Rumah >hujung hadapan web >tutorial js >ajax post方式表单提交setRequestHeader报错解决方法
ajax post方式表单提交setRequestHeader报错解决方法
- 亚连asal
- 2018-05-25 15:30:512314semak imbas
ajax post方式表单提交设置异步对象的xhr.setRequestHeader,在谷歌浏览器的编译器中显示传值在Request Payload中这是错误的
当我们创建一个异步对象XMLHttpRequest同时post方式向后台传输数据的时候。
我们要设置异步对象的xhr.setRequestHeader成员的值为
XMLHttpRequest.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");否则的话后台是不能接收到传过去的值的。因为在谷歌浏览器的编译器中显示,传值在Request Payload中,这是错误的(如图) --属性注意看

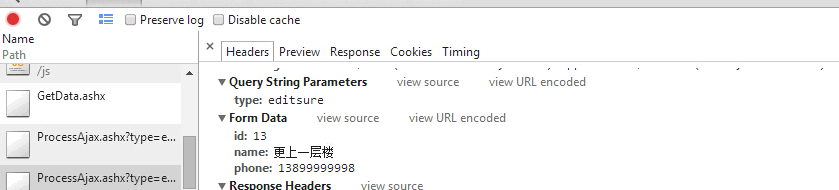
而正确的方式是在 Form Data 中(如图)

这个设置在form表单中的enctype属性(规定在发送到服务器之前应该如何对表单数据进行编码。一共有三种形式,可参考w3c文档)也是有得到体现的、
例如:
jquery 里面有一个方法serialize() 方法 。。可以将参数一窝端。变成 id="值"&name="值" 的方式
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
使用ajax和history.pushState无刷新改变页面URL示例_AJAX相关
Atas ialah kandungan terperinci ajax post方式表单提交setRequestHeader报错解决方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

