Rumah >hujung hadapan web >tutorial js >vue中使用iview自定义验证关键词输入框问题及解决方法
vue中使用iview自定义验证关键词输入框问题及解决方法
- 亚连asal
- 2018-05-29 09:39:472856semak imbas
这篇文章主要介绍了vue中使用iview自定义验证关键词输入框问题及解决方法,本文通过实例结合代码的形式给大家介绍解决方法,需要的朋友可以参考下
一、验证需求
对应配置的关键词输入框,验证要求如下:
1、总字数不能超过7000个;
2、去除配置的关键词特殊符号,得到的关键词组数不能超过300;(如:aaa&(bbb|ccc)|(!ddd|eee)),去掉特殊符号,有5组)
3、单个关键词长度不能超过20;(如:aaaaa&(bbb|ccc)),如果aaaaa长度超过20则提示)

二、解决方法
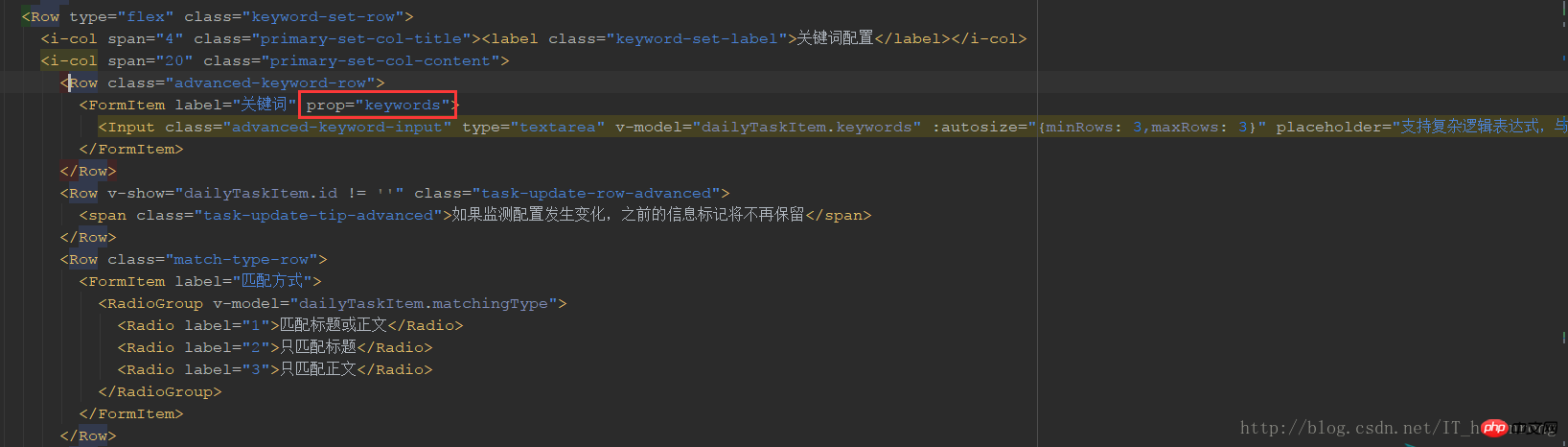
在关键词输入对应的FormItem中加入一个prop属性,作为验证字段使用;注意该FormItem是包含于Form的;

form表单中添加rules验证

由于iview对空和总长度可以直接定义验证规则,所以这里就只自己写其余2个,代码如下:
//高级配置验证
validateAdvancedFormItem: {
name: [
{required: true, message: '任务名称不能为空', trigger: 'blur'},
{type: 'string', max: 20, message: '不能超过20个字符', trigger: 'blur'},
{validator: validNameExist, trigger: 'blur'}
],
groupId: [
{type: 'string', required: true, message: '请选择任务分组', trigger: 'change'}
],
keywords: [
{required: true, message: '关键词不能为空', trigger: 'blur'},
{type: 'string', max: 7000, message: '不能超过7000个字符', trigger: 'blur'},
{validator: validKeyWordsRule, trigger: 'blur'}
],
/* chooseSiteGroupList: [//todo 暂时注释掉网站分组
{ required: true, type: 'array', min: 1, message: '请选择网站分组', trigger: 'change' },
],*/
chooseInfoTypeList: [
{required: true, type: 'array', min: 1, message: '请选择信息类型', trigger: 'change'},
],
warnNum: [
{required: true, message: '请填写预警增量'},
],
warnUserList: [
{required: true, type: 'array', message: '请选择预警人员', validator: validatewarnUser, trigger: 'change'},
],
},自定义验证规则方法:
//验证高级配置关键词 规则
const validKeyWordsRule = (rule, value, callback) => {
var isExceedTwitenty = this.getAdvancedKeyWords();
var isExceedThreeHundreand = this.getAdvancedKeyWords();
if(isExceedTwitenty == 1) {
callback(new Error('配置单个关键词长度不能超过20'))
} else if(isExceedThreeHundreand == 2) {
callback(new Error('配置关键词个数不能超过300'))
} else {
callback();
}
};
//处理关键词
getAdvancedKeyWords: function () {
var flag = -1;
if(this.dailyTaskItem.keywords != '' && this.dailyTaskItem.keywords.trim() != '') {
//判断单个配置的关键词长度是否大于20
var str = '';
for (var i = 0; i < this.dailyTaskItem.keywords.length; i++) {
str = str + this.dailyTaskItem.keywords.substr(i, 1).replace(/[\&|\||\!|\(|\)|\"]/, ' ');
}
var keywordArr = str.split(' ');
var resultArr = [];
for(var i in keywordArr) {
if(keywordArr[i] != '') {
resultArr.push(keywordArr[i])
if(keywordArr[i].trim().length > 20) {
flag = 1;
break
}
}
}
//.关键词一共300个
if(resultArr.length > 300) {
flag = 2;
}
}
return flag;
},上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Angular使用操作事件指令ng-click传多个参数示例
Atas ialah kandungan terperinci vue中使用iview自定义验证关键词输入框问题及解决方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:关于vuejs中v-if和v-show的区别及v-show不起作用问题Artikel seterusnya:Vue中v-show添加表达式的问题(判断是否显示)
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

