Rumah >hujung hadapan web >tutorial js >怎样使用jquery toggleClass()属性制作文章段落更改背景颜色
怎样使用jquery toggleClass()属性制作文章段落更改背景颜色
- php中世界最好的语言asal
- 2018-05-28 14:22:062013semak imbas
这次给大家带来怎样使用jquery toggleClass()属性制作文章段落更改背景颜色,使用jquery toggleClass()属性制作文章段落更改背景颜色的注意事项有哪些,下面就是实战案例,一起来看一下。
定义和用法
toggleClass() 方法对添加和移除被选元素的一个或多个类进行切换。
该方法检查每个元素中指定的类。如果不存在则添加类,如果已设置则删除之。这就是所谓的切换效果。
然而,通过使用 "switch" 参数,您能够规定只删除或只添加类。
语法
$(selector).toggleClass(classname,function(index,currentclass),switch)
| 参数 | 描述 |
|---|---|
| classname | 必需。规定添加或移除的一个或多个类名。如需规定若干个类,请使用空格分隔类名。 |
| function(index,currentclass) | 可选。规定返回需要添加/删除的一个或多个类名的函数。
|
| switch | 可选。布尔值,规定是否仅仅添加(true)或移除(false)类。 |
用法简介:
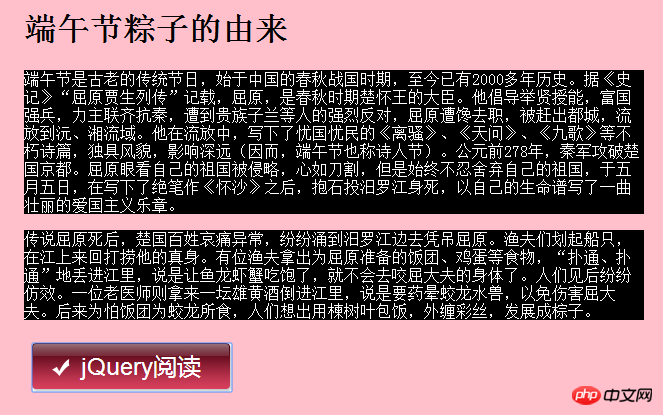
jQuery制作文章段落更改背景颜色属性jquery toggleClass()属性。
效果图如下所示:

效果展示 源码下载
文件引用:
<script type="text/javascript" src="jquery-1.4.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("input").click(function(){
$("p").toggleClass("main");
});
});
</script>
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
怎样使用nodejs express配置自签名https服务器
Atas ialah kandungan terperinci 怎样使用jquery toggleClass()属性制作文章段落更改背景颜色. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:vue axios请求拦截实例代码Artikel seterusnya:JavaScript面试出现频繁的一些易错点整理
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

