Rumah >hujung hadapan web >tutorial js >Vue实现active点击切换方法
Vue实现active点击切换方法
- 亚连asal
- 2018-05-29 17:43:136332semak imbas
下面我就为大家分享一篇Vue实现active点击切换方法,具有很好的参考价值,希望对大家有所帮助。
循环的情况:
1、点击时传入index索引(获取当前点击的是哪个)
@click="active(index)"
2、将索引值传入class(索引等于几就第几个添加active类)
:class="{active:index==ins}"
3、在data里边添加ins:0(表示默认第一个添加active类)
data{ ins:0 }
4、最后在methods里边添加方法
ctive (num) {
this.ins=num
}
非循环的情况:
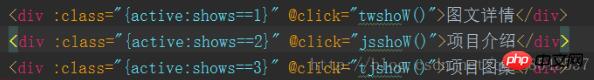
1、在标签内写入点击事件和添加的class样式

注释: :class="{active:shows==1}"就是说当shows==1时添加class=active,否则不添加。
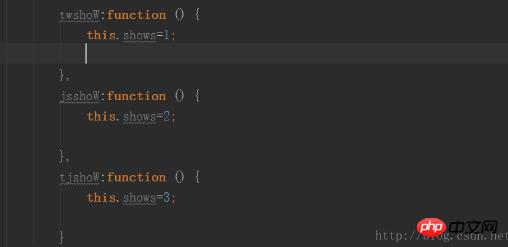
2、在methods里边定义方法

效果如下:

到此就完成了点击切换效果。
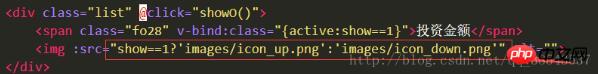
附加:
使用三木运算符实现筛选箭头切换

上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
详解VUE 对element-ui中的ElTableColumn扩展
Atas ialah kandungan terperinci Vue实现active点击切换方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:vue中手机号,邮箱正则验证以及60s发送验证码的实例Artikel seterusnya:怎样操作node.js默认npm安装目录
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

