这次给大家带来页面中执行上下文使用详解,页面中执行上下文的注意事项有哪些,下面就是实战案例,一起来看一下。
当 JavaScript 代码执行一段可执行代码时,会创建对应的上下文(execution context)并将该上下文压入上下文栈(context stack)中。
上下文包含以下3个重要属性:
| name | - | |
|---|---|---|
| 变量对象(VO, variable object) | 当前函数定义的变量、函数、参数 | |
| 作用域链(Scope chain) | 源代码定义时形成的作用域链 | |
| this |
上下文是一个抽象概念,为了便于理解我们假设上下文是一个对象并且包含VO、Scope、this这三个属性:
function foo (c) {
let a = 1
let b = function () {}
}
// foo函数的上下文
fooContext = {
VO: {
arguments: { // 实参
c: undefind,
length: 0
},
a: 1, // 变量
b: reference to function (){} // 函数
},
Scope: [VO, globalContext.VO], // 作用域链
this: undefind // 非严格模式下为 this
}
所以上下文是函数运行时的环境或者说是依赖资源的集合,它决定了函数运行时可以获取到哪些变量、函数。
执行上下文(EC): 如果函数处于正在执行状态则该函数的上下文称为执行上下文, 与此同时如果函数处于非执行状态则为(普通)上下文。所以执行上下文只是上下文的不同状态,本质上它们没有区别。
上下文栈
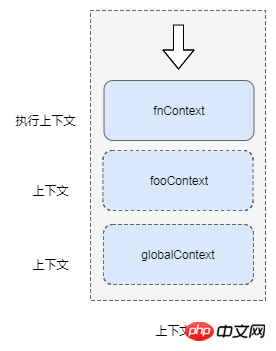
上下文栈又称为执行栈(ECS), 浏览器中 javascript 解析器本身是单线程的,即同一时间只能处理一个上下文及对应的代码段,所以 javascript 解析引擎使用上下文栈来管理上下文。所有的上下文创建后会保存在上下文栈队列里。栈底为全局上下文,栈顶为当前正在执行的上下文。

一个上下文就是一个执行单元, javascript 以栈的方式管理执行单元。页面初始化的时候首先会在栈底压入全局上下文,然后根据规则执行到可执行函数时会将函数的上下文压入上下文栈 中, 被压入的上下文包含有该函数运行时所需的资源(变量对象、作用域链、this),这些资源提供给函数运行时的表达式使用。
执行上下文可以理解为函数运行时的环境。同时执行上下文也是一个不可见的概念。
javascript 中有3种运行环境:
全局环境: 在浏览器中是
window, 在 node 环境中是global,当页面初始化时会将全局上下文压入上下文栈;函数环境: 当函数被调用执行时会收集该函数的资源,创建上下文并压入上下文栈;
eval环境,弃用
一个运行环境会对应一个上下文。位于栈顶的上下文执行完毕后会自动出栈,依次向下直至所有上下文运行完毕,最后浏览器关闭时全局上下文被销毁。为了好理解来举个栗子:
let i = 0
function foo () {
i++
console.log(i, 'foo')
}
function too () {
i++
console.log(i, 'too')
foo()
}
function don () {
i++
console.log(i, 'don')
too()
}
don()
// 1 "don"
// 2 "too"
// 3 "foo"
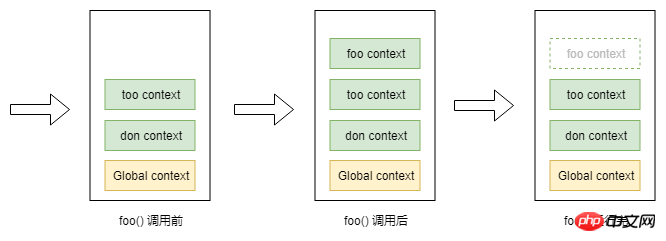
上面代码的逻辑就是先执行don(),然后是too()、foo()。执行到foo()时的上下文栈是这样的:

我们假设上下文栈为一个数组:ECStack :
ECStack = []
javascript 载入完成后首先解析执行的是全局代码,所以初始化的时候会向上下文栈中 push 全局上下文,我们用globalContext来表示。
ECStack = [ globalContext ]
全局作用域在整个代码运行阶段会一直存在,直至页面关闭时 ECStack 会被请空,从而globalContext则被销毁。
全局上下文创建的时候进行变量提升、生成变量对象等操作,而后会执行当前上下文中的可执行代码(函数、表达式)。遇到函数调用的时候会向上下文栈中push该函数的上下文。
function foo () {
console.log('foo')
}
function too () {
console.log('too')
foo()
}
function don () {
too()
}
don()
执行逻辑可以理解为:
执行到 don(), 解析 don函数内部代码
生成 don 函数的上下文(vo、Scope chain、this)
压入 don 的上下文到 ECStack
执行 don 函数体内部的表达式
执行 too()
生成 too 函数的上下文(vo、Scope chain、this)
压入 too 的上下文到 ECStack
...
javascript 解析器不断递归直到 foo 函数执行完...foo 函数上下文被弹出...然后回溯到globalContext上下文...等待...当事件的回调函数被激活后,执行回调函数。( 这里涉及到 javascript 的执行机制和事件循环,请关注后续文章^_^)
执行逻辑的伪代码如下:
// 伪代码 // don() ECStack.push(<don> functionContext); // 在don中调用了too, push too的上下文到上下文栈里 ECStack.push(<fun2> functionContext); // 在too中调用了foo, push foo的上下文到上下文栈里 ECStack.push(<fun3> functionContext); // foo执行完毕, 弹出上下文 ECStack.pop(); // too执行完毕, 弹出上下文 ECStack.pop(); // don执行完毕, 弹出上下文 ECStack.pop(); // 非全局上下文执行完毕被弹出后会一直停留在全局上下文里,直至页面关闭
需要注意的是,上下文与作用域(scope)是不同的概念。上下文是一个运行时概念,浏览器运行后执行 js 代码,将不同的上下文加入上下文栈中,顶层的上下文对应的代码块执行完后又将该上下文销毁。 而作用域是一个静态概念,根据所在代码片段的位置及词法关系确立的,不管浏览器运行与否,源代码的作用域关系、变量的访问权限依然不变。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci 页面中执行上下文使用详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Beyond the Browser: JavaScript di dunia nyataApr 12, 2025 am 12:06 AM
Beyond the Browser: JavaScript di dunia nyataApr 12, 2025 am 12:06 AMAplikasi JavaScript di dunia nyata termasuk pengaturcaraan sisi pelayan, pembangunan aplikasi mudah alih dan Internet of Things Control: 1. Pengaturcaraan sisi pelayan direalisasikan melalui node.js, sesuai untuk pemprosesan permintaan serentak yang tinggi. 2. Pembangunan aplikasi mudah alih dijalankan melalui reaktnatif dan menyokong penggunaan silang platform. 3. Digunakan untuk kawalan peranti IoT melalui Perpustakaan Johnny-Five, sesuai untuk interaksi perkakasan.
 Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)Apr 11, 2025 am 08:23 AM
Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)Apr 11, 2025 am 08:23 AMSaya membina aplikasi SaaS multi-penyewa berfungsi (aplikasi edTech) dengan alat teknologi harian anda dan anda boleh melakukan perkara yang sama. Pertama, apakah aplikasi SaaS multi-penyewa? Aplikasi SaaS Multi-penyewa membolehkan anda melayani beberapa pelanggan dari Sing
 Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)Apr 11, 2025 am 08:22 AM
Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)Apr 11, 2025 am 08:22 AMArtikel ini menunjukkan integrasi frontend dengan backend yang dijamin oleh permit, membina aplikasi edtech SaaS yang berfungsi menggunakan Next.Js. Frontend mengambil kebenaran pengguna untuk mengawal penglihatan UI dan memastikan permintaan API mematuhi dasar peranan
 JavaScript: meneroka serba boleh bahasa webApr 11, 2025 am 12:01 AM
JavaScript: meneroka serba boleh bahasa webApr 11, 2025 am 12:01 AMJavaScript adalah bahasa utama pembangunan web moden dan digunakan secara meluas untuk kepelbagaian dan fleksibiliti. 1) Pembangunan front-end: Membina laman web dinamik dan aplikasi satu halaman melalui operasi DOM dan kerangka moden (seperti React, Vue.js, sudut). 2) Pembangunan sisi pelayan: Node.js menggunakan model I/O yang tidak menyekat untuk mengendalikan aplikasi konkurensi tinggi dan masa nyata. 3) Pembangunan aplikasi mudah alih dan desktop: Pembangunan silang platform direalisasikan melalui reaktnatif dan elektron untuk meningkatkan kecekapan pembangunan.
 Evolusi JavaScript: Trend Semasa dan Prospek Masa DepanApr 10, 2025 am 09:33 AM
Evolusi JavaScript: Trend Semasa dan Prospek Masa DepanApr 10, 2025 am 09:33 AMTrend terkini dalam JavaScript termasuk kebangkitan TypeScript, populariti kerangka dan perpustakaan moden, dan penerapan webassembly. Prospek masa depan meliputi sistem jenis yang lebih berkuasa, pembangunan JavaScript, pengembangan kecerdasan buatan dan pembelajaran mesin, dan potensi pengkomputeran IoT dan kelebihan.
 Demystifying JavaScript: Apa yang berlaku dan mengapa pentingApr 09, 2025 am 12:07 AM
Demystifying JavaScript: Apa yang berlaku dan mengapa pentingApr 09, 2025 am 12:07 AMJavaScript adalah asas kepada pembangunan web moden, dan fungsi utamanya termasuk pengaturcaraan yang didorong oleh peristiwa, penjanaan kandungan dinamik dan pengaturcaraan tak segerak. 1) Pengaturcaraan yang didorong oleh peristiwa membolehkan laman web berubah secara dinamik mengikut operasi pengguna. 2) Penjanaan kandungan dinamik membolehkan kandungan halaman diselaraskan mengikut syarat. 3) Pengaturcaraan Asynchronous memastikan bahawa antara muka pengguna tidak disekat. JavaScript digunakan secara meluas dalam interaksi web, aplikasi satu halaman dan pembangunan sisi pelayan, sangat meningkatkan fleksibiliti pengalaman pengguna dan pembangunan silang platform.
 Adakah Python atau JavaScript lebih baik?Apr 06, 2025 am 12:14 AM
Adakah Python atau JavaScript lebih baik?Apr 06, 2025 am 12:14 AMPython lebih sesuai untuk sains data dan pembelajaran mesin, manakala JavaScript lebih sesuai untuk pembangunan front-end dan penuh. 1. Python terkenal dengan sintaks ringkas dan ekosistem perpustakaan yang kaya, dan sesuai untuk analisis data dan pembangunan web. 2. JavaScript adalah teras pembangunan front-end. Node.js menyokong pengaturcaraan sisi pelayan dan sesuai untuk pembangunan stack penuh.
 Bagaimana saya memasang javascript?Apr 05, 2025 am 12:16 AM
Bagaimana saya memasang javascript?Apr 05, 2025 am 12:16 AMJavaScript tidak memerlukan pemasangan kerana ia sudah dibina dalam pelayar moden. Anda hanya memerlukan editor teks dan penyemak imbas untuk memulakan. 1) Dalam persekitaran penyemak imbas, jalankan dengan memasukkan fail HTML melalui tag. 2) Dalam persekitaran Node.js, selepas memuat turun dan memasang node.js, jalankan fail JavaScript melalui baris arahan.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

MinGW - GNU Minimalis untuk Windows
Projek ini dalam proses untuk dipindahkan ke osdn.net/projects/mingw, anda boleh terus mengikuti kami di sana. MinGW: Port Windows asli bagi GNU Compiler Collection (GCC), perpustakaan import yang boleh diedarkan secara bebas dan fail pengepala untuk membina aplikasi Windows asli termasuk sambungan kepada masa jalan MSVC untuk menyokong fungsi C99. Semua perisian MinGW boleh dijalankan pada platform Windows 64-bit.

SublimeText3 Linux versi baharu
SublimeText3 Linux versi terkini

DVWA
Damn Vulnerable Web App (DVWA) ialah aplikasi web PHP/MySQL yang sangat terdedah. Matlamat utamanya adalah untuk menjadi bantuan bagi profesional keselamatan untuk menguji kemahiran dan alatan mereka dalam persekitaran undang-undang, untuk membantu pembangun web lebih memahami proses mengamankan aplikasi web, dan untuk membantu guru/pelajar mengajar/belajar dalam persekitaran bilik darjah Aplikasi web keselamatan. Matlamat DVWA adalah untuk mempraktikkan beberapa kelemahan web yang paling biasa melalui antara muka yang mudah dan mudah, dengan pelbagai tahap kesukaran. Sila ambil perhatian bahawa perisian ini

Muat turun versi mac editor Atom
Editor sumber terbuka yang paling popular

Pelayar Peperiksaan Selamat
Pelayar Peperiksaan Selamat ialah persekitaran pelayar selamat untuk mengambil peperiksaan dalam talian dengan selamat. Perisian ini menukar mana-mana komputer menjadi stesen kerja yang selamat. Ia mengawal akses kepada mana-mana utiliti dan menghalang pelajar daripada menggunakan sumber yang tidak dibenarkan.






