Rumah >hujung hadapan web >tutorial js >getJSON()异步请求服务器返回json格式数据(图文教程)
getJSON()异步请求服务器返回json格式数据(图文教程)
- 亚连asal
- 2018-05-22 14:00:011918semak imbas
下面我就为大家带来一篇使用getJSON()异步请求服务器返回json格式数据的实现。现在就分享给大家,也给大家做个参考。
我们可以使用jquery的getJSON()方法请求服务器返回json格式数据:

js代码:
function test(){
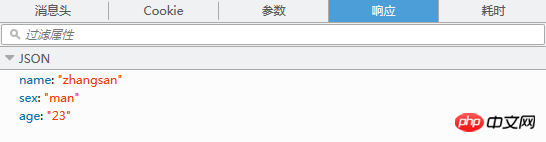
$.getJSON("JsonServlet",function(result){
alert(result.name);
});
}服务器端servlet响应:
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
String person="{\"name\":\"zhangsan\",\"sex\":\"man\",\"age\":\"23\"}";
resp.getWriter().print(person);
}注意:json数据属性名和字符型值都必须是双引号
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Atas ialah kandungan terperinci getJSON()异步请求服务器返回json格式数据(图文教程). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:Django Ajax的使用教程Artikel seterusnya:基于fileUpload文件上传带进度条效果的实例
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

