Rumah >hujung hadapan web >tutorial js >Ajax实现弹出式无刷新城市选择功能代码
Ajax实现弹出式无刷新城市选择功能代码
- 亚连asal
- 2018-05-25 10:27:551539semak imbas
这篇文章主要介绍了Ajax实现弹出式无刷新城市选择功能代码,实例分析了Ajax弹出窗口及无刷新选择数据项的相关技巧,需要的朋友可以参考下
本文实例讲述了Ajax实现弹出式无刷新城市选择功能。分享给大家供大家参考。具体如下:
这是一款很棒的全国城市选择效果,添加城市时先添加组:找到id是"selectSub"中select标签下,添加option标签,value属性递增,找到id是"selectSub",按照原有格式添加p,其id属性递增;然后添加二级副选框选项:复制id是"selectSub"下任意input标签,粘贴在需要添加的位置即可,你想扩展的话,配合动态语言完全可以将城市从数据库中读取出来。
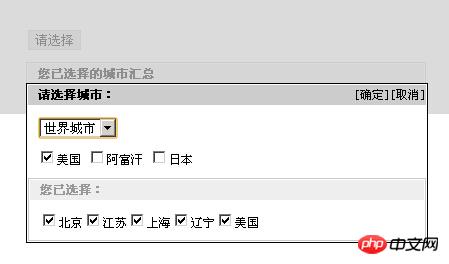
运行效果截图如下:

具体代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Ajax弹出式无刷新城市选择特效</title>
<meta http-equiv="content-type" content="text/html;charset=gb2312">
<style type="text/css">
BODY {
FONT-SIZE: 12px; PADDING-TOP: 50px
}
H2 {
PADDING-RIGHT: 0px; PADDING-LEFT: 0px; FONT-WEIGHT: bold; FONT-SIZE: 12px; PADDING-BOTTOM: 0px; MARGIN: 0px; PADDING-TOP: 0px
}
.bton {
BORDER-RIGHT: #ccc 1px solid; BORDER-TOP: #ccc 1px solid; BACKGROUND: #ddd; BORDER-LEFT: #ccc 1px solid; BORDER-BOTTOM: #ccc 1px solid
}
.cont {
PADDING-RIGHT: 10px; PADDING-LEFT: 10px; PADDING-BOTTOM: 10px; PADDING-TOP: 10px
}
#main {
MARGIN: 0px auto; WIDTH: 400px
}
#selectItem {
BORDER-RIGHT: #000 1px solid; BORDER-TOP: #000 1px solid; MARGIN-TOP: 10px; Z-INDEX: 2; BACKGROUND: #fff; OVERFLOW: hidden; BORDER-LEFT: #000 1px solid; WIDTH: 400px; BORDER-BOTTOM: #000 1px solid; POSITION: absolute; TOP: 0px
}
#preview {
BORDER-RIGHT: #ccc 1px solid; BORDER-TOP: #ccc 1px solid; MARGIN: 1px; BORDER-LEFT: #ccc 1px solid; BORDER-BOTTOM: #ccc 1px solid
}
#result {
BORDER-RIGHT: #ccc 1px solid; BORDER-TOP: #ccc 1px solid; MARGIN-TOP: 10px; BORDER-LEFT: #ccc 1px solid; BORDER-BOTTOM: #ccc 1px solid
}
.tit {
PADDING-LEFT: 10px; MARGIN: 1px; LINE-HEIGHT: 20px; HEIGHT: 20px
}
.bgc_ccc {
BACKGROUND: #ccc
}
.bgc_eee {
BACKGROUND: #eee
}
.c_999 {
COLOR: #999
}
.pointer {
CURSOR: pointer
}
.left {
FLOAT: left
}
.right {
FLOAT: right
}
.cls {
CLEAR: both; FONT-SIZE: 0px; OVERFLOW: hidden; HEIGHT: 0px
}
#bg {
DISPLAY: none; Z-INDEX: 1; BACKGROUND: #ccc; FILTER: alpha(opacity=70); LEFT: 0px; WIDTH: 100%; POSITION: absolute; TOP: 0px; opacity: 0.7
}
.hidden {
DISPLAY: none
}
.move {
CURSOR: move
}
</style>
</head>
<body>
<p id="main">
<INPUT class="bton pointer" onclick="openBg(1);openSelect(1)" type="button" value="请选择" name="button">
<p id="result">
<p class="tit bgc_eee">
<H2>您已选择的城市汇总</H2>
</p>
<p class="cont" id="makeSureItem"></p>
</p>
</p>
<p id="bg"></p>
<p class="hidden" id="selectItem">
<p class="tit bgc_ccc move" onmousedown="drag(event,this)">
<H2 class="left">请选择城市:</H2>
<SPAN class="pointer right" onclick="openBg(0);openSelect(0);">[取消]</SPAN>
<SPAN class="pointer right" onclick="makeSure();">[确定]</SPAN>
</p>
<p class="cls"></p>
<p class="cont">
<p id="selectSub">
<SELECT style="MARGIN-BOTTOM: 10px" onchange="showSelect(this.value)" name="">
<OPTION value="0" selected>中国名城</OPTION>
<OPTION value="1">魅力城市</OPTION>
<OPTION value="2">东北三省</OPTION>
<OPTION value="3">世界城市</OPTION>
</SELECT>
<p id="c00">
<INPUT onclick="addPreItem()" type="checkbox" value="北京" name="ck00">北京
<INPUT onclick="addPreItem()" type="checkbox" value="福建" name="ck00">福建
<INPUT onclick="addPreItem()" type="checkbox" value="四川" name="ck00">四川
<INPUT onclick="addPreItem()" type="checkbox" value="江苏" name="ck00">江苏
</p>
<p id="c01">
<INPUT onclick="addPreItem()" type="checkbox" value="上海" name="ck01">上海
<INPUT onclick="addPreItem()" type="checkbox" value="云南" name="ck01">云南
<INPUT onclick="addPreItem()" type="checkbox" value="贵州" name="ck01">贵州
</p>
<p id="c02">
<INPUT onclick="addPreItem()" type="checkbox" value="黑龙江" name="ck01">黑龙江
<INPUT onclick="addPreItem()" type="checkbox" value="吉林" name="ck01">吉林
<INPUT onclick="addPreItem()" type="checkbox" value="辽宁" name="ck01">辽宁
</p>
<p id="c03">
<INPUT onclick="addPreItem()" type="checkbox" value="美国" name="ck01">美国
<INPUT onclick="addPreItem()" type="checkbox" value="阿富汗" name="ck01">阿富汗
<INPUT onclick="addPreItem()" type="checkbox" value="日本" name="ck01">日本
</p>
</p>
</p>
<p id="preview">
<p class="tit bgc_eee c_999">
<H2>您已选择:</H2>
</p>
<p class="cont" id="previewItem"></p>
</p>
</p>
<script type="text/javascript">
var grow = $("selectSub").getElementsByTagName("option").length; //组数
var showGrow = 0;//已打开组
var selectCount = 0; //已选数量
showSelect(showGrow);
var items = $("selectSub").getElementsByTagName("input");
function $(o){
if(typeof(o) == "string")
return document.getElementById(o);
return o;
}
function openBg(state){
if(state == 1)
{
$("bg").style.display = "block";
var h = document.body.offsetHeight > document.documentElement.offsetHeight ? document.body.offsetHeight : document.documentElement.offsetHeight;
$("bg").style.height = h + "px";
}
else
{
$("bg").style.display = "none";
}
}
function openSelect(state){
if(state == 1)
{
$("selectItem").style.display = "block";
$("selectItem").style.left = ($("bg").offsetWidth - $("selectItem").offsetWidth)/2 + "px";
$("selectItem").style.top = document.body.scrollTop + 100 + "px";
}
else
{
$("selectItem").style.display = "none";
}
}
function showSelect(id){
for(var i = 0 ; i < grow ;i++)
{
$("c0" + i).style.display = "none";
}
$("c0" + id).style.display = "block";
showGrow = id;
}
function open(id,state){
if(state == 1)
$(id).style.display = "block";
$(id).style.diaplay = "none";
}
function addPreItem(){
$("previewItem").innerHTML = "";
var len = 0 ;
for(var i = 0 ; i < items.length ; i++)
{
if(items[i].checked == true)
{
var mes = "<input type='checkbox' checked='true' value='"+ items[i].value +"' onclick='copyItem(\"previewItem\",\"previewItem\");same(this);'>" + items[i].value;
$("previewItem").innerHTML += mes;
}
}
}
function makeSure(){
openBg(0);
openSelect(0);
copyItem("previewItem","makeSureItem")
}
function copyHTML(id1,id2){
$(id2).innerHTML = $("id1").innerHTML;
}
function copyItem(id1,id2){
var mes = "";
var items2 = $(id1).getElementsByTagName("input");
for(var i = 0 ; i < items2.length ; i++)
{
if(items2[i].checked == true)
{
mes += "<input type='checkbox' checked='true' value='"+ items2[i].value +"' onclick='copyItem(\"" + id2+ "\",\""+ id1 +"\");same(this);'>" + items2[i].value;
}
}
$(id2).innerHTML = "";
$(id2).innerHTML += mes;
}
function same(ck){
for(var i = 0 ; i < items.length ; i++)
{
if(ck.value == items[i].value)
{
items[i].checked = ck.checked;
}
}
}
var oDrag = "";
var ox,oy,nx,ny,dy,dx;
function drag(e,o){
var e = e ? e : event;
var mouseD = document.all ? 1 : 0;
if(e.button == mouseD)
{
oDrag = o.parentNode;
ox = e.clientX;
oy = e.clientY;
}
}
function dragPro(e){
if(oDrag != "")
{
var e = e ? e : event;
dx = parseInt($(oDrag).style.left);
dy = parseInt($(oDrag).style.top);
nx = e.clientX;
ny = e.clientY;
$(oDrag).style.left = (dx + ( nx - ox )) + "px";
$(oDrag).style.top = (dy + ( ny - oy )) + "px";
ox = nx;
oy = ny;
}
}
document.onmouseup = function(){oDrag = "";}
document.onmousemove = function(event){dragPro(event);}
</script>
</body>
</html>上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Atas ialah kandungan terperinci Ajax实现弹出式无刷新城市选择功能代码. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:小程序保存图片分享到朋友圈功能实现Artikel seterusnya:双层ajax嵌套(可多层)用法实例
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

