Rumah >hujung hadapan web >tutorial js >如何修改npm全局安装模式路径
如何修改npm全局安装模式路径
- php中世界最好的语言asal
- 2018-05-29 17:41:311491semak imbas
这次给大家带来如何修改npm全局安装模式路径,修改npm全局安装模式路径的注意事项有哪些,下面就是实战案例,一起来看一下。
在正式写此文章之前,我得说一点血泪史。
刚学nodeJS不久,很纳闷为什么全局安装的模块在 'node安装目录/node_modules‘ 中没找到!后来仔细看了下安装成功后的信息,才发现原来是自动安装在C盘了,天啊,C盘肯定不能来放这些东西的啦,于是呢就上网百度了一下。

方法一:(百度到的,不过对我无效....)
打开 'nodejs安装目录/node_modules/npm/.npmrc‘ ,修改此文件为:
prefix = G:\nodejs\npm_global_modules
好了,试一下 npm install bootstrap -g 是否安装在了指定目录呢?
如果此方法对你无效,可以试下第二种方法!
方法二:
1、打开Node.js Command prompt,执行npm config ls
于是你可以一幕了然了...

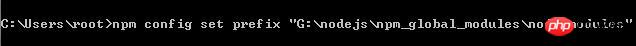
2、修改prefix的值:npm config set prefix *

搞定啦~~~
总结:一个简单的问题,之所以搞了大半天,归根结底还是学习方法的问题。遇到这样的问题查看帮助文档 npm help install 或者 google 能快速得到答案。(另外,不要太抗拒英文文档咯~~)
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci 如何修改npm全局安装模式路径. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

