Rumah >hujung hadapan web >tutorial js >如何解决Ajax的content-download时间过慢问题(详细分析)
如何解决Ajax的content-download时间过慢问题(详细分析)
- 亚连asal
- 2018-05-21 15:41:089666semak imbas
这篇文章主要介绍了Ajax的content-download时间过慢问题的解决方法及思考过程,本文通过事件背景,过程分析,给大家介绍的非常详细,需要的朋友参考下吧
前言:
今天这篇文章给大家介绍关于ajax的content-download时间过慢问题的解决与思考。
事件背景:
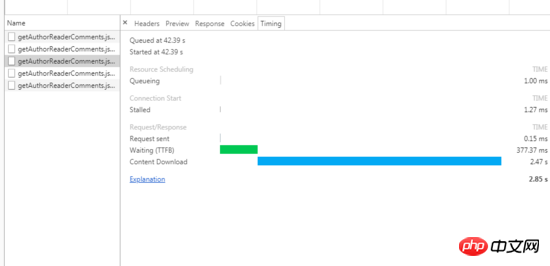
开发人员反馈给我一个bug,ajax相应速度很慢,经过定位,速度慢的原因在于,content-download时间过长,在chrome中有2s+的延迟,后证实在我们的手机客户端里也有这一延迟。截图如下:

过程分析:
1.定位原因:
首先,看到这一延迟,第一反应这不是前端bug,并反馈给后端同学。but,通过后端定位发现接口反馈时间非常迅速,翻阅国外文献事实证明,这是由于浏览器事件不标准引起的bug。
2.bug分析:
通过对开发同学的沟通,我发现bug有两个特点,第一,这一延迟只存在需要上拉加载而引起ajax请求的情况下,且统一环境和浏览器下延迟时间相似,都在2-3s之间。
第二,部分上拉加载的组件虽然也触发ajax,但并未有延迟。
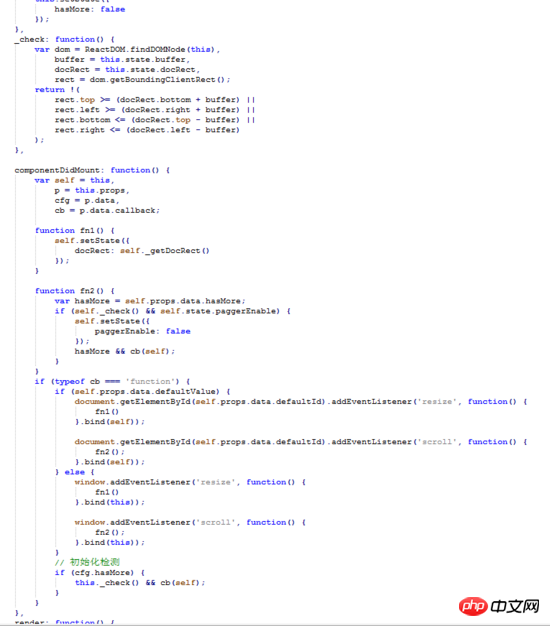
于是开始了前端,原因的定位,首先找想通点:由于我们的项目架构设计,全部的上拉加载都是由一个基础组件pagger 完成的,其部分代码如图所示,原理是通过浏览器的scroll事件和resize事件不停的去检测组件是否在可视区域中,如果是则触发hasMore函数。

其次,查看出现延迟问题的业务页面和不出现延迟的业务页面对这一组件的调用区别。
通过对比,也没有发现两个组件有何不同。(故这一奥秘,有兴趣的同学可以联系我一起讨论。。。。。我可以把源码发给你)
经过多次的重现问题,明显看到在pc的chrome,使用touch模式延迟偶尔消失,而使用mousewheel延迟又出现。故将问题定位到mousewheel事件 和其相近对应的 scroll事件中。
bug解决:
结合上诉原因并通过查看的几个帖子讨论,得出如下结论:
1.chrome浏览器的mousewheel事件是引起这一延迟的原因(mousewheel事件不是标准事件,不推荐大家使用),当然!代码中我并没有使用mousewheel事件,但是使用scroll事件就可能会引起mousewheel事件的冲突,而在我们特质的手机客户端中的webview不幸的也命中了这一缺陷。
2.想要解决这个问题,可以尝试监听这一事件(如果浏览器没有这一事件,也不会响应这一监听,没有冲突),并在事件触发的时候,取消其所有默认行为:
故通过监听其事件模型的 deltaY(鼠标垂直滚动量)当其有垂直位移的时候,触发preventDefault,故代码如下:
window.addEventListener("mousewheel", (e) => {
if (e.deltaY === 1) {
e.preventDefault();
}
})将这段代码加入前端基础库的页面初始化代码中,神奇的发现相关的页面content-download延迟问题都得到了解决。
总结:
兼容性问题的本质:
webkit架构中,有一些模块在浏览器中是普遍不共享的,有一些模块在浏览器中是某些特性不共享的,而且可以通过不同的编译配置改变它们的行为。所以,很多使用webkit的浏览器可能会表现出不同的行为。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
PHP+Mysql+Ajax实现淘宝客服阿里旺旺聊天功能(前台页面)的方法
Atas ialah kandungan terperinci 如何解决Ajax的content-download时间过慢问题(详细分析). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

