Rumah >hujung hadapan web >tutorial js >怎么使用jQuery可见性过滤器
怎么使用jQuery可见性过滤器
- php中世界最好的语言asal
- 2018-05-26 09:56:061283semak imbas
这次给大家带来怎么使用jQuery可见性过滤器,使用jQuery可见性过滤器的注意事项有哪些,下面就是实战案例,一起来看一下。
一 介绍
元素的可见状态有两种,分别是隐藏状态和显示状态。可见性过滤器就是利用元素的可见状态匹配元素的。因此,可见性过滤器也有两种,一种是匹配所有可见元素的:visible过滤器,另一种是匹配所有不可见元素的:hidden过滤器。
在应用:hidden过滤器时,display属性是none以及input元素的type属性为hidden的元素都会被匹配到。
二 应用
获取页面上隐藏和显示的input元素的值
三 代码
<script language="javascript" src="JS/jquery-3.1.1.min.js"></script>
<input type="text" value="显示的input元素">
<input type="text" value="我是不显示的input元素" style="display:none">
<input type="hidden" value="我是隐藏域">
<script type="text/javascript">
$(document).ready(function() {
var visibleVal = $("input:visible").val(); //取得显示的input的值
var hiddenVal1 = $("input:hidden:eq(0)").val(); //取得隐藏的input的值
var hiddenVal2 = $("input:hidden:eq(1)").val(); //取得隐藏的input的值
alert(visibleVal+"\n\r"+hiddenVal1+"\n\r"+hiddenVal2); //弹出取得的信息
});
</script>
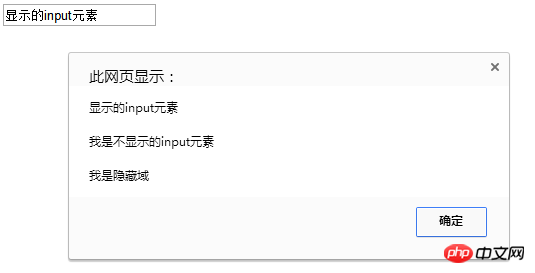
四 运行效果

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci 怎么使用jQuery可见性过滤器. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:vue-infinite-loading2.0 中文文档详解Artikel seterusnya:Vue 页面切换效果之 BubbleTransition
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

