Rumah >hujung hadapan web >tutorial js >vue.js项目nginx部署教程
vue.js项目nginx部署教程
- 亚连asal
- 2018-05-26 14:32:331807semak imbas
nginx是一个高性能的HTTP和反向代理服务器。这篇文章主要介绍了vue.js项目nginx部署,需要的朋友可以参考下
nginx是一个高性能的HTTP和反向代理服务器。因此常用来做静态资源服务器和后端的反向代理服务器。本文主要记录使用nginx去部署使用vue搭建的前端项目,项目基于vue官方的脚手架vue-cli构建。
开发环境搭建完成。
二、编译部署
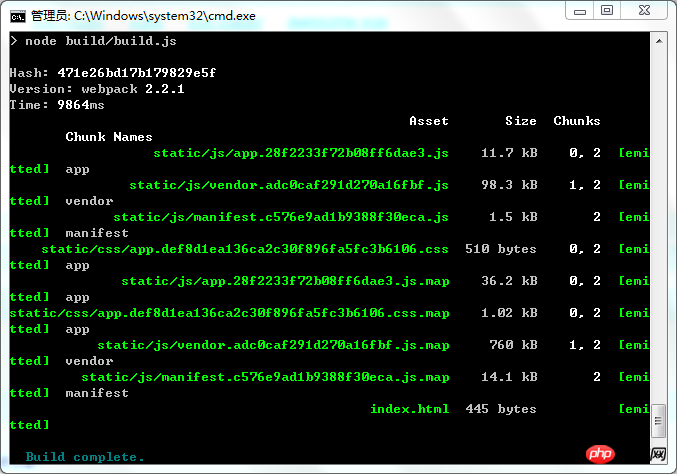
1、项目路径下demo输入命令npm run build

编译完成后会发现在demo文件夹下多出一个dist文件夹这里面就是编译好的文件了。
2、网上下载nginx,下载地址http://nginx.org/en/download.html,解压下载的nginx文件。
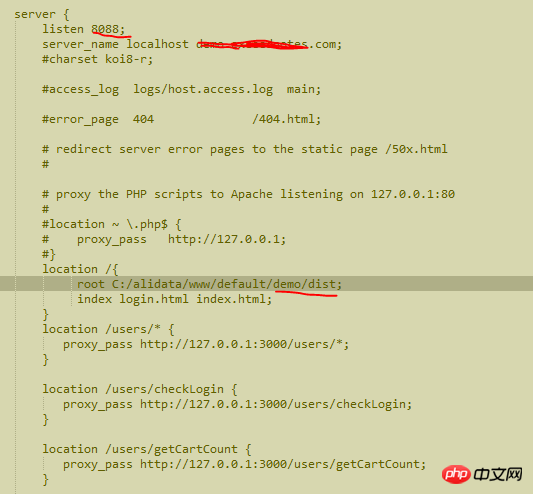
3、配置部署,编辑nginx/conf 下的nginx.conf,修改如下
 [/code][
[/code][
4、启动nginx。命令窗口cd进入nginx安装目录,输入start nginx启动nginx。
然后通过浏览器访问http://127.0.0.1:8088/访问 或者http://域名:8088/访问
5、nginx停止命令:nginx -s quit
nginx重启命令:nginx -s reload
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Atas ialah kandungan terperinci vue.js项目nginx部署教程. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:webpack源码之loader机制详解Artikel seterusnya:从零开始使用React Router v4
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

