这次给大家带来如何操作Koa2微信公众号开发之本地开发调试环境搭建,Koa2微信公众号开发之本地开发调试环境搭建的注意事项有哪些,下面就是实战案例,一起来看一下。
一、简介
关于微信公众号的介绍就省略了,自行搜索。注册过程也不说了。我们会直接注册测试号来实现代码。这将会是个全面讲解微信公众号开发的系列教程。本篇是该系列的第一篇,本地开发环境搭建以及接入微信。
在开始之前最好去看看开发者文档微信公众平台技术文档
二、本地开发调试环境搭建
2.1 开发环境
MacOs
Node v8.9.1
Koa2
2.2 微信公众平台开发的基本原理
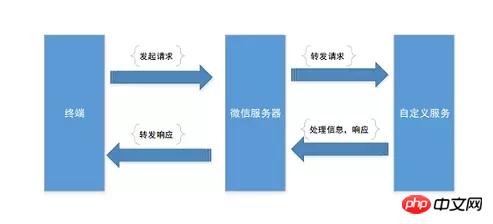
我们先来看看微信公众平台开发的基本原理:在进行微信开发的时候,需要在我们在自己的服务器上部署服务对微信消息进行处理。微信服务器就相当于一个转发服务器。终端(手机、Pad等)发起请求至微信服务器,微信服务器然后将请求转发给自定义服务(这里就是我们的具体实现)。服务处理完毕,然后转发给微信服务器,微信服务器再将具体响应回复到终端,通信协议为:HTTP;数据格式为:XML。

我们的服务需要做的就是对请求做出响应,解析XML,进行相应的处理后再返回特定的XML。
2.3 ngrok微信本地开发
这儿我们了解到了接入微信开发需要一个自己的响应服务器,我们可以购买服务器或者新浪云百度云之类的服务。但是在我们开发阶段这样做是很麻烦的,我们需要搭建一个好用的本地调试环境,将内网映射出去,让外网能够访问的。
这儿推荐使用Ngrok服务。win、mac都能方便使用,而且稳定,外网域名是固定的。
打开它的网站www.ngrok.cc/注册登录然后开通隧道。同时你需要下载相应的客户端
在win中这是个批处理文件,运行它然后填入相应的隧道id回车即可,在Mac中命令行执行如下命令。
./sunny clientid 隧道id
运行成功会返回ngrok换发域名。

更多参见ngrok官网教程
到此,我们来让node服务跑起来,并通过ngrok的域名外网访问
mkdir koa2-wechat && cd koa2-wechat npm install koa --save
新建app.js
const Koa = require('koa')
const app = new Koa()
app.use(async ctx => {
ctx.body = 'JavaScript之禅'
});
app.listen(7001);
我们运行app.js,将服务跑起来,浏览器打开localhost:7001我们将能够看见返回了JavaScript之禅。这儿推荐使用supervisor,它会监视你对代码的改动,并自动重动 Node
npm install -g supervisor supervisor app.js
接下来就是用前面讲的ngrok进行内网转发了
./sunny clientid 隧道id
如果不出问题,你打开你的转发域名http://**.free.ngrok.cc也将看见JavaScript之禅
三、接入微信公众平台开发
3.1 接入流程
接入微信公众平台开发,开发者需要按照如下步骤完成:
1、填写服务器配置
2、验证服务器地址的有效性
3、依据接口文档实现业务逻辑
我们登录微信公众平台接口测试帐号https://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=sandbox/login,登录后填写接口配置信息*(你的url地址以及token)*,这时肯定不能配置成功的。我们需要验证服务器地址的有效性,开发者提交信息后,微信服务器将发送GET请求到填写的服务器地址URL上,GET请求携带参数如下表所示:
| 参数 | 描述 |
|---|---|
| signature | 微信加密签名,signature结合了开发者填写的token参数和请求中的timestamp参数、nonce参数。 |
| timestamp | 时间戳 |
| nonce | 随机数 |
| echostr | 随机字符串 |
开发者通过检验signature对请求进行校验。若确认此次GET请求来自微信服务器,原样返回echostr参数内容,则接入生效,成为开发者成功,否则接入失败。加密/校验流程如下:
将token、timestamp、nonce三个参数进行字典序排序
将三个参数字符串拼接成一个字符串进行sha1加密
开发者获得加密后的字符串可与signature对比,标识该请求来源于微信
Talk is cheap. Show me the code
3.2 koa2验证服务器地址的有效性
修改app.js
const Koa = require('koa')
const app = new Koa()
// 引入node加密模块进行sha1加密
const crypto = require('crypto')
const config = {
wechat: {
appID: 'appID',
appsecret: 'appsecret',
token: 'zenofjavascript',
}
}
app.use(async ctx => {
const { signature, timestamp, nonce, echostr } = ctx.query
const token = config.wechat.token
let hash = crypto.createHash('sha1')
const arr = [token, timestamp, nonce].sort()
hash.update(arr.join(''))
const shasum = hash.digest('hex')
if(shasum === signature){
return ctx.body = echostr
}
ctx.status = 401
ctx.body = 'Invalid signature'
})
app.listen(7001)
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci 如何操作Koa2微信公众号开发之本地开发调试环境搭建. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Rangka Kerja JavaScript: Menguasai Pembangunan Web ModenMay 02, 2025 am 12:04 AM
Rangka Kerja JavaScript: Menguasai Pembangunan Web ModenMay 02, 2025 am 12:04 AMKuasa rangka kerja JavaScript terletak pada pembangunan yang memudahkan, meningkatkan pengalaman pengguna dan prestasi aplikasi. Apabila memilih rangka kerja, pertimbangkan: 1.
 Hubungan antara JavaScript, C, dan penyemak imbasMay 01, 2025 am 12:06 AM
Hubungan antara JavaScript, C, dan penyemak imbasMay 01, 2025 am 12:06 AMPengenalan Saya tahu anda mungkin merasa pelik, apa sebenarnya yang perlu dilakukan oleh JavaScript, C dan penyemak imbas? Mereka seolah -olah tidak berkaitan, tetapi sebenarnya, mereka memainkan peranan yang sangat penting dalam pembangunan web moden. Hari ini kita akan membincangkan hubungan rapat antara ketiga -tiga ini. Melalui artikel ini, anda akan mempelajari bagaimana JavaScript berjalan dalam penyemak imbas, peranan C dalam enjin pelayar, dan bagaimana mereka bekerjasama untuk memacu rendering dan interaksi laman web. Kita semua tahu hubungan antara JavaScript dan penyemak imbas. JavaScript adalah bahasa utama pembangunan front-end. Ia berjalan secara langsung di penyemak imbas, menjadikan laman web jelas dan menarik. Adakah anda pernah tertanya -tanya mengapa Javascr
 Aliran node.js dengan typescriptApr 30, 2025 am 08:22 AM
Aliran node.js dengan typescriptApr 30, 2025 am 08:22 AMNode.js cemerlang pada I/O yang cekap, sebahagian besarnya terima kasih kepada aliran. Aliran memproses data secara berperingkat, mengelakkan beban memori-ideal untuk fail besar, tugas rangkaian, dan aplikasi masa nyata. Menggabungkan sungai dengan keselamatan jenis typescript mencipta powe
 Python vs JavaScript: Pertimbangan Prestasi dan KecekapanApr 30, 2025 am 12:08 AM
Python vs JavaScript: Pertimbangan Prestasi dan KecekapanApr 30, 2025 am 12:08 AMPerbezaan prestasi dan kecekapan antara Python dan JavaScript terutamanya dicerminkan dalam: 1) sebagai bahasa yang ditafsirkan, Python berjalan perlahan tetapi mempunyai kecekapan pembangunan yang tinggi dan sesuai untuk pembangunan prototaip pesat; 2) JavaScript adalah terhad kepada benang tunggal dalam penyemak imbas, tetapi I/O multi-threading dan asynchronous boleh digunakan untuk meningkatkan prestasi dalam node.js, dan kedua-duanya mempunyai kelebihan dalam projek sebenar.
 Asal JavaScript: Meneroka Bahasa PelaksanaannyaApr 29, 2025 am 12:51 AM
Asal JavaScript: Meneroka Bahasa PelaksanaannyaApr 29, 2025 am 12:51 AMJavaScript berasal pada tahun 1995 dan dicipta oleh Brandon Ike, dan menyedari bahasa itu menjadi C. 1.C Language menyediakan keupayaan pengaturcaraan prestasi tinggi dan sistem untuk JavaScript. 2. Pengurusan memori JavaScript dan pengoptimuman prestasi bergantung pada bahasa C. 3. Ciri lintas platform bahasa C membantu JavaScript berjalan dengan cekap pada sistem operasi yang berbeza.
 Di sebalik tabir: Apa bahasa JavaScript?Apr 28, 2025 am 12:01 AM
Di sebalik tabir: Apa bahasa JavaScript?Apr 28, 2025 am 12:01 AMJavaScript berjalan dalam penyemak imbas dan persekitaran Node.js dan bergantung pada enjin JavaScript untuk menghuraikan dan melaksanakan kod. 1) menjana pokok sintaks abstrak (AST) di peringkat parsing; 2) menukar AST ke bytecode atau kod mesin dalam peringkat penyusunan; 3) Laksanakan kod yang disusun dalam peringkat pelaksanaan.
 Masa Depan Python dan JavaScript: Trend dan RamalanApr 27, 2025 am 12:21 AM
Masa Depan Python dan JavaScript: Trend dan RamalanApr 27, 2025 am 12:21 AMTrend masa depan Python dan JavaScript termasuk: 1. Kedua -duanya akan terus mengembangkan senario aplikasi dalam bidang masing -masing dan membuat lebih banyak penemuan dalam prestasi.
 Python vs JavaScript: Persekitaran dan Alat PembangunanApr 26, 2025 am 12:09 AM
Python vs JavaScript: Persekitaran dan Alat PembangunanApr 26, 2025 am 12:09 AMKedua -dua pilihan Python dan JavaScript dalam persekitaran pembangunan adalah penting. 1) Persekitaran pembangunan Python termasuk Pycharm, Jupyternotebook dan Anaconda, yang sesuai untuk sains data dan prototaip cepat. 2) Persekitaran pembangunan JavaScript termasuk node.js, vscode dan webpack, yang sesuai untuk pembangunan front-end dan back-end. Memilih alat yang betul mengikut keperluan projek dapat meningkatkan kecekapan pembangunan dan kadar kejayaan projek.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

VSCode Windows 64-bit Muat Turun
Editor IDE percuma dan berkuasa yang dilancarkan oleh Microsoft

Dreamweaver CS6
Alat pembangunan web visual

Dreamweaver Mac版
Alat pembangunan web visual

SublimeText3 Linux versi baharu
SublimeText3 Linux versi terkini






