Rumah >hujung hadapan web >tutorial js >Ajax在请求过程中显示进度的简单实现
Ajax在请求过程中显示进度的简单实现
- 亚连asal
- 2018-05-24 17:35:322472semak imbas
ajax技术在web应用中使用非常频繁,本文以asp.net MVC为示例,提供一种简单的实现方式。ajax在请求过程中显示进度条,是怎么实现的呢?本文通过代码和文字说明相结合的方式分享给大家。
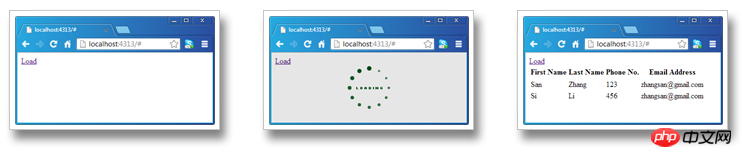
Ajax在Web应用中使用得越来越频繁。在进行Ajax调用过程中一般都具有这样的做法:显示一个GIF图片动画表明后台正在工作,同时阻止用户操作本页面(比如Ajax请求通过某个按钮触发,用户不能频繁点击该按钮产生多个并发Ajax请求);调用完成后,图片消失,当前页面运行重新编辑。以下图为例,页面中通过一个Load链接以Ajax请求的方式加载数据(左)。当用户点击该链接之后,Ajax请求开始,GIF图片显示“Loading“状态,同时当前页面被“罩住”防止用户继续点击Load按钮(中);Ajax请求完成被返回响应的结果,结果被呈现出来的同时,GIF图片和“遮罩”同时消失(右)。

源码下载
在这里我同样以ASP.NET MVC应用为例,提供一种简单的实现方式。我们GIF图片和作为遮罩的e388a4556c0f65e1904146cc1a846bee定义在布局文件中,并为它们定制了相应的CSS。其中GIF和遮罩e388a4556c0f65e1904146cc1a846bee的z-index分别设置为2000和1000(这个任意,只要能够让遮罩的e388a4556c0f65e1904146cc1a846bee遮住当前页面,GIF图片显示在最上层即可)。后者通过设置position、top、bottom、left和right是它可以遮住整个页面,并且将其背景设置为黑色。
<!DOCTYPE html>
<html>
<head>
<title>@ViewBag.Title</title>
<style type="text/css">
.hide{displaynone }
.progress{z-index }
.mask{position fixed;top ;right ;bottom ;left ; z-index ; background-color #}
</style>
...
</head>
<body>
<p>@RenderBody()</p>
<img id="progressImgage" class="progress hide" alt="" src="@Url.Content("~/Images/ajax-loader.gif")"/>
<p id="maskOfProgressImage" class="mask hide"></p>
</body>
</html>然后我们通过如下的代码为jQuery定义了另一个实现Ajax调用的方法ajax2,该方法依然调用$.ajax(options)实现Ajax调用。在ajax2方法中我们将options参数complete属性进行了“封装”,让可以将显示出来的GIF图片和遮罩e388a4556c0f65e1904146cc1a846bee隐藏起来。同时覆盖了options的async属性,是之总是以异步方式执行,因为只有这样浏览器才不能被锁住,GIF也才能正常显示。在调用$.ajax(options)进行Ajax请求之前,我们将GIF图片和遮罩e388a4556c0f65e1904146cc1a846bee显示出来,并且将其定位在正中央。遮罩e388a4556c0f65e1904146cc1a846bee的透明度进行了相应设置,所以会出现上图(中)的效果。
<!DOCTYPE html>
<html>
<head>
...
<script type="text/javascript" src="@Url.Content("~/Scripts/jquery-...min.js")"></script>
<script type="text/javascript">
$(function () {
$.ajax = function (options) {
var img = $("#progressImgage");
var mask = $("#maskOfProgressImage");
var complete = options.complete;
options.complete = function (httpRequest, status) {
img.hide();
mask.hide();
if (complete) {
complete(httpRequest, status);
}
};
options.async = true;
img.show().css({
"position" "fixed",
"top" "%",
"left" "%",
"margin-top" function () { return - * img.height() / ; },
"margin-left" function () { return - * img.width() / ; }
});
mask.show().css("opacity", ".");
$.ajax(options);
};
});
</script>
</head>
...
</html>那么现在进行Ajax调用的时候只需要调用$.ajax2就可以,如下所示的是实例中“Load”链接的click事件的注册代码:
<a href="#" id="load">Load</a>
<p id="result"></p>
<script type="text/javascript">
$("#load").click(function () {
$.ajax ({
url '@Url.Action("GetContacts")',
success function(result)
{
$("#result").html(result);
}
});
});
</script>上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
jquery通过AJAX从后台获取信息并显示在表格上的实现类
Atas ialah kandungan terperinci Ajax在请求过程中显示进度的简单实现. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

