Rumah >hujung hadapan web >tutorial js >vue项目中公用footer组件底部位置适配步骤详解
vue项目中公用footer组件底部位置适配步骤详解
- php中世界最好的语言asal
- 2018-05-22 11:36:362155semak imbas
这次给大家带来vue项目中公用footer组件底部位置适配步骤详解,vue项目中公用footer组件底部位置适配的注意事项有哪些,下面就是实战案例,一起来看一下。
需求:
footer为公用组件,其他页面都需要引入,这是会存在一种情况:有的页面高度很高,footer组件要放在内容的最后;有的页面内容很少,高度很低,footer需要放在浏览器可视窗口的最底部;窗口高度的变化时,footer的位置需要重新调整。
可能有的伙伴首先想到的
position: fixed; bottom: 0;
这确实能解决页面内容不足以撑满浏览器高度的情况,但由于footer组件是公用的,在内容很多的页面调用时,会出现内容被组件覆盖的情况。
我最终的解决方案:
给内容不足以撑满浏览器可视高度的页面添加以下设置,通过动态(监测浏览器窗口变化)设置页面容器最低高度,也就是footer组件正常加载,只是footer的兄弟容器的高度变化了,自身的位置也会变化。
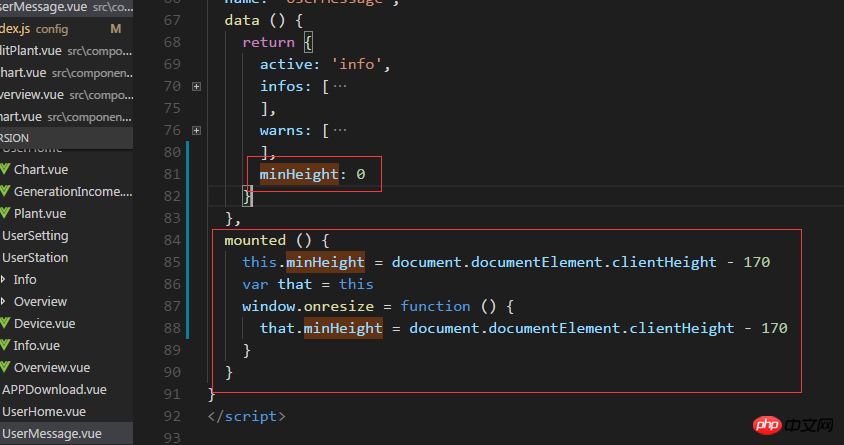
script:

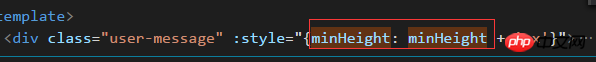
template:

解释:
页面第一次mounted()时,计算footer组件兄弟容器user-message的最小高度,其中的170为顶部header加上footer自身的高度,随后给window添加窗口变化事件,回调函数重新计算minHeight的值,template中minHeight发生改变,footer的位置自然也就发生变化。
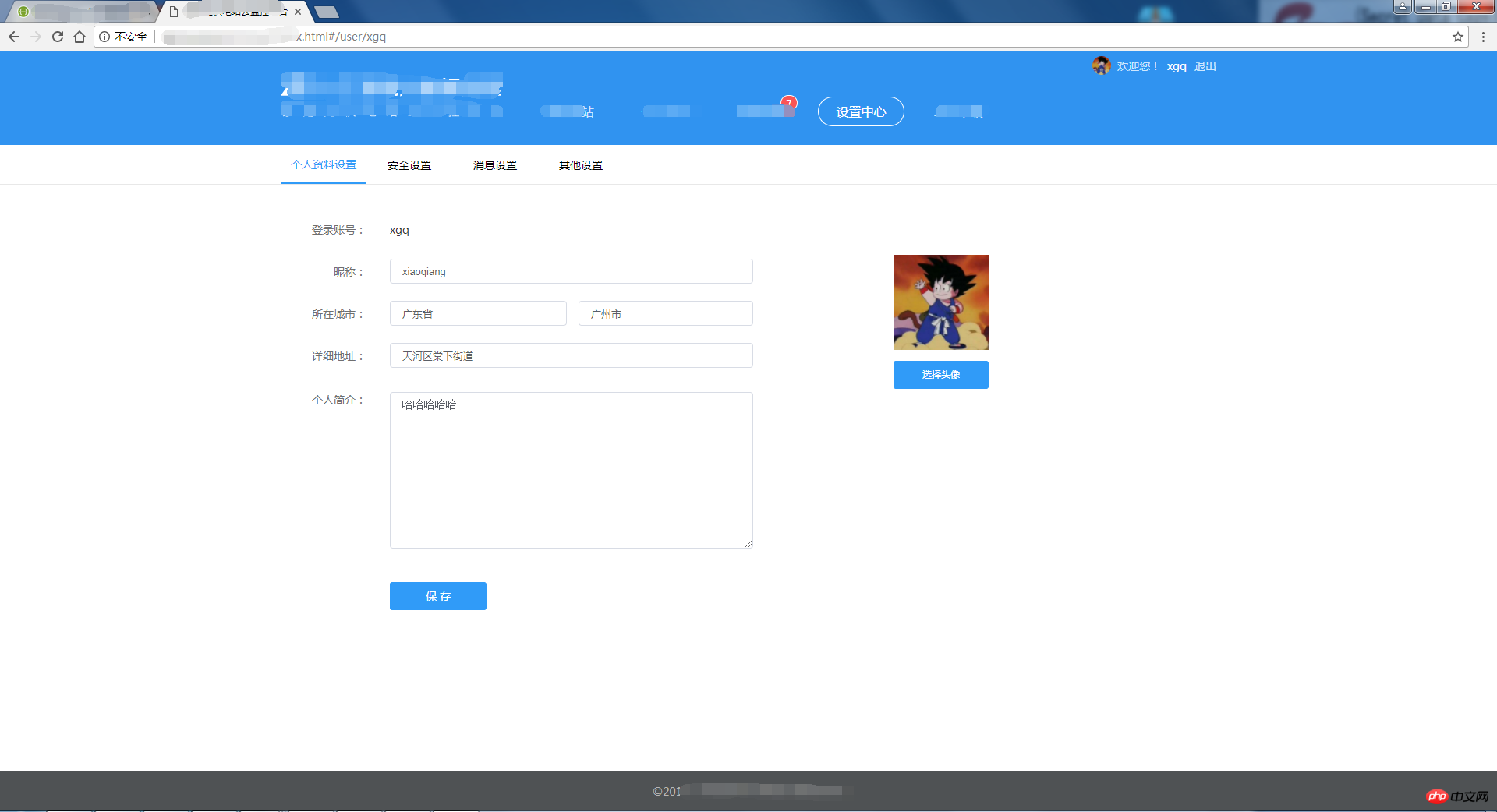
效果:

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci vue项目中公用footer组件底部位置适配步骤详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

