Rumah >hujung hadapan web >tutorial js >如何解决ajax在google chrome浏览器上失效
如何解决ajax在google chrome浏览器上失效
- 亚连asal
- 2018-05-24 16:07:192511semak imbas
今天闲着没事做个一个ajax小练习,困扰了我很长时间,我写的ajax代码在ie、360、火狐浏览器上运行都是正常的,而在google chrome下无法正常运行,搞的我焦头烂额,最终找到解决办法,在此分享给大家,帮助那些遇到和我一样问题的朋友
问题分析:我的ajax的代码在IE浏览器,360的IE核心的浏览器,以及在火狐都是运行正常的,但是在GOOGLE CHROME下却让我非常头疼,总是没有显示正确结果。
我本机的开发环境如下:
google chrome 版本 28.0.1469.0m
服务器Tomcat6.0
服务器端Spring MVC 的代码如下:
控制器部分:
@RequestMapping(value="/searchRecordBlackListByCardId.json")
public String searchRecordBlackListByCardId(HttpServletRequest request,HttpServletResponse response,String cardId,ModelMap mm){
response.setContentType("application/json;charset=UTF-8");
PwCardSpeciallist pcs = blackListService.getRecordBlackListByCardId(cardId);
mm.addAttribute("pwCardSpeciallist", pcs);
return "jsonView";
}
xxx-Servlet.XML配置部分:
<bean id="jsonView" class="net.sf.json.spring.web.servlet.view.JsonView"/> <bean id="beanNameResolver" class="org.springframework.web.servlet.view.BeanNameViewResolver"> <property name="order" value="0" /> </bean> <bean class="org.springframework.web.servlet.view.InternalResourceViewResolver" p:viewClass="org.springframework.web.servlet.view.JstlView" p:order="100" p:prefix="/WEB-INF/jsp/" p:suffix=".jsp" />
前台页面部分:
<script type="text/javascript">
$(document).ready(function(){
$("#searchBlack").click(function(){
$.get('${requestScope.basePath}searchRecordBlackListByCardId.json', {
cardId : encodeURI( '123456789' )
}, function (data, textStatus){
alert(data.pwCardSpeciallist.cardId);
},'json');
return false;
})
});
</script>
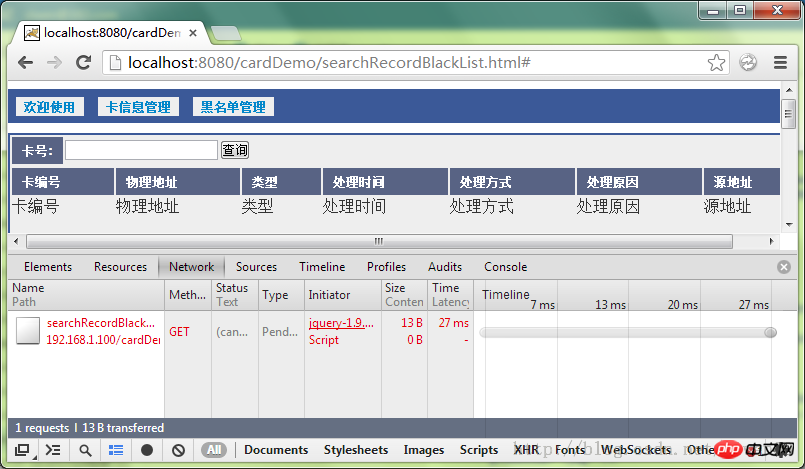
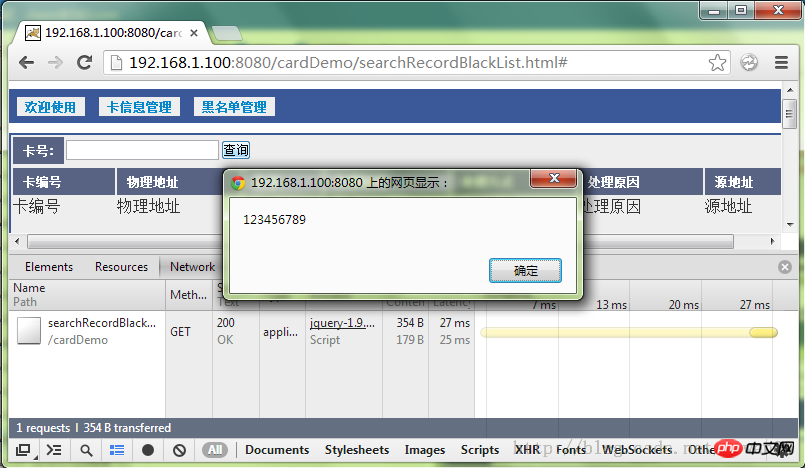
对于上面出现的问题,给出三个截图,大家就能知道为什么了。。。。
第一张,使用localhost:8080/cardDemo/searchRecordBlackList.html#地址访问的时候:

第二张,使用127.0.0.1:8080:8080/cardDemo/searchRecordBlackList.html#访问的时候:

第三张,使用我的本机IP访问的时候192.168.1.100:8080/cardDemo/searchRecordBlackList.html#

原来,google chrome是由于某种安全策略的需要,禁止访问本地的ajax资源!这个还是有点坑爹,毕竟我之前所在那个公司在某些项目上号称“只支持GOOGLE CHROME浏览器的”。
这个故事告诉我们....在以后调试的时候,要尽量使用本机IP来访问SERVER端,而不要使用127.0.0.1或者是localhost,这样就不会像我一样花费好几个小时的时间去寻找这个错误。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Atas ialah kandungan terperinci 如何解决ajax在google chrome浏览器上失效. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

