Rumah >hujung hadapan web >tutorial js >jQuery中复合选择器简单用法示例
jQuery中复合选择器简单用法示例
- 亚连asal
- 2018-05-28 10:12:581265semak imbas
这篇文章主要介绍了jQuery中复合选择器简单用法,结合实例形式分析了jQuery中复合选择器的概念、功能、应用场景及相关使用方法,需要的朋友可以参考下
本文实例讲述了jQuery中复合选择器简单用法。分享给大家供大家参考,具体如下:
一 介绍
复合选择器将多个选择器(可以是ID选择器、元素选择或是类名选择器)组合在一起,两个选择器之间以逗号“,”分隔,只要符合其中的任何一个筛选条件就会被匹配,返回的是一个集合形式的jQuery包装集,利用jQuery索引器可以取得集合中的jQuery对象。
多种匹配条件的选择器并不是匹配同时满足这几个选择器的匹配条件的元素,而是将每个选择器匹配的元素合并后一起返回。
复合选择器的使用方法如下:
$(" selector1,selector2,selectorN");
selector1:为一个有效的选择器,可以是ID选择器、无素选择器或是类名选择器等。
selector2:为另一个有效的选择器,可以是ID选择器、无素选择器或是类名选择器等。
selectorN:(可选择)为任意多个选择器,可以是ID选择器、无素选择器或是类名选择器等。
例如,要查询文档中的全部的45a2772a6b6107b401db3c9b82c049c2标记和使用CSS类myClass的e388a4556c0f65e1904146cc1a846bee标记,可以使用下面的jQuery代码:
$("span,p.myClass");
二 应用
在页面添加3种不同元素并统一设置样式。使用复合选择器筛选e388a4556c0f65e1904146cc1a846bee元素和id属性值为span的元素,并为它们添加新的样式。
三 代码
<script language="javascript" src="JS/jquery-3.1.1.min.js"></script>
<p class="default">p元素</p>
<p class="default">p元素</p>
<span class="default" id="span">ID为span的元素</span>
<input type="button" value="为p元素和ID为span的元素换肤" />
<script type="text/javascript">
$(document).ready(
function()
{
$("input[type=button]").click(
function() //绑定按钮的单击事件
{
var myClass = $("p,#span"); //选取DOM元素
myClass.css("background-color","#C50210"); //为选取的DOM元素设置背景颜色
myClass.css("color","#FFF"); //为选取的DOM元素设置文字颜色
});
});
</script>
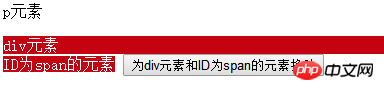
四 运行效果

上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Atas ialah kandungan terperinci jQuery中复合选择器简单用法示例. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

