Rumah >hujung hadapan web >tutorial css >详细讲解margin负值的作用(图文教程)
详细讲解margin负值的作用(图文教程)
- 亚连asal
- 2018-05-21 15:29:342260semak imbas
我们在CSS中都会使用margin,但将margin设置成负数,那可能就不大好处理了,margin负值并非hack,margin负值遵循文档流;假如使用margin负值促使一个元素向上位移,那么相关元素也会随之发生位移;margin负值能良好兼容各浏览器。
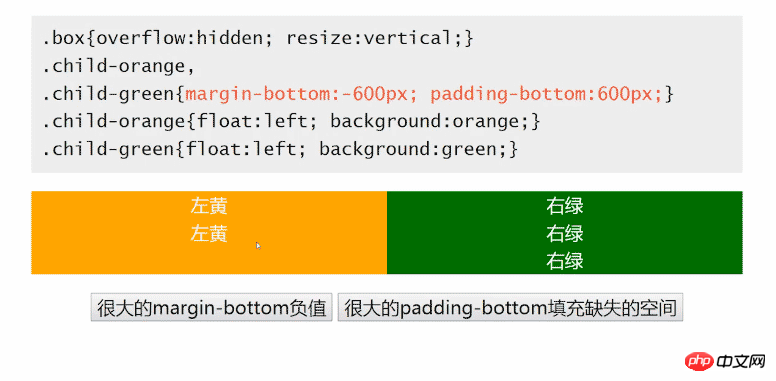
1.有俩个边框,有不同的背景色,不管哪边高增加,另一边也变高

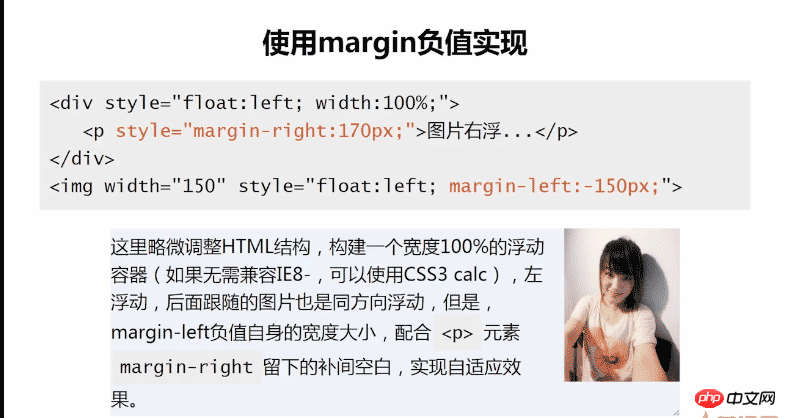
2、实现自适应

上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
如何用css写对联广告代码
Atas ialah kandungan terperinci 详细讲解margin负值的作用(图文教程). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:padding制作图片自适应布局(CSS百分比)Artikel seterusnya:如何使用源生css3实现圆环加载进度条

