Atas ialah kandungan terperinci mpvue中配置vuex并持久化到本地Storage图文教程解析. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

